Originally posted in my blog on 13th September 2021
Cover by Erik Mclean
Recently I switched the database used in my site for page views and reactions from PostgreSQL to PlanetScale.
With the change I also thought it would be a good chance to redesign the reactions section of the posts.
Implementing the button and animation with react-spring was relatively easy, but I had a choice of how I wanted to make the network request to save the result.
I could either save the result everytime a visitor clicks the button incrementing the value in the database by one, or wait for a certain time after the visitor finishes clicking and save that result.
Saving on every click would be the easiest but it would create problems such as race conditions, issues with the optimistic UI updates I'm handling with React Query and rate limits with any hosting provider. So my best option was the second one.
How I implemented it
In my case I started with a state to store the reaction count.
const [reactionCount, setReactionCount] = useState<number>(0);
I also had a value called count which is the acual reaction count in the database.
const { count, react } = useReaction(id);
react is the function that is used to make the network request to update the value in the database.
The first thing I had to do was to create a side effect to make the network request after the state changes.
useEffect(() => {}, [reactionCount, count]);
Next I used setTimeout to call react one second after reactionChanges. I also added an extra check to make sure react is not called if there is no difference between reactionCount and count.
useEffect(() => {
const timeout = setTimeout(() => {
if (reactionCount !== count) {
react(reactionCount - count);
}
}, 1000);
}, [reactionCount, count]);
Finally I had to handle the case where the visitor clicks the button multiple times all less than a second apart each other. In this case I had to use the useEffect cleanup function to remove the previous timeout in order for a new timeout.
useEffect(() => {
const timeout = setTimeout(() => {
if (reactionCount !== count) {
react(reactionCount - count);
}
}, 1000);
return () => clearTimeout(timeout);
}, [reactionCount, count]);
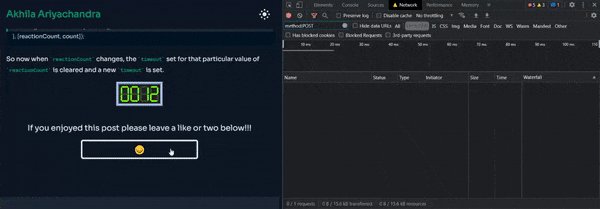
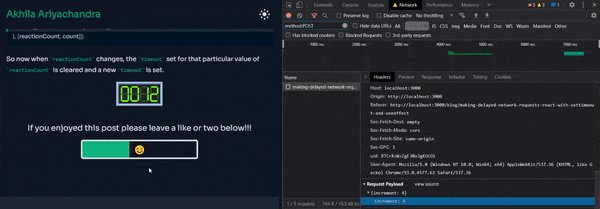
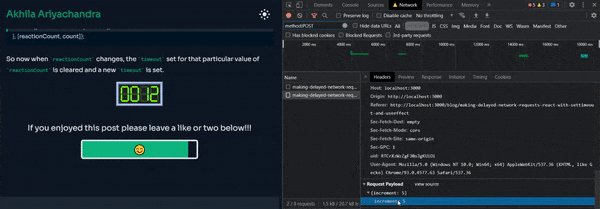
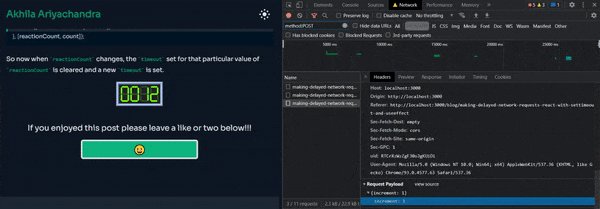
So now when reactionCount changes, the timeout set for that particular value of reactionCount is cleared and a new timeout is set.
You can see the code in action in my original post. 😊