"When raising the accessibility topic, I often found some resistance because it was too difficult to accomplish, there were priorities, or because no one asked for it. In the end, no one wants to admit in a work environment that they don't even know how to start. And this affects me because we are a team, and we can learn together."
Introduction
As developers, designers, and inclusive writers, we are responsible for the accessibility of our products. This means more than just using semantic HTML, DOM order, and accessibility plugins without impacting cost, timeline, and other teams. We are responsible for shipping accessible products, and doing it quickly.
Accessibility means making sure that everyone, including people with disabilities, can use our products. AI (Artificial Intelligence) can help make things more accessible in many ways, such as using voice recognition, captioning and transcription, image and object recognition, predictive text, and personalized interfaces.
However, it is important to note that AI can also perpetuate existing biases and discrimination, including those towards people with disabilities.
Assuming that every company has knowledgeable people available to help with accessibility reviews is unrealistic. But can we apply basic accessibility knowledge to improve? The short answer is yes.
As I write this, I feel that it may be outdated tomorrow, but accessibility principles will never be. These principles aim to eliminate barriers that might prevent people with disabilities from accessing digital content or using digital interfaces.
As we know, AI has the potential to greatly improve accessibility for people:
Voice recognition: AI-powered voice recognition technologies can help people with visual, motor, or cognitive disabilities to interact with computers, smartphones, and other devices.
Captioning and transcription: AI-powered speech recognition and natural language processing technologies can be used to automatically generate captions and transcripts for videos and other media, making them accessible to people who are deaf or hard of hearing.
Image and object recognition: AI-powered image and object recognition technologies can help people with visual impairments to navigate their environment by describing images, recognizing objects, and identifying text.
Predictive text and auto-correction: AI-powered predictive text and auto-correction technologies can help people with motor disabilities to type more quickly and accurately.
Accessibility principles
Accessibility teams shouldn't become a bottleneck for the business, but they need to be prepared to spot issues faster than ever. A good way to evaluate the experiences we deliver is to evaluate them in the simplest way possible.
The industry-standard guidelines for web content accessibility are organized around four principles: Perceivable, Operable, Understandable, and Robust. These are standards that will not change tomorrow or in a year.
Understandable (AI-powered) 💫
Information and the operation of the user interface must be understandable, i.e.:
- Text is readable and understandable.
- Content appears and operates in predictable ways.
- Users are helped to avoid and correct mistakes.
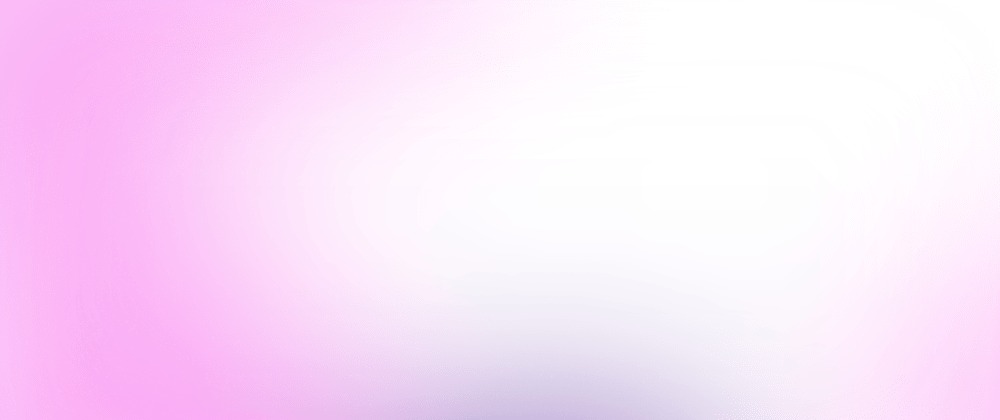
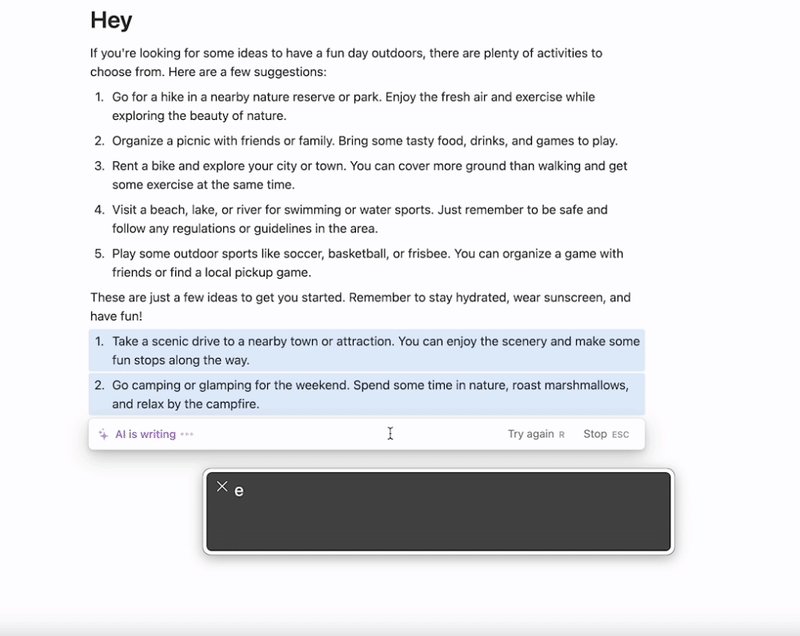
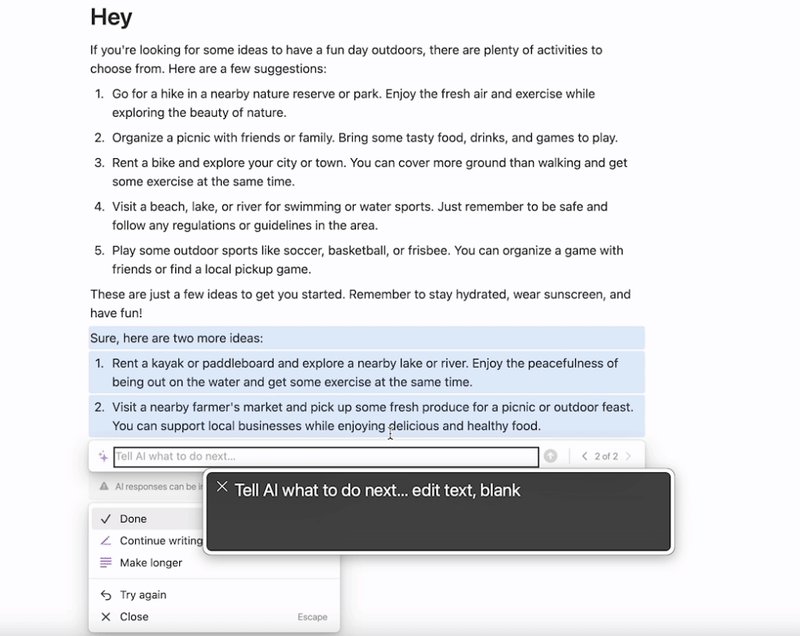
Notion recently came up with an AI solution as promised on Notion public website. Their solution offers summaries, writing improvements, corrections, and generates ideas for you. The advertised "Like a one-click photo editor, but for your words" concerns me a little.
For people with visual impairments, the reference to a "photo editor" may not be meaningful or relevant. Additionally, for people with cognitive or learning disabilities, the concept of a "one-click" tool may not be clear or easy to understand.
I would consider rephrasing it in a more descriptive and straightforward manner. For example, "Our tool helps you easily edit and improve your written content, just like a photo editor can enhance your pictures with one click." This way, the functionality is still being explained, but in a more inclusive way that everyone can understand.
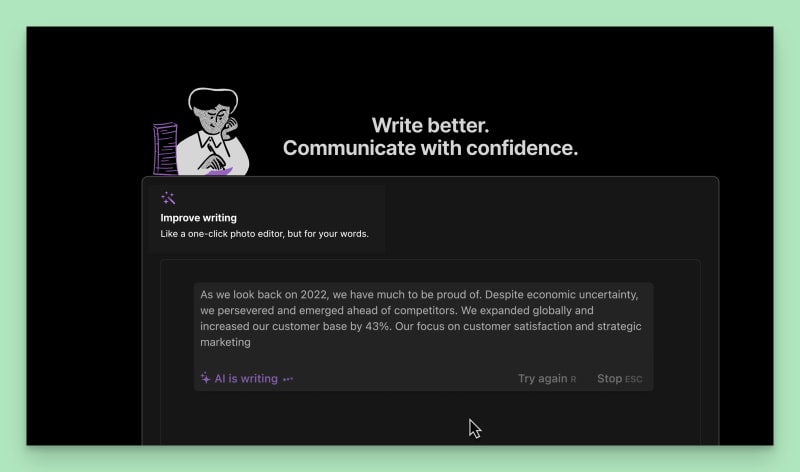
Raycast AI also have the solution at Raycast website
"Magic at your fingertips. Unlock the power of AI on your Mac. Write smarter, code faster, and answer questions quicker. Get more done in less time!"
"Our AI-powered tool for Mac helps you write and code more efficiently, get quick answers to your questions, and save time" could work too. While it may be tempting to use metaphors or figurative language like "magic at your fingertips," we need to avoid making assumptions that AI is easy or magical. AI can be challenging for many people, and it's important to be clear and transparent about what users can expect from AI-powered tools.
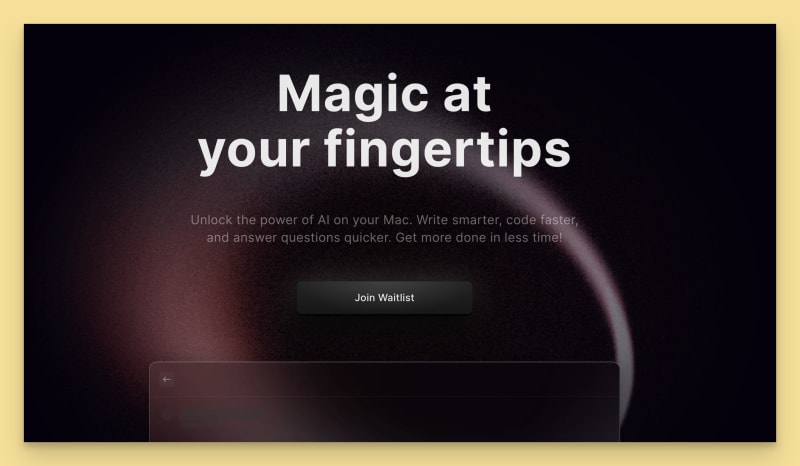
Another example are Chat-like "Ask me anything" windows. Xata recently launched AI-build in feature to build applications with ChatGPT embedded in the database.
It's exciting amazing, but keeping in mind understandable principle of "content appears and operates in predictable ways" we can make it better. What will happen and who am I asking?
It's important to ensure that users understand what to expect when they interact with such features. One way to make it clear would be to provide prompts or suggestions on what type of questions users can ask or what information they can expect to receive from the AI.
Additionally, it's important to provide clear instructions on how to use the feature and what to do if the user experiences any difficulties. Testing with users with a range of abilities can also help identify any potential accessibility issues with such features.
Robust (AI-powered) 💫
Content must be robust enough that it can be interpreted by a wide variety of user agents, including assistive technologies. Robust content is compatible with different browsers and
assistive technologies.
There are several types of assistive technologies that may not be compatible with AI text generation experiences like ChatGPT.
Screen readers: people who are blind or have low vision may rely on screen readers to access digital content. However, screen readers may not be able to access the text generated by ChatGPT in real-time, as it is generated dynamically.
Braille displays: people who are blind or have low vision may also use braille displays to read digital content. Braille displays may not be compatible with the text generated by ChatGPT, as it may not be possible to convert the text into braille in real-time.
Speech recognition software: people with physical disabilities or those who have difficulty typing may use speech recognition software to interact with digital content. AI text generation experiences like ChatGPT may not be able to understand spoken input and generate text in response.
Switch access: people with physical disabilities may use switch access devices to interact with digital content. AI text generation experiences like ChatGPT may not be designed to accept input from switch access devices.
We need to consider these limitations and ensure that AI text generation experiences are as accessible as possible for people who rely on such technologies.
Operable (AI-powered) 💫
User interface components and navigation must also be operable. This means that functionality must be available from a keyboard, users have enough time to read and use the content, and content does not cause seizures or physical reactions. Additionally, users should be able to easily navigate, find content, and determine where they are. Different input modalities beyond the keyboard should also be considered.
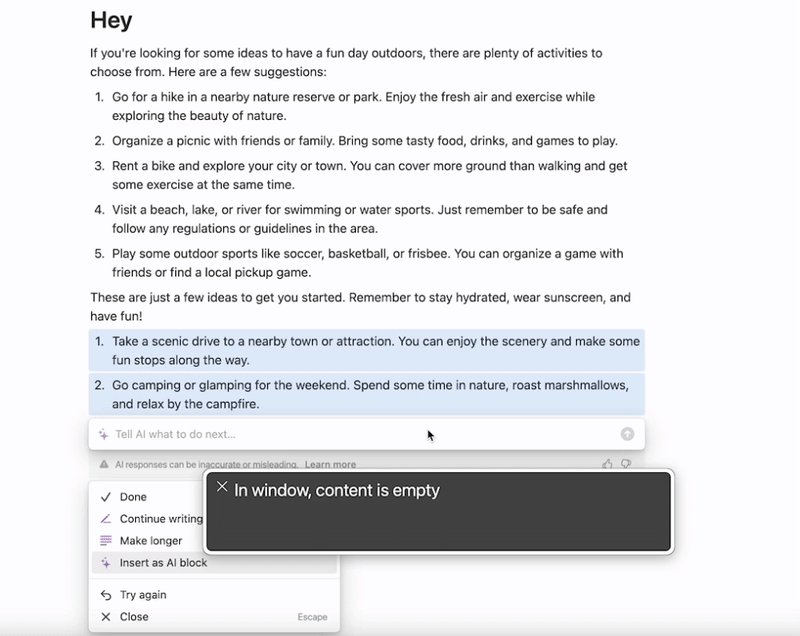
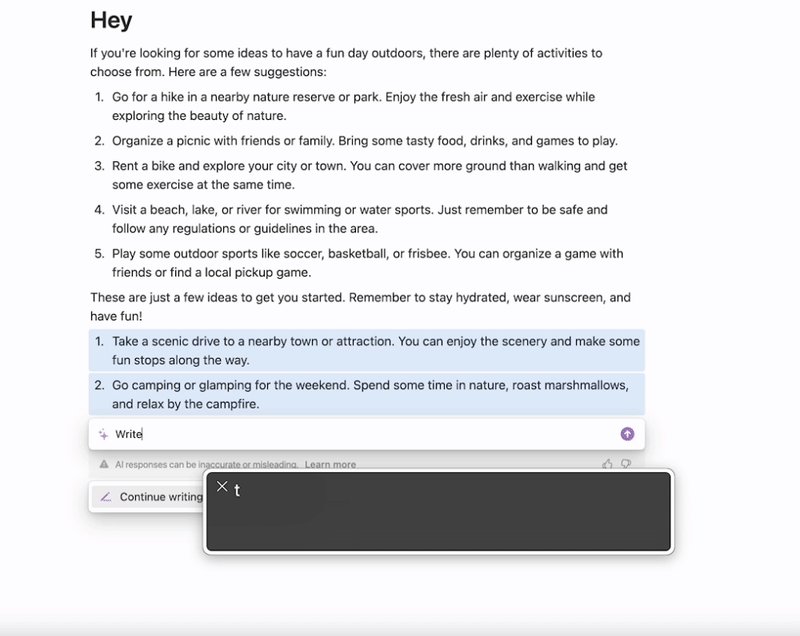
I'm focusing on keyboard interaction and testing Notion AI solution with VoiceOVer. And had the following criteria handy:
As a sighted user using assistive technology, I wasn't able to understand that I've been in AI dialog at any moment. The focus was moved either to the image or empty input.
In fact, I had really hard time to make this screenshot for you: the keyboard option to pause.
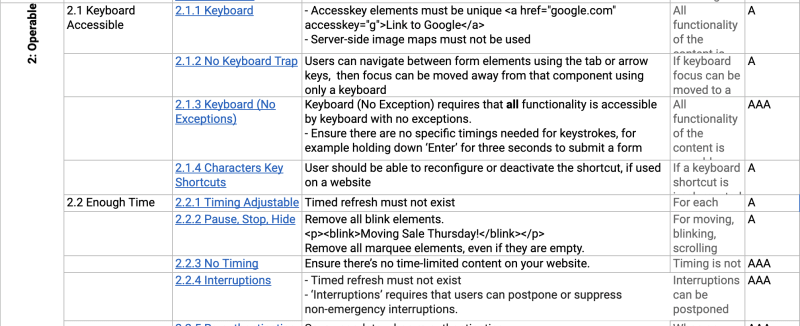
- 2.2.1: Timing Adjustable (Sufficient)
- 2.2.2: Pause, Stop, Hide (Sufficient)
Testing with assistive technologies like VoiceOver or NVDA that we have handy can help ensure that the AI solution is keyboard accessible and adheres to the operable principles. It's important to consider the WCAG criteria to ensure that the AI solution is accessible to as many users as possible.
Wrap up
Personally, I'm very excited about how AI has evolved in the last few weeks.
I find it amazing that AI can assist people with cognitive disabilities such as dyslexia or ADHD by providing simplified language, summarising lengthy texts, and predicting and completing sentences to improve reading comprehension and writing. We can also implement these features when building or designing our own applications.
Moreover, by following simple accessibility principles, developers and designers can ensure that users can navigate and use the website or application effectively.
💫💫💫💫
Stay with me on twitter 👇

 Alena Nikolaeva@alenanik11
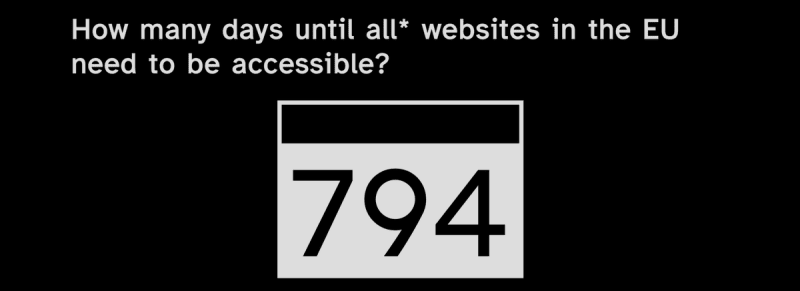
Alena Nikolaeva@alenanik11 How many days until all* websites in the EU need to be accessible?: 794
How many days until all* websites in the EU need to be accessible?: 794
Friendly reminder available on: online-accessibility-countdown.eu/?lang=en
#a11y12:19 PM - 26 Apr 2023