Building coding projects is one of the best ways to learn coding and build your portfolio. However, sometimes a simple project spec may not be enough to help you build your project. This tutorial will walk you through how to build a Temperature converter website, one of the most popular projects on DevProjects.
You’ll build a simple tool to convert between different temperature units. To follow along, check out the project spec on DevProjects!🚀
Introduction
While Kelvin is the SI Unit of temperature, people generally prefer Fahrenheit or Celsius unit type to measure temperature. We're going to build a temperature converter that will convert Fahrenheit, Celsius, and Kelvin units to each other, using the most popular CSS framework called Bootstrap 4.6 and JavaScript library - jQuery.
Here is the live demo of Temperature converter website.
Project Overview
In this tutorial, we will create a temperature converter and walk through how the website works. We will deploy this project on GitHub using GitHub pages, a hosting service by GitHub that allows you to publish static websites online directly from repositories. The tutorial will guide you through the step-by-step process of setting up the GitHub repositories before publishing the website. The suggested text editor is VScode, but you can choose any other text editor you like.
⭐ Why Bootstrap
We are using this library because of its variety of components. Additionally, the bootstrap grid system is based on Flex, which provides us with full responsive support for any website. You can read more about it on its official website.
⭐ Why jQuery
While other powerful libraries and frameworks have emerged, jQuery is very beginner friendly and is the best library for practicing and getting started in JavaScript libraries.
jQuery is a small, fast, and feature-rich library. It saves developers a lot of time by completing complicated tasks with just a few lines of code.
⭐ What you need
- VSCode or any other text editor
- Any browser of your choice
- Basics knowledge of jQuery and Bootstrap
- A GitHub Account for deployment
Recreate this project on DevProjects. Try it now!
Setting up the project environment
-
Create a new folder named Temperature Converter and open the folder in VScode. Initially, our workspace will look like this:
Hover the mouse on the sidebar to find the icon for creating new files or folders
-
Create a sub-folder named assets and the following files: index.html, style.css, and script.js.
Assets
In this folder, we'll store all icons and any other media used in our project.
Index.html
To create the structure of the website.
Style.css
To add custom CSS styling in our project.
Script.js
This is like the brain of our project, In which we write JavaScript code to make our website work.
Open the index.html type doc then press enter, A boilerplate will appear as shown below:
-
Open the index.html type doc then press enter, A boilerplate will appear as shown below:
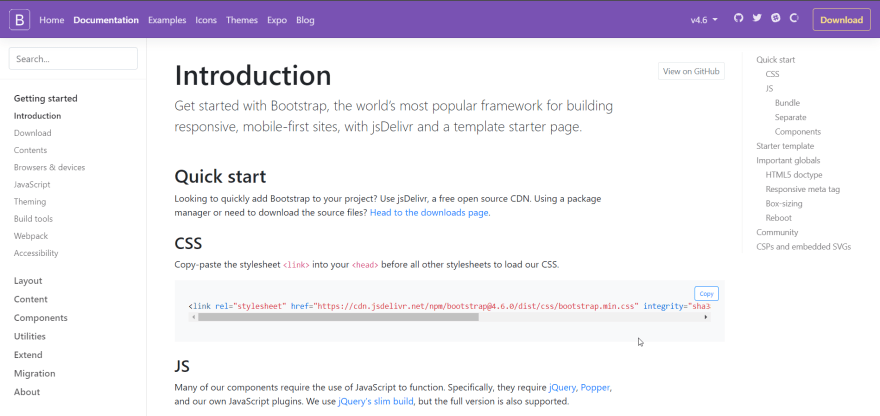
Visit Official Bootstrap 4.6.0 Documentation and copy the CDN link of the CSS and JS Bundle. Alternatively, you can also use this Boilerplate in your index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tempreature Unit Converter</title>
<!-- ---------------Bootstrap 4.6-------------------------------------- -->
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css"
integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l"
crossorigin="anonymous">
<!-- ---------------Custom CSS-------------------------------------- -->
<link rel="stylesheet" href="style.css">
</head>
<body class="d-flex align-items-center">
<!-- All body content will come here -->
<!-- ---------------jQery-------------------------------------- -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js"
integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns"
crossorigin="anonymous"></script>
<!-- ---------------Custom JS-------------------------------------- -->
<script src="script.js"></script>
</body>
</html>
Why not build this project yourself? Build this project for free.
Let's Start Building
The project will be divided into 5 steps:
Step 0 : Create HTML structure with Bootstrap classes
- Create the container, then make our card-group. The card-group will contain both input-card and result-card. The structure code will look something like this:
<div class="container">
<div class="row">
<div class="card-group col-12 col-md-10 offset-md-1 my-md-auto">
<!-- Input and Result Section will come here-->
</div>
</div>
</div>
- Add the input & result card section with custom CSS class
inputSectionto enter input values, andresultSectionto display the result value.
<div class="card inputSection col-12 col-md-6">
<div class="card-body">
<form>
<div class="row px-3">
<div class="col-12 col-md-11 px-4">
<span class="card-title d-block">Enter Temperature</span>
<label for="degreeInput" class="py-sm-2">Degree</label>
<div class="input-group">
<input type="number" class="form-control" id="inputDegree" name="inputDegree" placeholder="Enter Degree" value="0" />
<div class="input-group-append">
<select class="form-control" id="selectInputDegreeType">
<option value="C" selected>°C</option>
<option value="F">°F</option>
<option value="K">K</option>
</select>
</div>
</div>
<label for="selectConversionType" class="py-sm-2">Convert In</label>
<div class="input-group d-inline-block">
<div class="input-group-append">
<select class="form-control" id="selectConversionType">
<option value="F" selected> Fahrenheit (°F) </option>
<option value="C">Celcius (°C)</option>
<option value="K">Kelvin (K)</option>
</select>
</div>
</div>
<button type="submit" class="convertBtn
btn btn-lg
col-12 col-md-6
offset-md-3
mt-4
rounded-pill
d-flex
justify-content-center
align-items-center
text-white"> Convert  <svg class="mt-1" xmlns="http://www.w3.org/2000/svg" width="15px" height="15px" viewBox="0 0 21.367 20.826">
<path id="Icon_awesome-arrow-right" data-name="Icon awesome-arrow-right" d="M9.085,4.042l1.059-1.059a1.14,1.14,0,0,1,1.617,0l9.271,9.266a1.14,1.14,0,0,1,0,1.617L11.76,23.137a1.14,1.14,0,0,1-1.617,0L9.085,22.078A1.146,1.146,0,0,1,9.1,20.443l5.747-5.475H1.145A1.142,1.142,0,0,1,0,13.823V12.3a1.142,1.142,0,0,1,1.145-1.145H14.85L9.1,5.678A1.138,1.138,0,0,1,9.085,4.042Z" transform="translate(0 -2.647)" fill="#fff" />
</svg>
</button>
</div>
</div>
</form>
</div>
</div>
<div class="card resultSection col-12 col-md-6">
<div class="card-body d-flex justify-content-center
align-items-center">
<div id="resultValueSection">
<div id="convertedDegree">32</div>
<h3 id="degree">°</h3>
<h3 id="convertedUnit">F</h3>
</div>
</div>
</div>
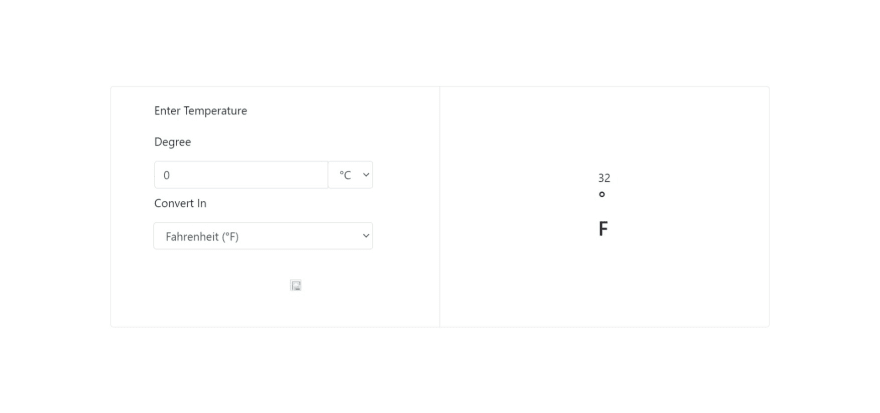
By finishing the two steps above, we’ve completed the structure part.. Your output will look something like this:
Doesn’t look like our final design? Don’t worry. In the next step, we use custom CSS to style and design our website.
Useful references
Step 1: Add custom CSS styling
- Use the reference code to add styling or add your own custom styles.
Your result will look something like this:
On medium to large screen or PC:
Now that we've completed all our styling work at this stage, simply add JS functionality and then the project is ready to deploy.
You can build this project yourself! Start the project now.
Step 2: Create convert functions for all three units
It's time to create the functions that will convert our input degree to the desired unit. First, let's understand how this works.
Our function will take two arguments: input temperature value and output temperature unit type. The function will check the output unit type, apply the formula according to the output temperature unit type, and return the converted value.
-
Fahrenheit Converter ( °F ⇒ °C or K )
This function will only convert the Fahrenheit temperature value into Celsius or Kelvin. So whenever the user enters a °F value, we have to call this function. The reference code is shown below:
// Fahrenheit Converter function fTo(inputDegreeValue, conversionDegreeType) { let temperature = ''; switch (conversionDegreeType) { case 'F': temperature = inputDegreeValue; break; case 'C': temperature = eval((inputDegreeValue - 32) * (5 / 9)); break; case 'K': temperature = eval((inputDegreeValue + 459.67) * (5 / 9)); break; } return temperature; } -
Celsius Converter ( °C ⇒ °F or K )
This function will only convert the Celsius temperature value into Fahrenheit or Kelvin. So whenever the user enters a °C value, we have to call this function. The reference code is shown below:
// Celcius Converter function cTo(inputDegreeValue, conversionDegreeType) { let temperature = ''; switch (conversionDegreeType) { case 'C': temperature = inputDegreeValue; break; case 'F': temperature = eval((inputDegreeValue * (9 / 5)) + 32); break; case 'K': temperature = eval(inputDegreeValue + 273.15); break; } return temperature; } -
Kelvin Converter ( K ⇒ °F or °C )
This function will only convert Kelvin temperature value into Fahrenheit or Celsius. When a user enters a K value, we have to call this function. The reference code is shown below:
// Kelvin Converter function kTo(inputDegreeValue, conversionDegreeType) { let temperature = ''; switch (conversionDegreeType) { case 'K': temperature = inputDegreeValue; break; case 'F': temperature = eval((inputDegreeValue - 273.15) * (9 / 5) + 32); break; case 'C': temperature = eval((inputDegreeValue - 273.15)); break; } return temperature; }
Got stuck on the project? Find a Javascript expert here!
Step 3: Receive user input and send output on webpage
This is where DOM comes in. Whenever user click submit button, the output should appear in the results section. We'll do this by creating a function, convertInputDegree(). This function will take the user inputs, check the type of input degree unit, and call the function we created in step 2.
If the user has entered a Celsius degree unit and wants to convert it into Kelvin, the function will take the input degree value and input degree unit and call the cTo() function. Then the cTo() function will check the output unit type and returns the appropriate result. The result will be stored in a variable resultValue and the value will be pushed into the result section.
-
As we want the
input valuewhen user submit the form but default behavior of form after submit button is clicked to take the input values from user level to server level and page will be redirect to the current URL by appending the input values as query string parameters and value of the input field will revert back to 0.That's why on form submission we are calling
convertInputDegree()instead of it's default action.
// On Form submission prevent the default action and call the function to update the result $('form').submit(function (event) { event.preventDefault(); // to prevent the default action convertInputDegree() }); -
Create
convertInputDegree()function to update results.
function convertInputDegree() { let inputDegree = parseInt($('#inputDegree').val()); let selectInputDegreeType = $('#selectInputDegreeType').val(); let conversionType = $('#selectConversionType').val(); let resultValue = ""; switch (selectInputDegreeType) { case "C": resultValue = cTo(inputDegree, conversionType); break; case "F": resultValue = fTo(inputDegree, conversionType); break; case "K": resultValue = kTo(inputDegree, conversionType); break; } // To prevent NaN if (isNaN(inputDegree)) { $('#convertedDegree').text(''); return; } // To update the Degree Unit $('#convertedUnit').text(conversionType) // To update the Degree Value if (conversionType === selectInputDegreeType) { $('#convertedDegree').text(inputDegree); } else { return $('#convertedDegree').text(resultValue.toFixed(2)); } }
Got questions? Find a Javascript expert to help you.
Step 4: Update results in real-time
We’re almost finished building our temperature converter! However, there’s one but if the users have to click the submit button again and again, it will provide a bad user experience. We can fix this by updating the output value in real-time. To do this, we can call the function convertInputDegree() when users select a different input or output unit. The code should look like this:
// Realtime Update
$('#inputDegree').on('input', () => convertInputDegree());
$('#selectInputDegreeType').change(() => convertInputDegree());
$('#selectConversionType').change(() => convertInputDegree());
Result
Once we've completed all of the above steps, this is what the final preview will look like:
Want to build this project? Start building now!
Time to deploy
The last thing to do is to deploy the website using GitHub pages. In order to use GitHub pages, we have to make a GitHub repository for this project first.
1. Create a GitHub repository
- Open your browser and go to https://github.com/ and make sure you're logged In.
-
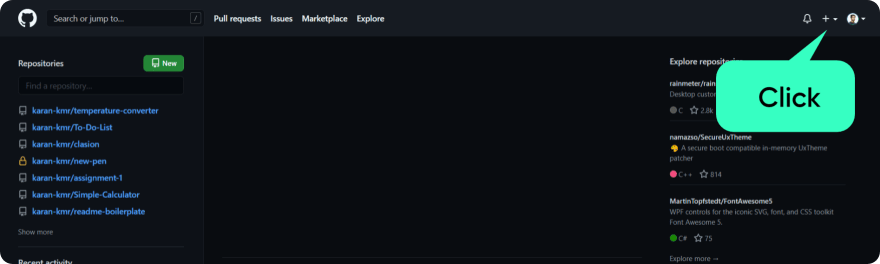
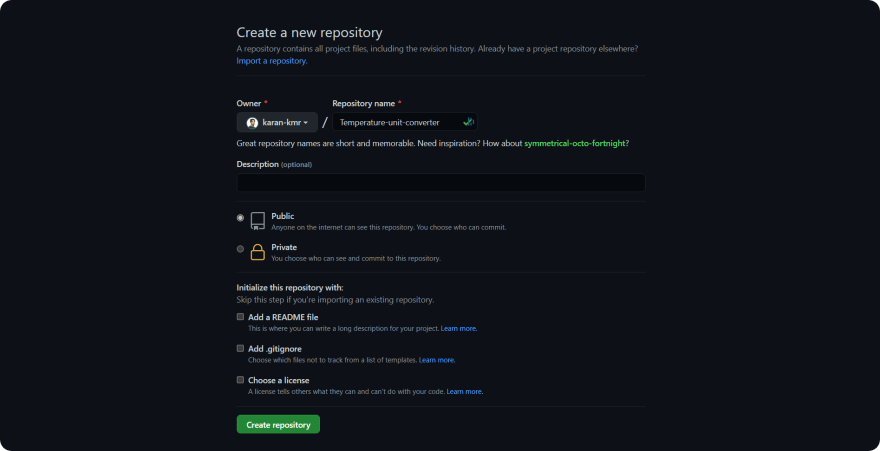
Enter the name of the repository, keep everything default, and click
Create repositoryon the new page: -
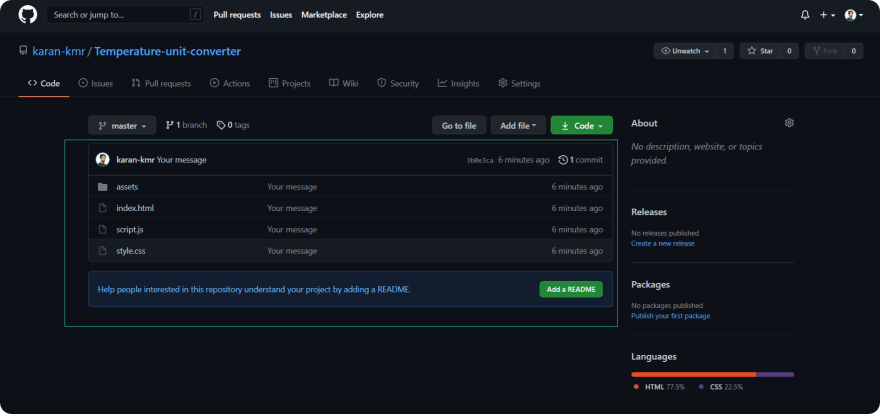
Our repository has been created. Copy the highlighted line to VSCode:
2. Initialize Git in your project
-
Open a new terminal in VSCode and type this command. This command will:
git init git add . git branch -M master git commit -m "Your message" -
Sync our online GitHub repository with local repository
git remote add origin https://github.com/karan-kmr/Temperature-unit-converter.git -
Command to push or send your files to the online repository:
git push -u origin master -
Refresh the GitHub repository page:
All of our project files have been pushed to our GitHub repo.
There are only two more steps to making our website live! 💪🏼
3. Setup GitHub Pages
Here are the steps to setup GitHub pages for your project:
- Go to
Settings - Scroll down and click on
pages - Change branch from
nonetomaster - Click on
Savebutton - Our site is live 🎉
If the steps above aren't clear enough, here's a video to help you out:
@Demo
Here is the Project Demo and Source Code.
Recap
Here are some of the things we created in this tutorial:
- A full structure using Bootstrap classes.
- A fully responsive website.
- A temperature converter that allows users to cover from Fahrenheit, Celsius, and Kelvin to each other.
- A website that updated the output in real time
Congratulations! 🎉 You've successfully created a temperature converter website.