It’s a wrap! Contentful’s first customer conference, “Fast Forward,” took place last week. We had so much fun. A big thank you to all of you joining the event, chatting with us and asking questions.
Fast Forward recordings are online
Don’t despair if you couldn’t make it — we’ve uploaded the event recordings and they’re ready to watch! Head to the Fast Forward event page, where you’ll find them at the bottom of the page.
The Builders stage covered content modeling best practices, our App Framework and our GraphQL API. Enjoy!
Spend time with the Contentful community
November 18 is the first round of monthly Contentful community hangouts. It’s one day with three events happening in three time zones.
During the event, we’ll share the latest Contentful updates and community members will give talks, ask questions and chat with other community members. We’ll close each event with something fun (it might involve a virtual spaceship 🤫).
Mark your calendars, friends! We’re excited.
If you want to share something with the community, all you need to do is fill out this form. We love to give you the stage.
Contentful live streams
Every Tuesday at 8:00 a.m. PDT / 11:00 a.m. EDT / 5:00 p.m. CEST, our DevRel team and guests hang out on YouTube Live and Twitch to talk about GraphQL, Contentful tooling and web development.
This month’s highlight was the session with Debbie O’Brien. Debbie taught Shy how to get started with Nuxt.js and Contentful. They built a running blog together. If you want to learn more about the popular Vue framework or Nuxt, I highly recommend watching this episode.
Past episodes
What’s next? This month we’ll make a pull request to Next.js’ image component, supercharge webhooks and dive deep into GitHub Actions. Follow us on Twitch or YouTube for notifications about the next streams.
If you want to join our streams, send me an email or let us know on Slack. We’d love to have you!
Exciting things from the internet
Next.js 10 was released
This month, Vercel also did their first conference. The team released another major version of their Next.js React Framework. It comes with a host of new features, including built-in image optimization, platform analytics and additional localization features.
Unreadable code with a beautiful result
I’m always amazed by developers who code golf. This article explains how to render a beautiful city skyline in 140 characters.
Masonry layout is coming to the web
There are many hacks and JavaScript solutions out there to create Masonry grids in websites. I never liked these approaches, and now the waiting for the ultimate solution has ended; masonry is included in the CSS grid specification level 3 and has already shipped in Firefox Nightly!
Awesome people making awesome things
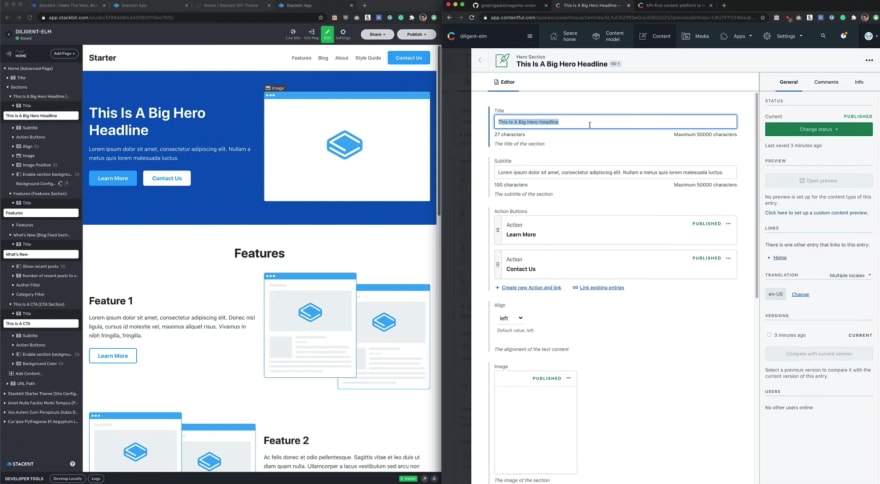
Edit websites inline with Stackbit and Contentful
Our friends from Stackbit were guests on Chris Coyier’s YouTube channel. They shared how to make websites editable inline using Contentful and Stackbit. This demo looks fantastic!
How to create sitemaps with Contentful data
I wrote code to generate sitemap.xml files countless times and was excited when I came across Ryan Hefner’s contentful-sitemap project! There’s no longer a need to reinvent the wheel. Thanks for saving me future work, Ryan!
The Contentful corner
We open-sourced a thing!
Our engineering department released the source code of Kube-secret-syncer. It offers an efficient, flexible and secure way to sync secrets from AWS Secrets Manager to Kubernetes. Great work, team!
New apps in our marketplace
Not one, not two, not three, but four new apps made into our marketplace this month!
If you’re using Translations.com, Acclaro, XTM or Saleor, integrating these services with Contentful has never been easier. Install the apps with one click of a button!
Learn about custom aliases
A continuous delivery pipeline is integral to delivering new software features efficiently. Contentful integrates seamlessly with CI/CD pipelines. I’m always amazed when people automate content model changes. With last month’s release of custom aliases, propagating content model changes is safer than ever before. Join the webinar on Nov 19.
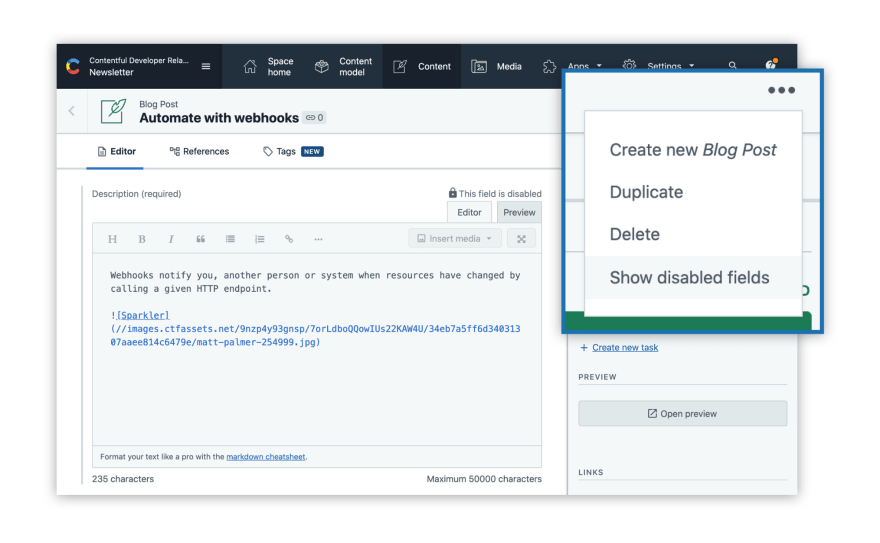
Contentful tip
Fields that are disabled for editing are not shown in the Contentful UI by default. This month I learned that you could show these fields in the UI via the entry context menu. 😲
Changelog
App Identities and Events are now available
App Identities allow an app to request an access token and use it to interact with Contentful. Identities enable apps to call the Content Management API without using a user-scoped API key.
App Events on the other hand are similar to webhooks, but they are scoped to an app and its installation environment. These two new features make the App Framework even more powerful!
Search for links to an entity in multiple languages with GraphQL
The linkedFrom field in our GraphQL API now supports an allowedLocales parameter, which makes it easier to query localized content.
Scheduled publishing for assets
Short and sweet – you can now schedule the publishing of assets!
Retrieve the same field in multiple locales
Using GraphQL, you can now fetch different localized fields in one entry using the locale argument.
Thanks, and talk with you next month!
Visit our Dev portal to stay up to date. It includes developer blog posts, videos, and our newsletter. Let us know via Slack or Twitter how we can continue to help you make awesome things.
If you enjoyed this newsletter, sign up to receive the next one in your inbox!