With the recent release of Bootstrap 5 Beta 1, now is a great time to dip your toes into working with the new major updates and getting your tools ready for when the final release drops.
Setting up your project 🗂
1. Set up your environment 🌳
Initialise a new npm package in your directory:
$ npm init -y
The -y parameter tells npm to accept the default answers for all options.
Next, install our packages:
$ npm i bootstrap@next react react-dom next sass
This will install:
- bootstrap@next -- Bootstrap 5 Beta
- react -- React
- react-dom -- React DOM
- next -- NextJS
- sass -- SASS/SCSS preprocessor
We also need to set up our scripts in package.json as follows:
{
// ...
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start"
},
//...
}
2. Add your SCSS file 👨🎨
Next we need to add our SCSS folder and file:
$ mkdir scss
$ touch scss/main.scss
And add the following content to scss/main.scss:
// Import Bootstrap 5 Beta!
@import "~bootstrap/scss/bootstrap.scss";
3. Set up your pages 📄
We need to set up our usual index page, but also a custom App component that lives within the /pages directory. This is so we can ensure that Bootstrap 5 Beta is loaded across the entire NextJs app.
Create your pages folder, the index page and custom App component:
$ mkdir pages # Your pages folder
$ touch pages/index.js # The index page
$ touch pages/_app.js # The custom App component
In the pages/index.js file, add the following:
const IndexPage = () => {
return "Hello world!";
};
export default IndexPage;
And in your pages/_app.js file, add the following:
import "../scss/main.scss";
function MyApp({ Component, pageProps }) {
return <Component {...pageProps} />;
}
export default MyApp;
At this point you can run npm run dev in your terminal and browse to http://localhost:3000/ in your web browser and you'll be greeted with the universal dev message "Hello world!".
Now for the fun part...
Customising Bootstrap 🎨
So we've got our project up and running, our dependencies are all installed and ready roll, and Bootstrap is being imported into our main SCSS file.
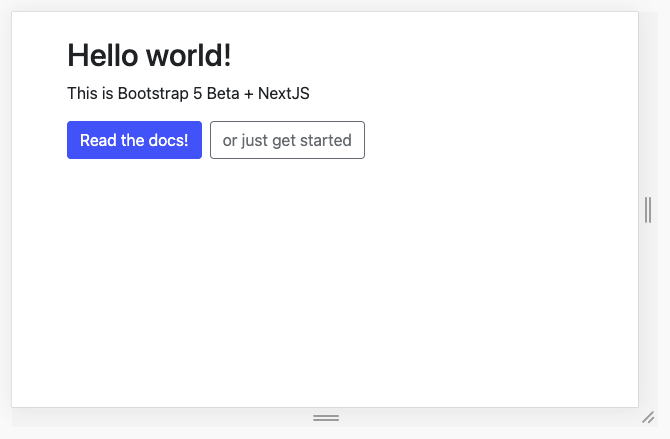
Let's add some structure and a little content to our index page:
const IndexPage = () => {
return (
<div className="container">
<div className="row">
<div className="col">
<h1 className="mt-4">Hello world!</h1>
<p>This is Bootstrap 5 Beta + NextJS</p>
<button className="btn btn-primary me-2">Read the docs!</button>
<button className="btn btn-outline-secondary">
or just get started
</button>
</div>
</div>
</div>
);
};
export default IndexPage;
This will render our new content within Bootstrap's fully-responsive mobile-first grid system:
We can then override Bootstrap's SCSS variables to build our our theme:
// Change the primary colour
$primary: rgb(207, 44, 4);
// Set the sans-serif font
$font-family-sans-serif: Arial, sans-serif;
// Maybe set a difference heading font family
$headings-font-family: Georgia, serif;
// Make headings bolder!
$headings-font-weight: 700;
// Thicken up our borders
$border-width: 3px;
// Remove the border-radius everywhere
$border-radius: 0;
// Import Bootstrap 5 Beta!
@import "~bootstrap/scss/bootstrap.scss";
Which should give you something like this:
That should be enough to get your next Bootstrap 5 + NextJS web app kick started.
Now get out there and make something beautiful!