Cross posting from https://blog.davidjeddy.com/?p=594
Docker Images, everyone says smaller is better but how do you do this but still maintain functionality and debugging ability? Well, here is how I did it.
Preflight Resources:
Docker Multi-stage building: https://docs.docker.com/develop/develop-images/multistage-build/#name-your-build-stages
Google Distroless Images: https://github.com/GoogleCloudPlatform/distroless/blob/master/examples/nodejs/Dockerfile
Docker-Puppeteer-Jest (Headless Chrome + Jest testing image): https://hub.docker.com/r/davidjeddy/docker_puppeteer_jest/
What we need to do:
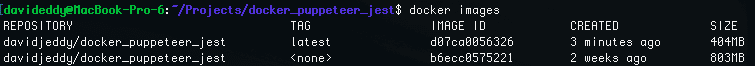
Here is where we start, a 800Mb+ size image just to run headless Chrome and Jest. Ouch.

So lets apply the multi-stage build paradigm and use the Google Distroless NodeJs Image:

Now we rebuild the image using the build . -t davidjeddy/docker_puppeteer_jest command and we end up with a ~ 400MB images. 50% Savings!

Now remove the old busted and bloated image docker rmi davidjeddy/docker_puppeteer_jest.
Usage:
Run the image command as normal and observe the same expected output as before. Unfortunately for the example project herein more work is needed as the original image did not keep dependences within the app dir.
TL;DR:
After building your service image, make an addition step that plops it into a distroless base image. Boosh, easy win.


















