In the past few days, Github implemented a way to personalize our profile pages: Profile README. And it's amazing since we can now add a full description of ourselves and also mention which projects and studies we are focusing on, for example.
In this article, I'll highlight some creative examples and show you how you can create your own Profile README. 😎
About READMEs
README files typically include information about the project and each repository should have one. What the project does, how users can use the project and how to contribute to the project are some good content from READMEs.
But this new GitHub feature called Profile README can be used to inform people of more information about ourselves. It also supports markdown, which means that we can play a lot with HTML, gif, emoji... Read this GitHub article and Master Markdown.
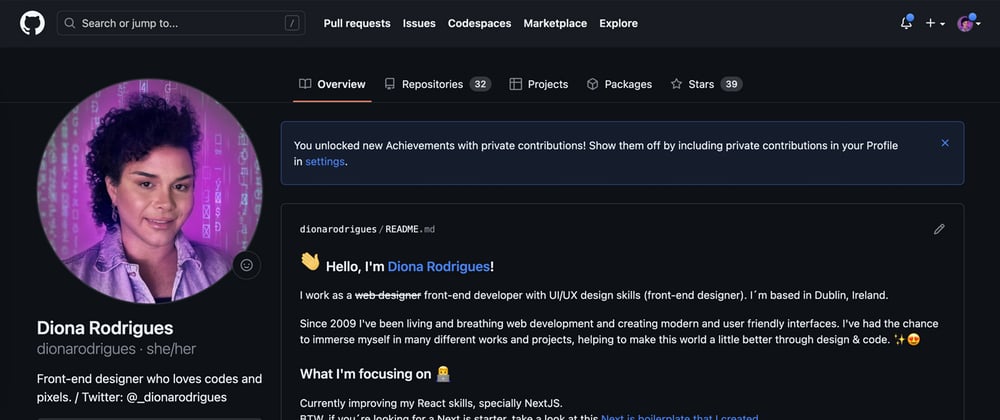
Feel free to check out my GitHub profile. And below you can see a list of awesome repositories of examples of READMEs:
How to create your own Github Profile README
You can do this through the following steps:
1- Create a new repository with the same name as your GitHub account (in my case that´s github.com/dionarodrigues/dionarodrigues).
This repository needs to be public and initialized with a README.
2- Edit README.md file with a customized content about you.
3- Go to you profile page to see the changes.
You can now see a new section at the top of the page that was automatically rendered from the new Profile README file.
How to improve your GitHub Profile READMEs content
You can also learn how to build a self-updating profile ✨.
Learn how to add shields into the content.
Learn how to add GitHub Readme Stats on your readmes!
See how to add Emoticon.
Creative examples of GitHub Profile READMEs
I'm very excited about this GitHub release. How about you? Have you already changed your profile page?