CSS Specificity is the set of the rules applied to CSS selectors in order to determine which style is applied to an element. The more specific a CSS style is, the higher point value it accrues, and the likelier it is to be present on the element's style.
There are many benefits of understanding CSS Specificity and leveraging it to your benefit.
To understand why your CSS styles aren't being applied to an element, you must first have a basic understanding of CSS Specificity.
It's so easy to just slap an !important value on your CSS styles, but this causes your CSS to quickly spiral out of control.
By understanding how styles are applied, you can ensure the styles you want displayed are being rendered.
CSS can quickly become unruly when we don't stop to think about an architecture for our style sheets, and instead throw a ton of CSS selectors around without thinking about specificity.
One way to combat messy CSS, and ensure your specificity rules are being applied as intended, is to adopt a CSS naming architecture. Block-element-modifier (BEM) is one of the most commonly used CSS naming architectures. We won't delve into naming architectures now, but they can help you ensure that your styles aren't overriding each other.
By making the most of CSS Specificity, you ensure that your code is organized, and your selectors won't conflict with one another.
It's not uncommon to see a code base riddled with !important overrides. Although !important gives you a way to say "Forget all those other styles, I want this one to be applied!!!" it can cause serious issues when you need to update a style and you're not sure where to begin.
CSS Specificity allows you to include the CSS necessary to style your elements, in the correct way. It's easier to quickly change a style when you know exactly which selector styles that specific element. Plus, you'll probably find yourself writing less CSS code overall, which will help with maintainability.
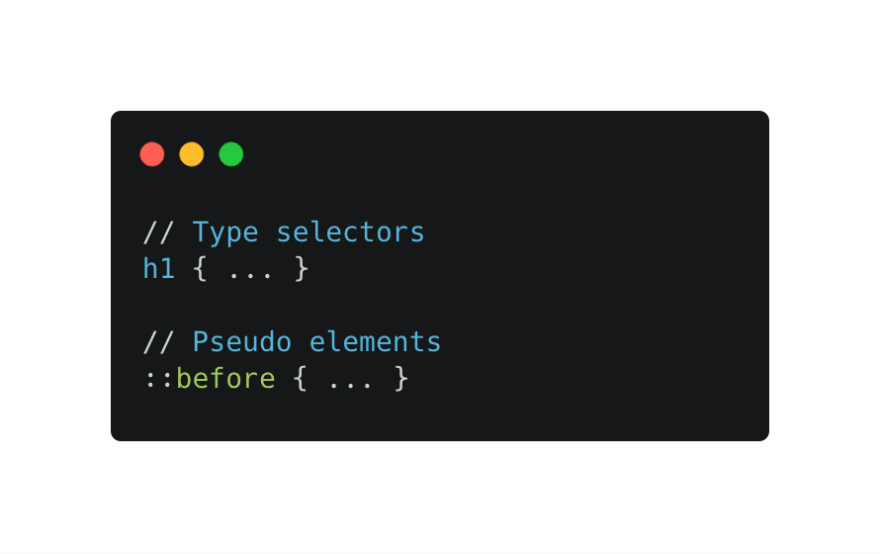
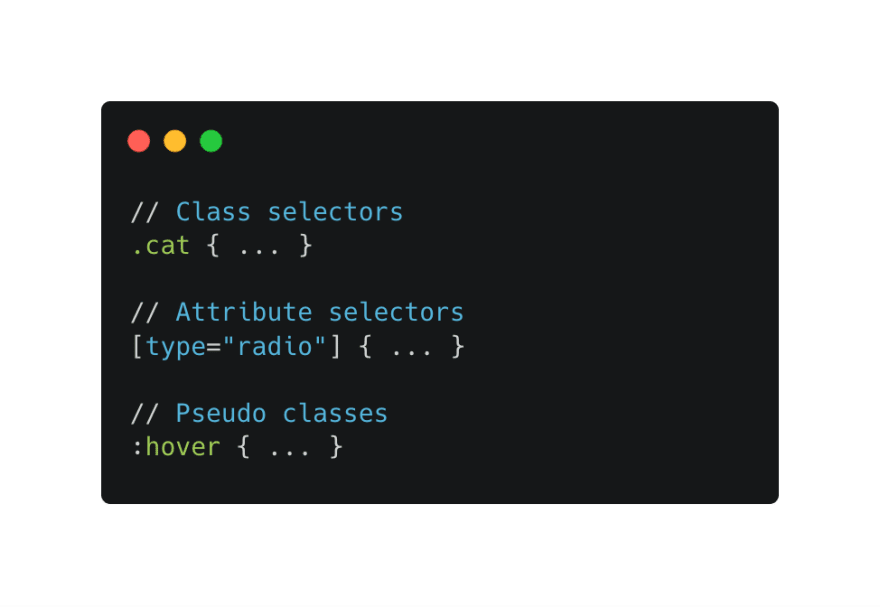
At a high-level, there are three buckets of specificity your CSS will fall under:
- Universal selectors, combinators (>, +, etc.) and negation pseudo-classes
:not()have no affect on CSS specificity; the styles defined inside of the:not()pseudo-class do. - Inline styles (styles added to an HTML element) always override any styles declared in an external style sheet; these are generally not good practice as it's best to define all of your styles in one place.
-
!importantoverrides all other denoted styles; this is bad practice as it can make debugging CSS much more difficult. When two conflicting styles make use of an !important declaration, the most specific style wins.
You may run into situations when leveraging CSS frameworks, such as Bootstrap, where you can't use CSS specificity to override the native styles. In these instances, using !important is not considered bad practice.
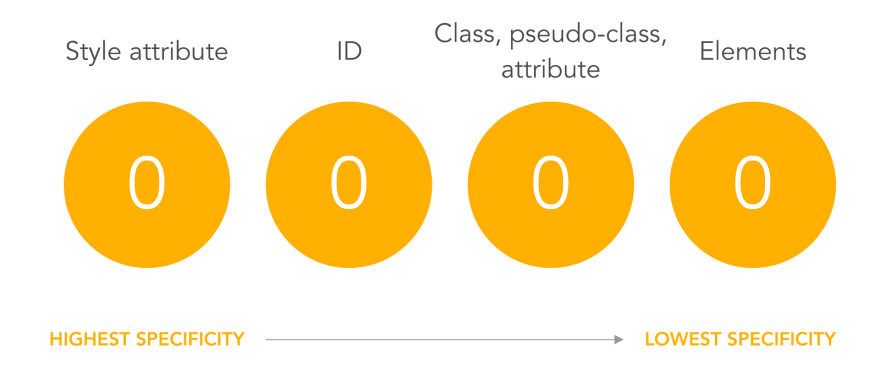
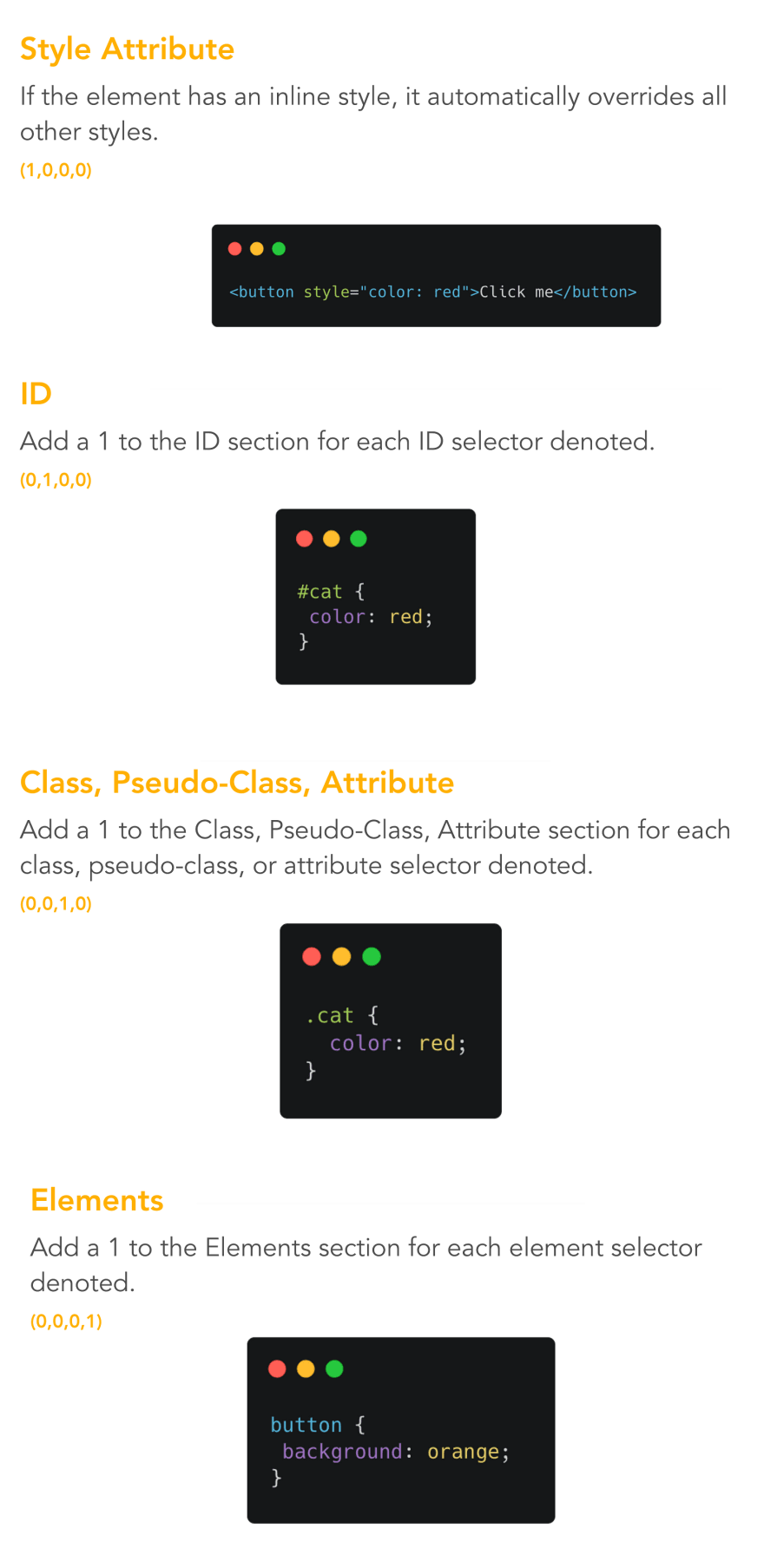
You may be asking yourself "Okay, CSS Specificity is great, but how do I actually determine which style is the most specific?" We use a four-category system to give a CSS selector a value. The selector with the most specific value wins.
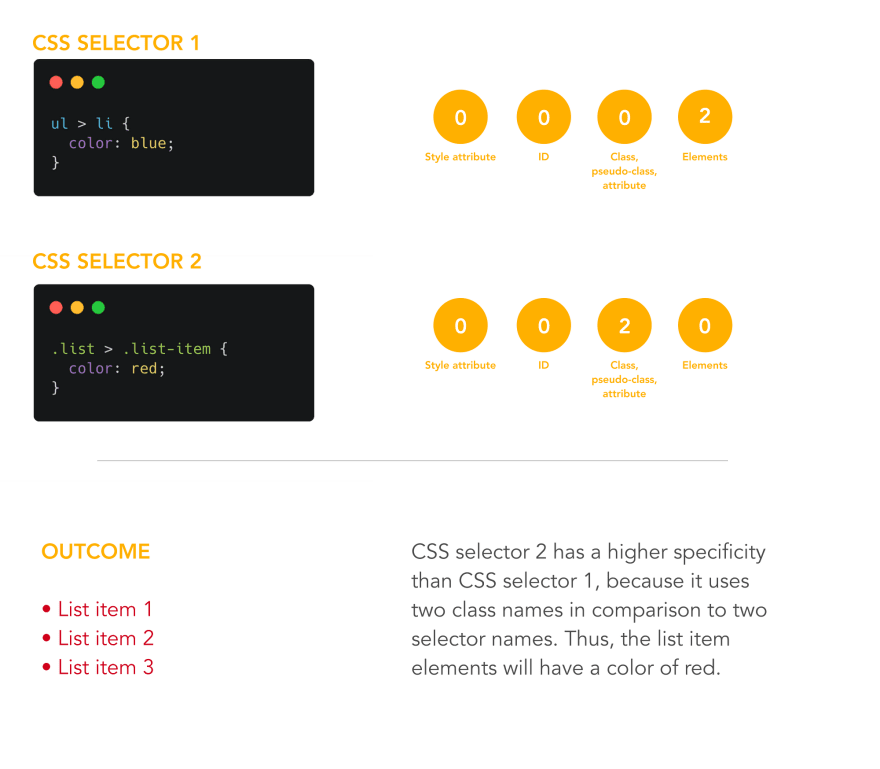
Example 1
Let's say we have an unordered list with three list items. The list and all of its list items have class names. And let's say we've created two different CSS selectors. Which one is more specific?
Let's break down the calculation of the CSS specificity.
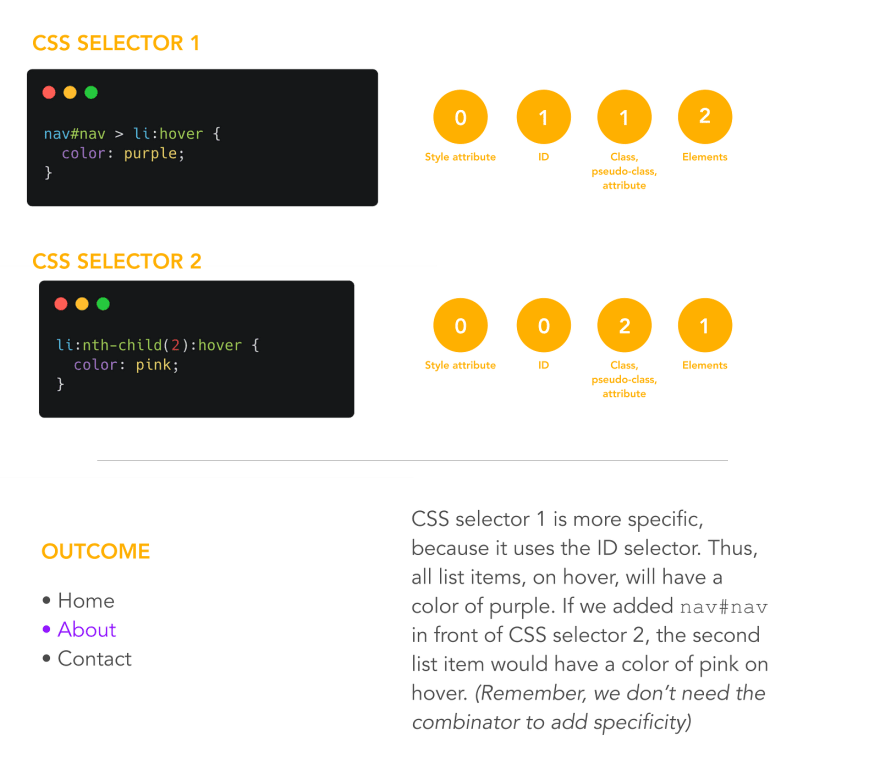
Example 2
Let's suppose you're styling a navigation element, which has the following HTML structure.
We have two styles which change the color of the navigation list items on hover. We want to change the color of list item two on hover to pink. But it's not working as expected.
In order to change the color of list item two on hover to pink, we need to have a more specific CSS selector. Thus, prepending the selector with nav#nav or even just #nav will do the job.
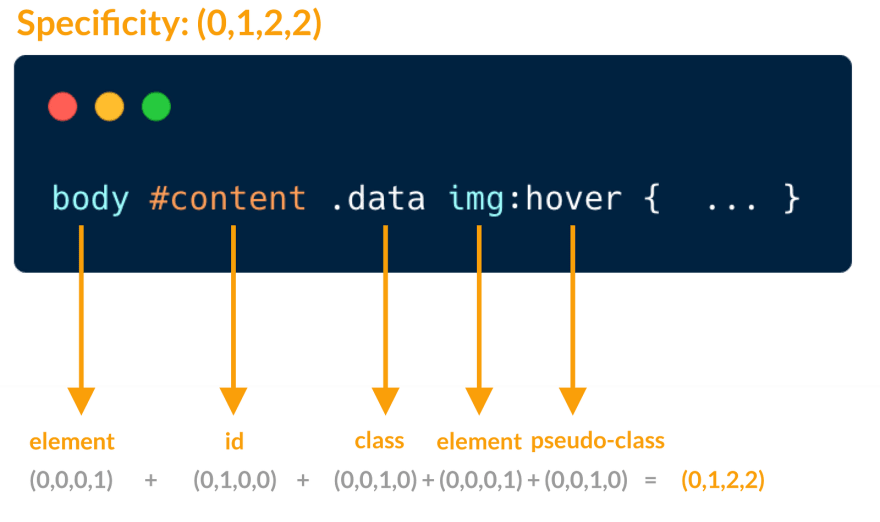
Example 3
Let's calculate the CSS Specificity of the code snippet below.
CSS Specificity isn't hard, but it's a skill which, when learned, will save you immense amount of pain and suffering.
By learning these key specificity rules, you will set yourself up to write organized and optimized CSS code.
Check out the resources below for some more CSS Specificity fun!