In this article, I'm going to cover which of the top Javascript frontend frameworks: React, Vue, Angular, or Svelte is the best at certain factors and which one is the best for you. There are going to be 5 factors which we are going to look at: popularity, community/resources, performance, learning curve, and real-world examples. Before diving into any of these factors, let's take a look at what these frameworks are.
🔵 React
Developed By: Facebook
Open-source: Yes
Licence: MIT Licence
Initial Release: March 2013
Github Repo: https://github.com/facebook/react
Description: React is a JavaScript library for building user interfaces.
Pros:
- Easy to learn and use
- Component-based: reusable code
- Performant and fast
- Large community
Cons:
- JSX is required
- Poor documentation
🟢 Vue
Developed By: Evan You
Open-source: Yes
Licence: MIT Licence
Initial Release: Feburary 2014
Github Repo: https://github.com/vuejs/vue
Description: Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
Pros:
- Performant and fast
- Component-based: reusable code
- Easy to learn and use
- Good and intuitive documentation
Cons:
- Fewer resources compared to a framework like React
- Over flexibility at times
🔴 Angular
Developed By: Google
Open-source: Yes
Licence: MIT Licence
Initial Release: September 2016
Github Repo: https://github.com/angular/angular
Description: Angular is a development platform for building mobile and desktop web applications
using Typescript/JavaScript and other languages.
Pros:
- Fast server performance
- MVC Architecture implementation
- Component-based: reusable code
- Good and intuitive documentation
Cons:
- Steep learning curve
- Angular is very complex
🟠 Svelte
Developed By: Rich Harris
Open-source: Yes
Licence: MIT Licence
Initial Release: November 2016
Github Repo: https://github.com/sveltejs/svelte
Description: Svelte is a new way to build web applications. It's a compiler that takes your declarative components and converts them into efficient JavaScript that surgically updates the DOM.
Pros:
- No virtual DOM
- Truly reactive
- Easy to learn and use
- Component-based: reusable code
Cons:
- Small community
- Confusion in variable names and syntax
The 1st Factor: Popularity
All of these options are extremely popular and are used by loads of developers. I'm going to compare these 4 frameworks in google trends, NPM trends, and the Stackoverflow 2020 survey results to see which one is the most popular.
Note: Remember that popularity doesn't mean it has the largest community and resources.
Google Trends
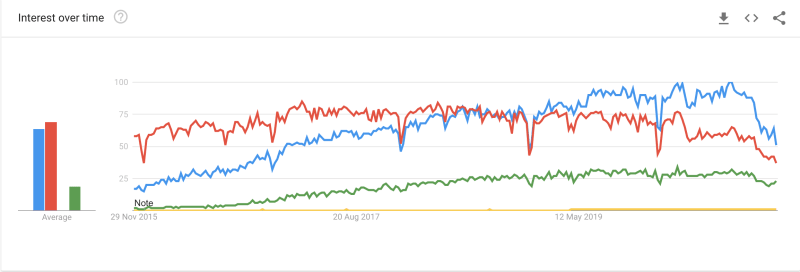
Google trends measures the number of searches for a certain topic. Let's have a look at the results:
Note: React is blue, Angular is red, Svelte is gold, Vue is green.
The image above contains the trends for these 4 frontend frameworks over the past 5 years. As you can see, Angular and React are by far the most searched, with React being searched more than Angular. While Vue sits in the middle, Svelte is the clear least searched framework. Although Google Trends gives us the number of search results, it may be a bit deceiving so lets of on to NPM trends.
NPM Trends
NPM Trends is a tool created by John Potter, used to compare NPM packages popularity. This measures how many times a certain NPM package was downloaded.
As you can see, React is clearly the most popular in terms of NPM package downloads. Angular and Vue are very similar on the chart, with them going back and forth while Svelte sits at the bottom once again.
Stackoverflow 2020 Survey
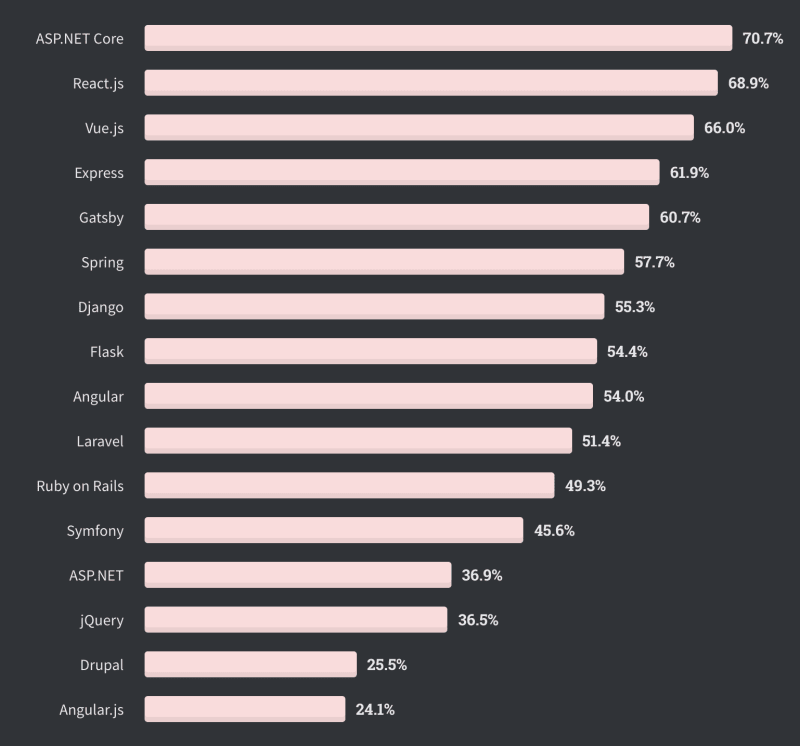
In February of 2020, close to 65 thousand developers filled out the Stackoverflow survey. This survey is the best in terms of what the actual developer community uses, loves, dreads, and wants.
Above is the info for the most popular web frameworks. As you can see React and Angular are 2nd and 3rd but React still has a monumental lead. Vue sits happily in the middle but Svelte is nowhere to be seen.
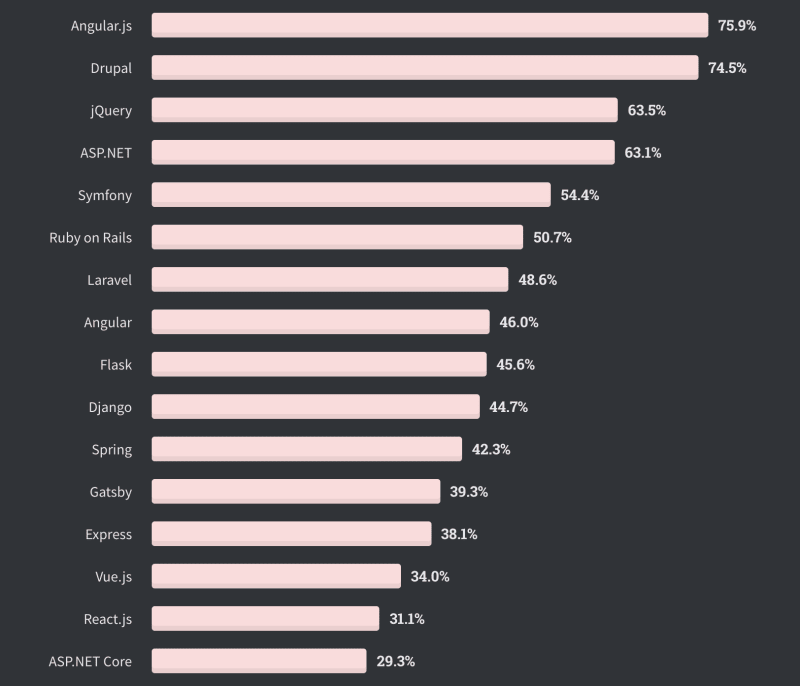
Above are the results for the most loved web frameworks. As you can see, React is still 2nd and this time Vue sits in 3rd. Angular is in the middle of the bunch, but yet again Svelte is not there.
Note: Angular.js is not Angular
Above are the most dreaded web frameworks. As you can see React and Vue are towards the bottom (which is good) while Angular is one of the most dreaded web frameworks. This is because React and Vue developers tend to make fun of Angular, mostly because of its predecessor Angular.js. Svelte is not on this list which is good for the framework.
Explaining Svelte's "Bad" Results
Some may say that Svelte performed poorly compared to the other 3 frameworks in this category. You would be right. Svelte is the new kid on the block, not many people are using it or know about it. Think of React, Vue, or Angular in their early stages: that's what Svelte is currently. Most of these frontend frameworks comparisons are between React, Vue, or Angular but since I think that Svelte is promising, I wanted to include it in this comparison. Most of the other factors, Svelte is ranking quite highly in.
Wrapping up the 1st Factor: Popularity
From the three different trends/surveys, we can conclude that React is the most popular out of the three but with Vue and Angular just behind.
Popularity:
- React
- Angular
- Vue
- Svelte
Note: it was very hard to choose between Angular and Vue since they are very close together but I think Angular just edges out Vue in the present day.
The 2nd Factor: Community & Resources
This factor will be about which framework has the best community and resources. This is a crucial factor as this helps you learn the technology and get help when you are stuck. We are going to be looking at the courses available and the community size behind these frameworks. Let's jump right into it!
React
React has a massive amount of resources and community members behind it. Firstly, they have a Spectrum chat which usually has around 200 developers looking to help you online. Also, they have a massive amount of Stackoverflow developers looking to help you. There are 262,951 Stackoverflow questions on React, one of the most active Stackoverflow tags.
React also has a bunch of resources and tutorials. If you search up React tutorial there will be countless tutorials waiting for you.
Here are my recommended React tutorials for getting started:
Free: https://youtu.be/4UZrsTqkcW4
Paid: https://www.udemy.com/course/complete-react-developer-zero-to-mastery/
Vue
Vue also has loads of resources and a large community but not as large as React. Vue has a Gitter chat with over 19,000 members. In addition, they have a massive Stackoverflow community with 68,778 questions.
Where Vue really shines is its resources. Vue has more resources than I could imagine.
Here are my recommended Vue tutorials for getting started:
Free: https://youtu.be/e-E0UB-YDRk
Paid: https://www.udemy.com/course/vuejs-2-the-complete-guide/
Angular
Angular has a massive community. Their Gitter chat has over 22,489 people waiting to help you. Also, their Stackoverflow questions asked is over 238,506.
Like React and Vue, Angular has a massive amount of resources to help you learn the framework. A downfall to these resources is that most of them are outdated (1-2 years old) but you can still find some great tutorials.
Here are my recommended Angular tutorials for getting started:
Free: https://youtu.be/Fdf5aTYRW0E
Paid: https://www.udemy.com/course/the-complete-guide-to-angular-2/
Svelte
Svelte has a growing community yet still has many quality tutorials and resources. An awesome guide to Svelte and their community is here: https://svelte-community.netlify.app. They have a decent Stackoverflow community with over 1,300 questions asked. Also, they have an awesome Discord community with over 1,500 members online on average.
Svelte has a lot of great tutorials and resources, despite it only coming on to the world stage quite recently.
Here are my recommended Svelte tutorials for getting started:
Free: https://www.youtube.com/watch?v=zojEMeQGGHs&list=PL4cUxeGkcC9hlbrVO_2QFVqVPhlZmz7tO
Paid: https://www.udemy.com/course/sveltejs-the-complete-guide/
Wrapping up the 2nd Factor: Community & Resources
From just looking at the Stackoverflow community and the available resources, we can conclude that all of these 4 frameworks have a massive community and available resources.
Community & Resources:
- React
- Vue & Angular*
- Svelte
*I really couldn't decide between the two!
The 3rd Factor: Performance
In this factor, I will be going over which of these frameworks are the most performant. There are going to be three main components to this factor: speed test, startup test, and the memory allocation test. I will be using this website to compare the speed of all frameworks.
Speed Test
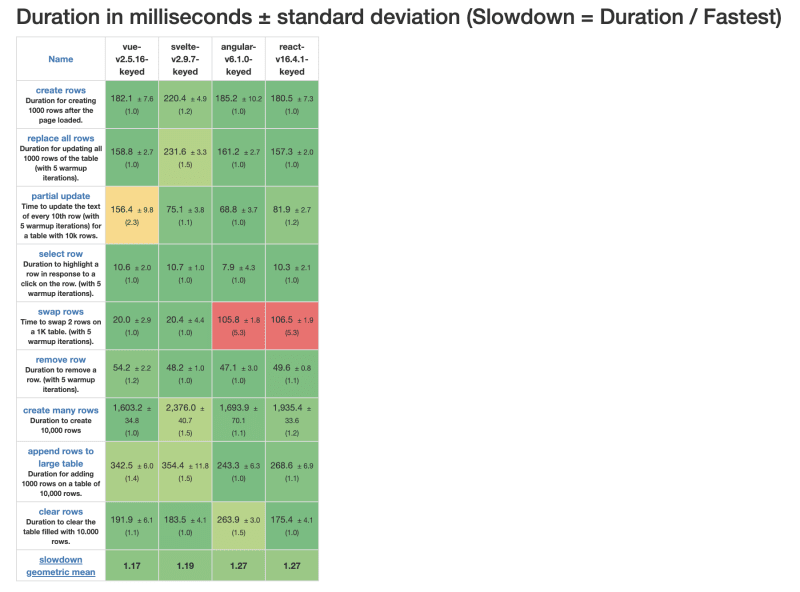
This test will compare each of the frameworks in a set of tasks and find out the speed of which they complete them. Let's have a look at the results.
As you can see, just by the colours that Svelte and Vue are indeed the most performant in this category. This table has the name of the actions on one side and the results on the other. At the bottom of the table, we can see something called slowdown geometric mean. Slowdown geometric mean is an indicator of overall performance and speed by a framework. From this, we can conclude that this category ranking:
- Vue - 1.17 slowdown geometric mean
- Svelte - 1.19 slowdown geometric mean
- React & Angular - 1.27 slowdown geometric mean
Startup Test
The startup test measures how long it takes for one of these frameworks to "startup". Let's see the table.
As you can see, Svelte is the clear winner. For every single one of these performance tests, Svelte is blazing fast (if you want to know how Svelte does this, move to the "Why is Svelte so performant?" section). From these results, we can create this category ranking.
- Svelte
- Vue
- React
- Angular
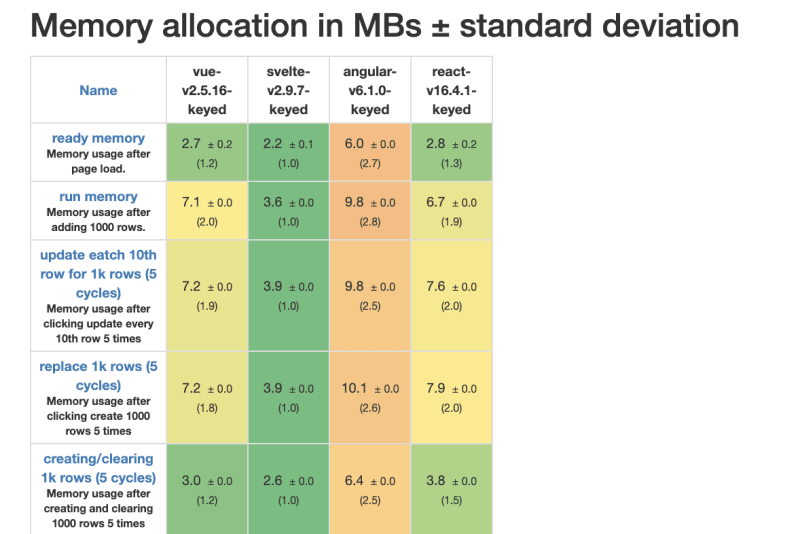
Memory Test
The memory test sees which framework takes up the least amount of memory for the same test. Let's jump into the results.
Similarly to the startup test, Svelte is clearly on top. Vue and React are quite similar while Angular (once again) is the least performant. From this, we can derive this category ranking.
- Svelte
- Vue
- React
- Angular
Why is Svelte so performant?
TL;DR:
- No Virtual DOM
- Compiled to just JS
- Small bundles
Before looking at why Svelte is how performant, we need to understand how Svelte works. Svelte is not compiled to JS, HTML, and CSS files. You might be thinking: what!? But that's right, instead of doing that it compiles highly optimized JS files. This means that the application needs no dependencies to start and it's blazing fast. This way no virtual DOM is needed. Your components are compiled to Javascript and the DOM doesn't need to update. Also, it also takes up little memory as it complies in highly optimized, small bundles of Javascript.
Wrapping up the 3rd Factor: Performance
Svelte made a huge push in this factor, blowing away the others! From the three categories, let's rank these frameworks in terms of performance.
- Svelte
- Vue
- React
- Angular
The 4th Factor: Learning Curve
In this factor, we will be looking at how long and how easy it is to be able to build real-world (frontend-only) applications. This is one of the most important factors if you are looking to get going with this framework quickly. Let's dive right into it.
React
React is super easy to learn. React almost takes no time to learn, I would even say if you are proficient at Javascript and HTML, you can learn the basics in a day. Since we are looking about how long it takes to build a real-world project, this is the list of things you need to learn:
- How React works
- JSX
- State
- Props
- Main Hooks
- useState
- useEffect
- useRef
- useMemo
- Components
- NPM, Bebel, Webpack, ES6+
- Functional Components vs Class Components
- React Router
- Create React App, Next.js, or Gatsby
- Optional but recommended: Redux, Recoil, Zustand, or Providers
Vue
In my opinion, Vue takes a bit more time than React to build a real project. With a bit of work, you could learn the Vue fundamentals in less than 3 days. Although Vue takes longer to learn, it is definitely one of the fastest popular Javascript frameworks to learn. Here is the list of things you need to learn:
- How Vue Works
- .vue files
- NPM, Bebel, Webpack, ES6+
- State management
- Vuex
- Components
- create-vue-app/Vue CLI
- Vue Router
- Declarative Rendering
- Conditionals and Loops
- Vue Instance
- Vue Shorthands
- Optional: Nuxt.js, Vuetify, NativeScript-Vue
Angular
Angular is a massive framework, much larger than any other in this comparison. This may be why Angular is not as performant as other frameworks such as React, Svelte, or Vue. To learn the basics of Angular, it could take a week or more. Here are the things you need to learn to build a real-world app in Angular:
- How Angular Works
- Typescript
- Data Types
- Defining Types
- Type Inference
- Interfaces
- Union Types
- Function type definitions
- Two-way data binding
- Dependency Injection
- Components
- Routing
- NPM, Bebel, Webpack, ES6+
- Directives
- Templates
- HTTP Client
Svelte
One could argue that Svelte is the easiest framework to learn in this comparison. I would agree with that. Svelte's syntax is very similar to an HTML file. I would say that you could learn the Svelte basics in a day. Here are the things you need to learn to build a real-world app in Svelte:
- How Svelte Works
- .svelte files
- NPM, Bebel, Webpack, ES6+
- Reactivity
- Props
- If, Else, Else ifs/Logic
- Events
- Binding
- Lifecycle Methods
- Context API
- State in Svelte
- Svelte Routing
Wrapping up the 4th Factor: Learning Curve
All these frameworks (especially Vue, Svelte, and React) are extremely easy to learn, very much so when one is already proficient with Javascript and HTML. Let's rank these technologies in terms of their learning curve!
(ordered in fastest to learn to longest to learn)
- Svelte
- React
- Vue
- Angular
The 5th Factor: Real-world examples
In this factor, the final factor, we will be looking at some real-world examples of apps using that particular framework. At the end of this factor, the technologies won't be ranking but it's up to you to see which of these framework's syntax and way of doing things you like best. Let's dive right into it!
React
Top 5 Real-world companies using React: Facebook, Instagram, Whatsapp, Yahoo!, Netflix
Displaying "Hello World" in React:
import React from 'react';
function App() {
return (
<div>
Hello World
</div>
);
}
Vue
Top 5 Real-world companies using Vue: NASA, Gitlab, Nintendo, Grammarly, Adobe
Displaying "Hello World" in Vue:
<template>
<h1>Hello World</h1>
</template>
Angular
Top 5 Real-world companies using Angular: Google, Microsoft, Deutsche Bank, Forbes, PayPal
Displaying "Hello World" in Angular:
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello World</h1>`,
})
export class AppComponent;
Svelte
Top 5 Real-world companies using Svelte: Alaska Air, Godaddy, Philips, Spotify, New York Times
Displaying "Hello World" in Svelte:
<h1>Hello world</h1>
Wrapping up the 5th Factor: Real-world Examples
Wow! Some huge companies that we use on a daily basis use the frameworks that we use. This shows that all of these frameworks can be used to build apps as big as these household names. Also, the syntax of all of these frameworks is extremely intuitive and easy to learn. You can decide which one you like best!
Conculsion
I know, you're looking for a ranking of all of these frameworks. It really depends but to fulfil your craving for a ranking, I'll give you my personal opinion:
- Svelte
- React
- Vue
- Angular
This would be my ranking but based on these 5 factors, choose whichever framework you like best and feel yourself coding every day in, all of them are awesome. I hope that you found this article interesting and maybe picked a new framework to learn (I'm going to learn Svelte)! Please let me know which frontend framework you use and why you use it. Thanks for reading!
Henry