Hello,
Last week at my work I talked on PWA and made a color guessing app. The idea was simple : One needs to guess the right HEXA color value of the background color. One can play the game even there is no network or internet.
Tech Stack used:
- HTML5
- CSS3
- JavaScript
As of now following features I have implemented:
- Add to home screen
- offline support
- splash screen and theme
- icons for the home screen
Future plans:
- Add scores
- Add hints
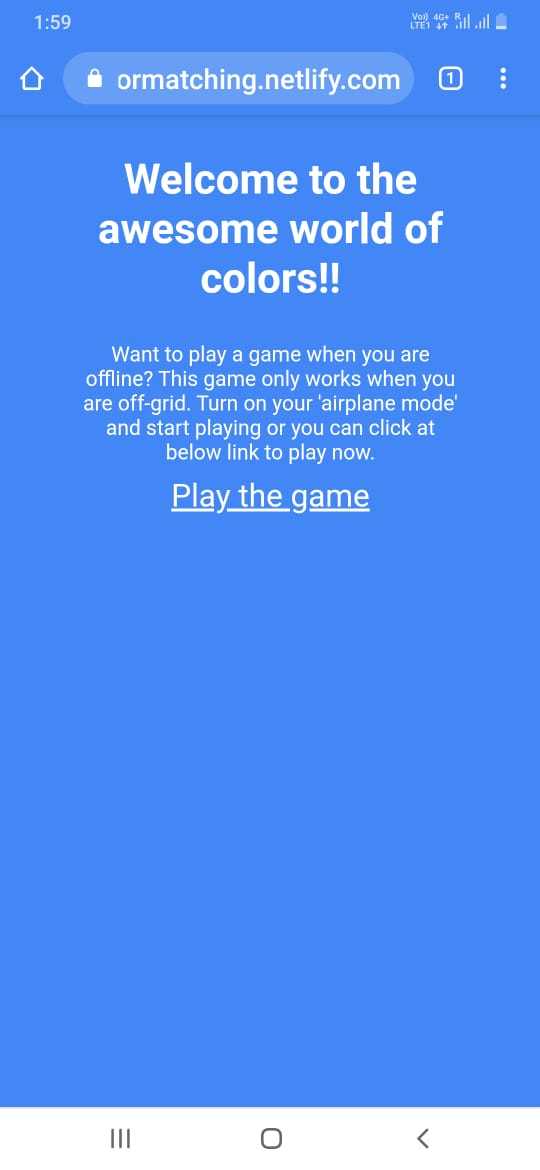
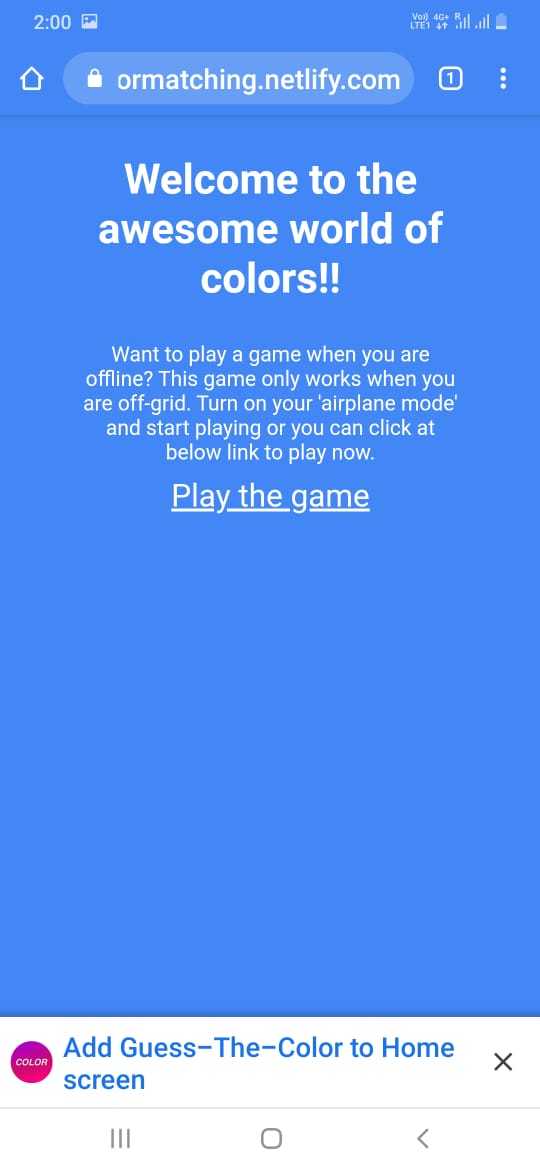
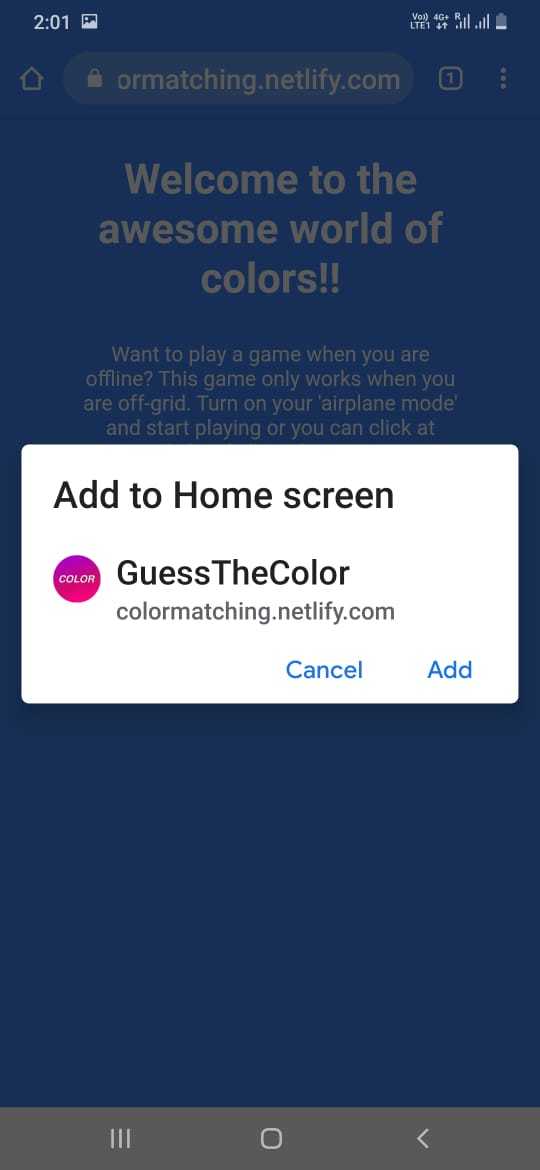
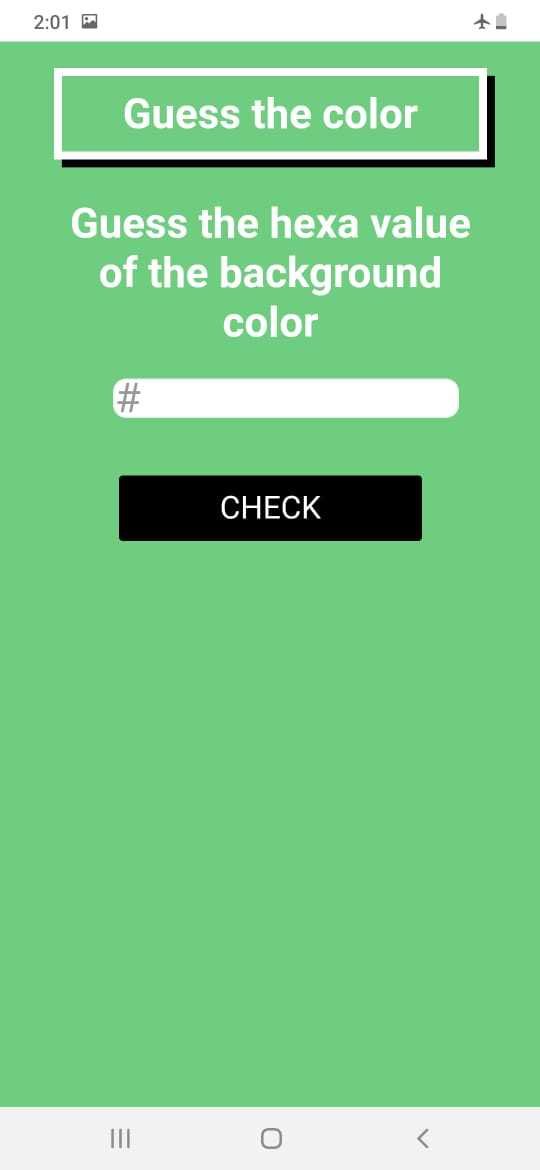
Screenshots:
Steps to install:
- On the android phone, open Chrom browser and type colormatching.netlify.com
- You will get the prompt 'Add to home screen' tap on 'ok'.The icon will get added to the mobile.
- Now, go back to the mobile home screen and tap on the color icon. It will take you to the app on the browser.
- Go to the mobile setting and turn on the 'Airplane mode'. Now, again go back and tap on the color icon. This time instead of a blank or broken screen you will see the game page. Enjoy the game.
Try the app on mobile browser. Chrome browser and android.
PS: This is still WIP if you see any bugs or broken UI/UX please let me know.