End Result
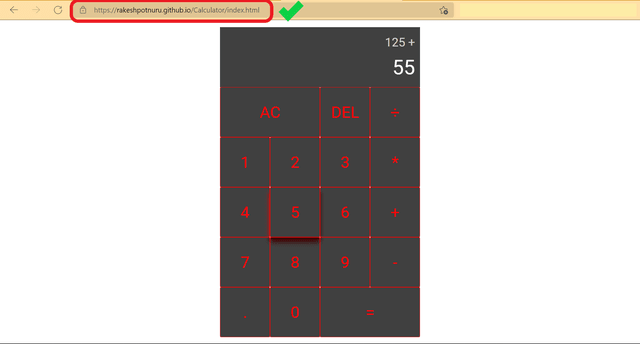
This is what we are going to make by the end of the blog. See the URL, it's on the internet 👀.
(This is a simple calculator webapp which contains HTML,css,js files)
Prerequisites
- A website having HTML, CSS, Javascript files. (because Github pages support only static websites)
- Github account.
- Basic knowledge about git.
Let's get started
Step-1:
Create a repository on GitHub and add all your HTML, CSS, js files.
Note: Make sure you make the repository public.
Step-2:
Open repository and click on Settings.
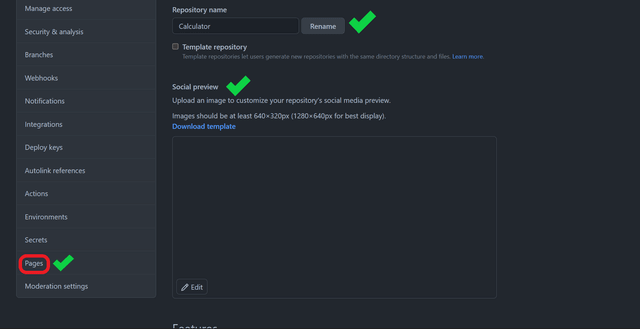
Step-3:
Scroll down and click on Pages from the left panel.
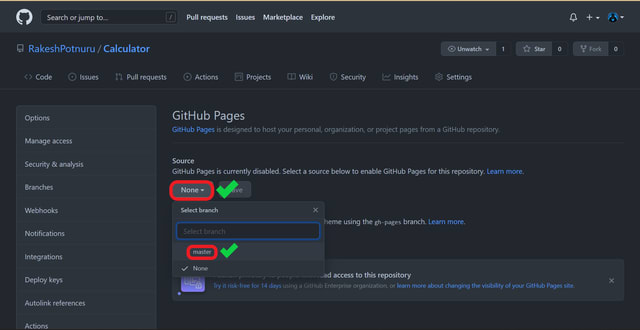
Step-4:
Now you have to enable GitHub pages for the repository. To do so, click on None and select the main branch of your repository. In my case it is master.
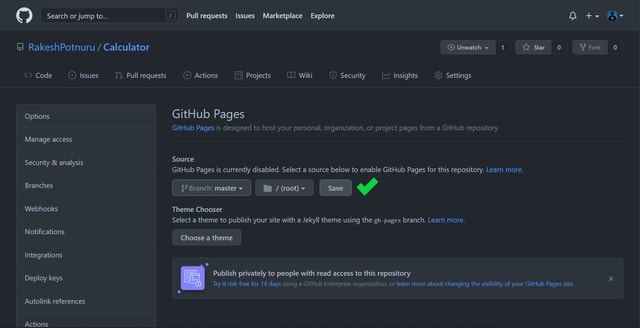
Step-5:
After selecting the branch, the save button will be enabled, so click on Save to confirm.
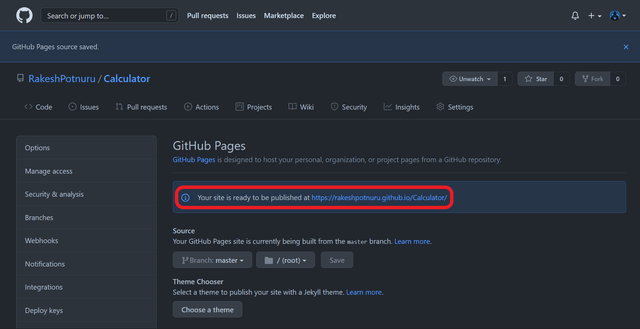
Step-6:
Now, you can see an indication saying - Your site is ready to be published at <URL>
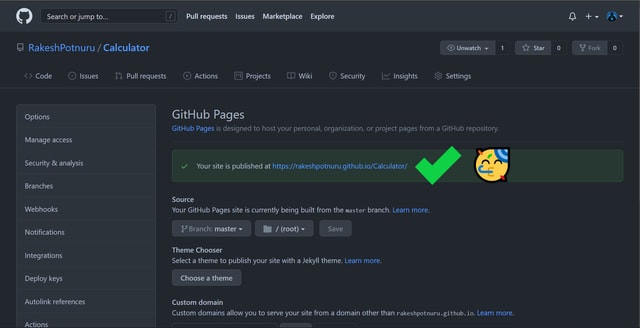
Step-7:
Wait for few minutes and refresh the page. That indication will be changed to - Your site is published at <URL>
Click on the link and that's it your site is ready and you can share the URL with anyone and show off your project.
Refer to this blog to deploy your react app with GitHub pages:

How to deploy React App to GitHub Pages
Ibrahim Ragab ・ Jun 23 '19
Also read:
How to host your website on Azure?
Hope this helps you!
Save for reference.
Follow me for more 😃.