Content
- Content
- Introduction
- GraphQL
- tRPC
- Flexibility
- Workflows
- Decisions with GraphQL
- Hidden cost of optionality
- Language choice
- Conclusion
Introduction
In this article, we’re going to compare the two technologies.
When it comes to technology, I always try to be as objective as possible and examine its the trade off being made.
Those trade offs or constraints will give guide your decision to know if it will work in your situation.
And that’s what we are going to talk about!
The star history may be in part to do with the “hype” of a new technology.
I suppose another way to look at it is maybe people were just using GraphQL for the wrong things ?
That is until a simpler tool came along to fit a certain need for their use case.
I’ll let you be the judge of that one.
In this article, we’ll start off with a brief introduction of the core idea behind the two technologies.
Then, we’ll dive in deeper to look at the technologies from a few perspectives.
These include:
Flexibility
Workflows
Decisions with GraphQL
Hidden cost of optionality
Language support
GraphQL
What is GraphQL ?
I think of GraphQL much like a “SQL-like” interface for your backend (or data sources).
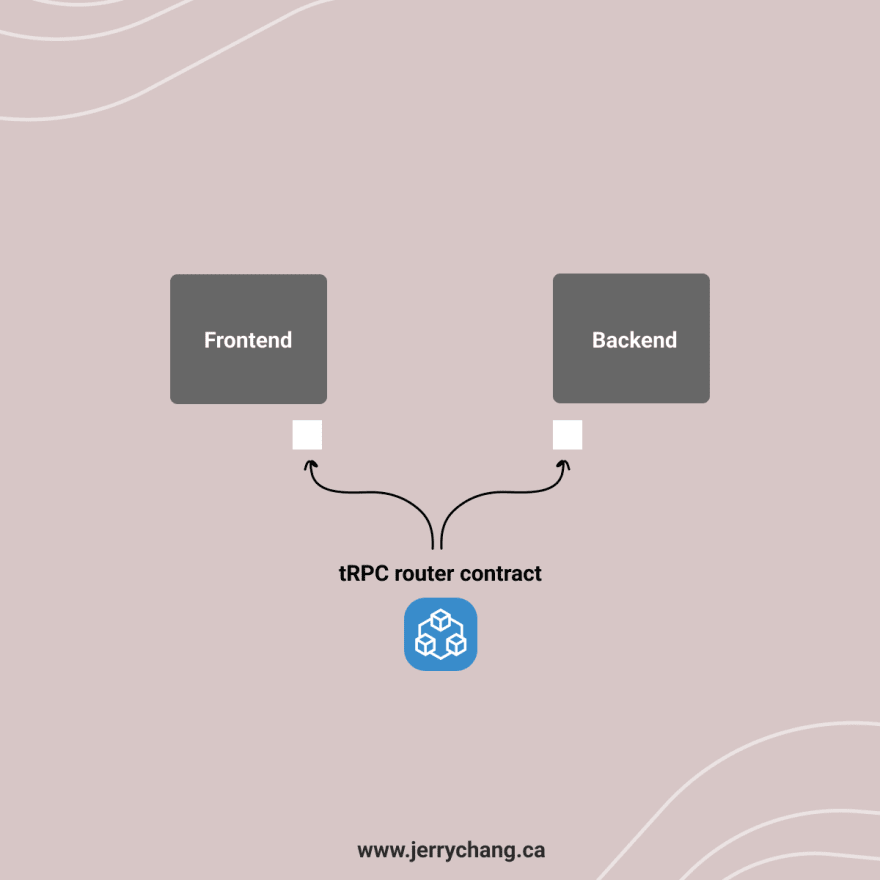
It provides a clear contract between the consumer (clients) and the provider (backend).
Many of the components that make up “contract” are managed by tools built by open source and GraphQL community.
These are things like the graphql codegen, apollo, and so forth. So, the great thing is that there is a lot of support!
If you boil down GraphQL down to its core, there are a few stand out benefits.
The core benefits:
GraphQL schema - The data schema that creates the contract between the consumer(s) and provider
Flexibility - The flexibility in the data querying (“SQL-like” experience), workflow and process
Well supported client SDKs - The tooling in GraphQL is very well supported in many languages (Typescript, Go, Python, Ruby etc)
Now... just look at the “benefits” of GraphQL — It looks like it’s a no-brainer to adopt it right ?
Hold on just a second... There is a bit more to it than that!
To get GraphQL “right”, it does take a bit of work, and decisions upfront. We’ll talk about that in a little bit.
Ok, enough about GraphQL, let’s talk about tRPC.
tRPC
There are some similarity between tRPC and GraphQL.
They are similar in that they both try to unify the consumer and provider around a “contract”.
For tRPC, instead of the aligning around a general specification, it aligns directly via Typescript types.
That means the RPC endpoint defined on the backend is available to be used on the frontend via Typescript automatically when you are using tRPC.
It sounds a bit like magic doesn’t it (It does feel that way when you try it! ✨)
So, what are the benefits ?
The core benefits:
Speed of development & A Snappy DX - Defining a router (function), and having it available on client side right away (similar experience to HMR)
Ease of synchronization - Since the consumers and providers are very coupled, it becomes very easy to keep the two in sync to keep up-to-date
Now that we have a good overview of the technologies.
How flexibile is each technology ? Well, let’s find out.
Flexibility
When using tRPC, everything down to the workflow is quite set in stone — Or a better way to describe it is that it‘s opinionated.
The consumers(s) and providers are very tightly coupled.
This how tRPC is able to achieve this “seamless” experience between the frontend and backend.
So, really, tRPC isn’t really the most flexible technology (that can be a good or bad thing depending on your situation).
Other the other hand, when using GraphQL, you get a lot of flexibility in how you use it, the workflow and the process.
The contract between the two (consumer & provider) is very clear, and you can almost think of it as two separate things.
But... Is this level of flexibility good ?
Well, let’s see what kind of choices you need to make in order to work with GraphQL.
Workflows
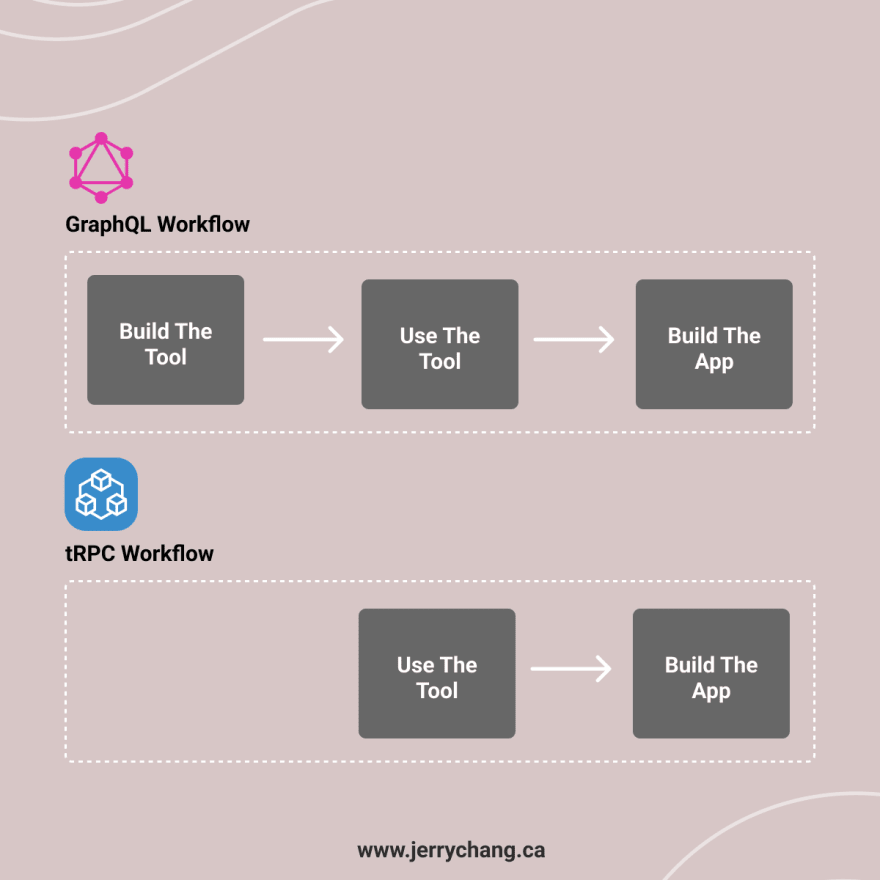
To compare the two workflows, let’s use an analogy of cutting down a tree.
tRPC is like pre-made chainsaw that you can just use right away.
Whereas GraphQL is like a chainsaw that comes with the components, and in order to use it, you’d have to assemble it.
“Build[ing] the tool” also includes fleshing out the developer workflow and process.
So, GraphQL obviously has the edge of being more flexible.
Now the question is: Do you need this level of flexibility ?
Decisions with GraphQL
So, what kind of decisions do you need to make when using GraphQL ?
Here are a few:
Language choice
Type of workflow and Developer Experience (DX)
Code first or schema first (with codegen) ?
How do we handle the GraphQL query on the client ? How do we share the generated types ?
Many more... (This is just the tip of the ice berg)
This is not exactly an overwhelming list of choices.
However, it still requires the person (or team) using GraphQL to make those decisions or choices upfront.
For most folks who just need to have a simple API to read, update data and ship things.
GraphQL is most likely not going to be a good choice.
This is because when you adopt GraphQL, you are also assuming the hidden cost of it’s flexibility upfront.
If you want to be able to share code between multiple clients and provider in Typescript, tRPC provides that out of the box.
You don’t need to build a tool from the ground up just achieve this.
To me, GraphQL’s flexibility is its strength and weakness.
❓ Ask yourself:
When it comes to your workflow, and setup... how much flexibility do I (really) need ?
Hidden cost of optionality
So, when it comes to GraphQL’s flexibility, why is it a hidden cost ?
It’s easy to just look at the benefits of GraphQL, and say its a no-brainer to use it.
When you have that much flexibility in your application (and workflow), you also need to assume the responsibility that comes with that.
When working with GraphQL, you need to make many decisions and choices upfront.
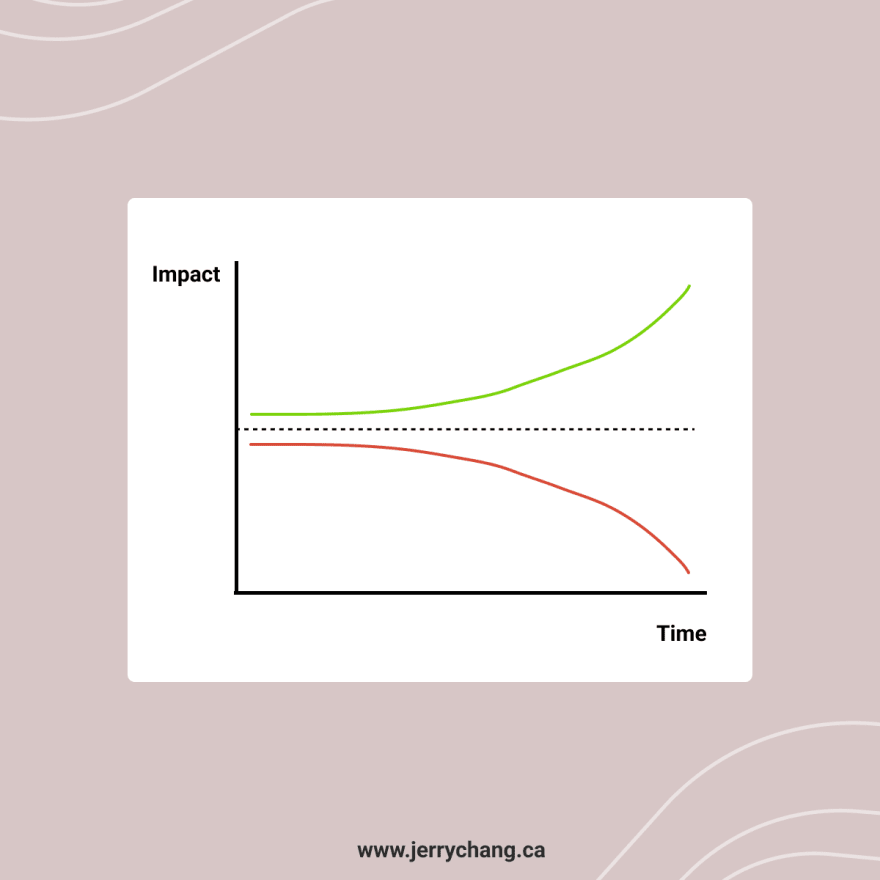
The impact of these decisions and choices that you make compound over time.
So, in reality, when adopting GraphQL you should treat it like an investment — you should be ready to invest upfront and on an on-going basis.
When you get it right, you can make it really work for you (and your team).
But the catch is it also goes in the other direction.
Language choice
Another consideration when comparing the two technologies may be which languages it supports.
tRPC: Only supports Typescript
GraphQL: Supports Typescript, Python, Ruby, Go, Kotlin, etc
GraphQL gives you more choices when it comes to building your GraphQL backend server.
Conclusion
So, what are you saying... I should use tRPC ?
Actually, no.
I think you should always default to REST if you are unsure.
It’s easier to start with REST then transition to either solutions — tRPC or GraphQL.
It’s much complicated to do the reverse.
When should I use tRPC ?
Go with tRPC if you want to enhance the overall developer workflow for an internal API using Typescript (on client, react-native, backend).
This will allow your team to move quicker and ship more things.
When should I use GraphQL ?
Go with GraphQL if you want to have flexibility.
Whether that’s in how you query data (ie the “SQL like” querying), the workflow & process or in the language choice.
Just make sure you are prepared to assume the responsibility that comes with the level of flexibility that GraphQL offers.
That means investing the time & resources to build the tooling, platform and infrastructure to facilitate the end-to-end flow.
This could be used for an internal or external API.
Again, the important thing is to treat adopting GraphQL like an investment (think back to the compounding graph).
And... that’s all for now!
If you enjoyed that or learned something new, please share this article with a friend or co-worker 🙏❤️! (Thanks!)