We all know that Peter Griffin Family Guy gif of him unable to work some blinds. This gif is always associated with the frustrations of CSS. Something changes, then something breaks. Why do people have these issues? How can you improve your CSS skills? What are the key concepts that you need to understand to write clean, maintainable styles?
This week on the Ladybug Podcast, we talked all about the nuances of CSS -- what it is, how it works, and how to get better at it.
And, we made you all some cheat sheets to remember it all!
Shoutout to Emma for making these!
![[deleted user] image](https://res.cloudinary.com/practicaldev/image/fetch/s--xtH13c6f--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_800/https://res.cloudinary.com/practicaldev/image/fetch/s--diPD5F8K--/c_fill%2Cf_auto%2Cfl_progressive%2Ch_150%2Cq_auto%2Cw_150/https://thepracticaldev.s3.amazonaws.com/i/99mvlsfu5tfj9m7ku25d.png)
[Deleted User]
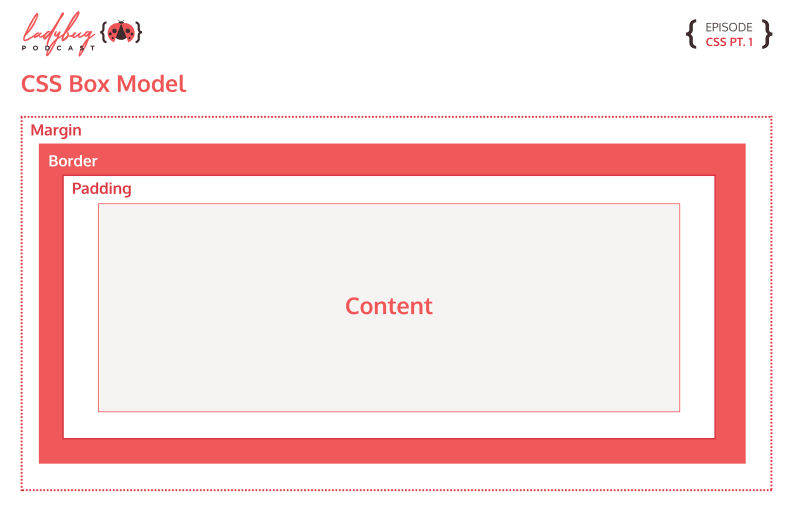
The Box Model
Combinators
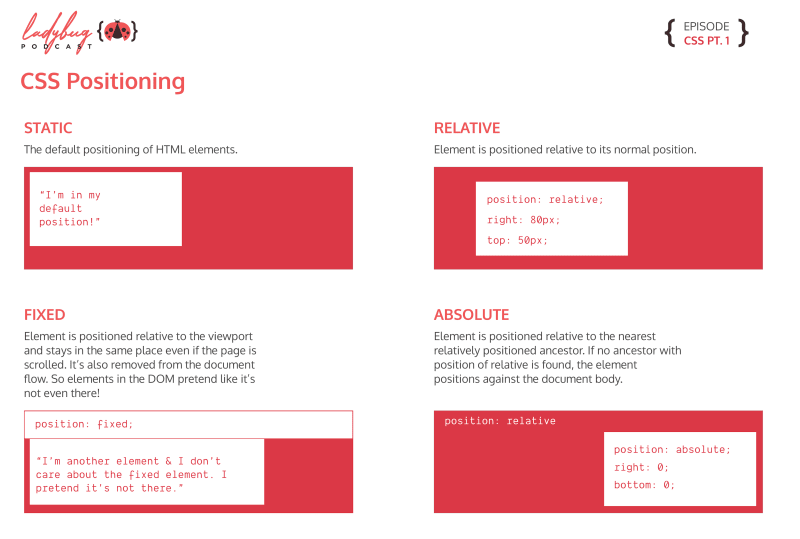
Positioning
Display
You can listen to the full episode wherever you listen to podcasts!
Also, check out our second CSS episode, where we dove even deeper into discussing layouts, animations, and best practices!
We have more cheat sheets for that episode too!