You may have heard the term, you may not have. But understanding the lifecycle of a component makes a huge difference when building front end applications. It comes up in most modern-day frameworks, including React, Vue and Angular. And what I find so interesting is that it's normally a bit of a speed bump for developers when they're learning.
As it turns out, if you understand what the component lifecycle is in the abstract, it can go a long way towards helping you onboard in a framework. The names of the framework provided functions may be different, but the functionality is based on the same foundational knowledge.
Starting with components
What is a front end component really? "Components" are discrete pieces of our UI, controlled by a specific subset of code. React, Vue and Angular all create applications using this concept. It allows developers to define building blocks that they can piece together to create each page. This reduces duplicate code and improves consistency across a site.
What is the lifecycle?
Components are no different than other aspects of an application. They are defined by code, but may never be referenced. If they are, an instance is created, interacted with, and then eventually torn down.
The lifecycle of a component is the various stages it goes through once referenced. From creation to removal.
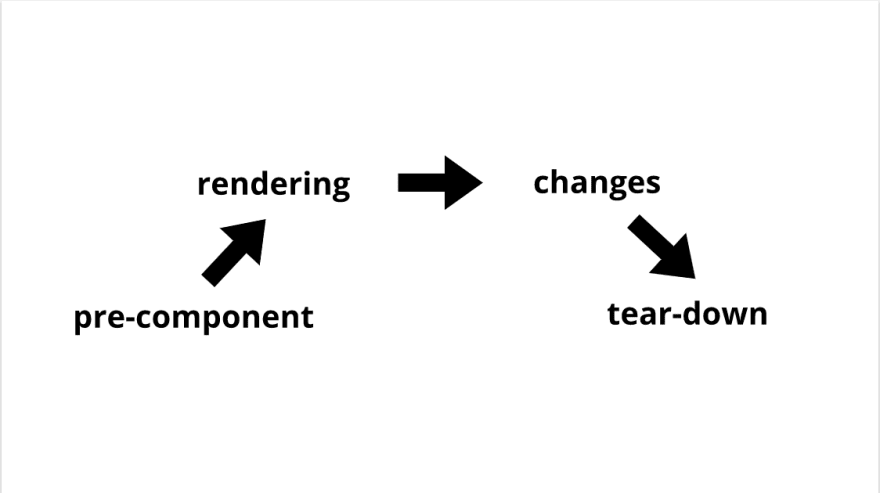
Our stages
-
The first possible stage of our component is that it doesn't exist yet. It's been referenced, but nothing has appeared on screen. If we want to do something before anything else happens, this is that stage of the lifecycle.
An example of this is checking for a currentUser in global state before we attempt to display information about that user.
-
The next stage is that the component exists, and it's in the process of being rendered. This is one of the most common stages to run code during.
Note that within this stage, you can order your operations and calls.This is often where we put our async API calls and wait for their result.
-
Once the component is rendered, we can react to changes and interactions. This may or may not result in the component re-rendering, so that's important to keep in mind.
This is the point in the lifecycle where we may put code for form validation.
-
Finally, we have tear-down. We leave a page, or close a modal, etc. There are a number of things we may want to do at this point.
Unsubscribe from your data streams, make sure to prompt for unsaved changes, etc.
These are not the only stages. Some frameworks get far more fine-grained with the lifecycle methods available. But we're focusing on the broad strokes.
Lightbulb
As we can see, this is a super abstract and non-specific explanation of a component lifecycle. And the fact that it applies to all of the frameworks is what makes it so valuable.
If we think of each piece of our UI in this way, we can consider when we want certain logic to run. Then we can go hunting down for the functionality our framework provides to do that.
And let's take it even a step further. I wrote a post last week on navigation guards in vue-router. We used a function in that called beforeEach. That's considering the lifecycle of our component! Before we even go there, let's insert some logic.
Framework agnostic
Part of feeling more comfortable when writing code is understanding the underlying concepts, instead of just the implementation. When you learn Java fully, you can start searching for how to do the same things in Python.
This is the same concept. I encourage you to examine the different framework methods and make note of the similarities.
| Framework | Pre-component | Rendering | Changes | Tear-down |
|---|---|---|---|---|
| React | componentWillMount | componentDidMount | componentDidUpdate | componentWillUnmount |
| Vue | created | mounted | updated | destroyed |
| Angular | -- | ngOnInit | ngOnChanges | ngOnDestroy |
Note that React recently added hooks which are functions that combine lifecycle and state, but that's a bit beyond what I'll cover here.
These are not one to one mappings. The way that components are built and rendered differs amongst all of these frameworks. In particular, the Angular digest cycle is quite unique. But in an abstract sense, they're similar concepts.
Based on where you are in the lifecycle of your component, what do you want to do?
And that's it
I hope this post helps a lot of people. Concepts like these speed up your learning but can be major setbacks for many developers. If you have places you've seen interaction with component lifecycles in your code, leave them in the comments! If you have something you've struggled with related to this concept, leave that below too!