If you are involved in the world of websites, you've probably heard of JAMstack. JAMstack stands for:
- JavaScript
- API's
- Markup
Together, this is to help speed up the web by removing all of the unnecessary components that can slow down the content you are looking for. With the web being so JavaScript intensive, it's understandable why people are choosing performance over a better visual style.
When the web first came about
In the 90's, web pages didn't look that spectacular. HTML was used to store documents and send them across the World Wide Web. They look exactly like a Word Document would.
Considering the time, this was huge. You were able to send documents over at light speed. This was revolutionary and even websites like Wikipedia share this "minimal" look to it as if you were reading it off of a piece of paper.
As the web grew, developers wanted to have more control of how they can make their documents look. CSS was proposed on October 10th 1994 and released in 1996. It wasn't picked up that fast since Internet Explorer 3 had limited support for it. Either way, the web was evolving and so was the tools behind it. Some gems are still view-able online now that were made with such ancient technologies, yet still had great performances and allowed for a great User Interface.
After JavaScript was introduced to the World Wide Web, JavaScript was used to make the web a lot more dynamic.
As the World Wide Web grew, so did the businesses that operated on the Internet. With the evolving web, there were many ways to try and sell products and information. Since a lot of code is open sourced, a lot of developers would throw on JavaScript libraries, uncompressed images, video and other things that will slow websites down. Even with technologies like WordPress that do most of the work on the server-side, things get so bloated after a while that it starts to effect performance. Funny enough, the World Wide Web was created to get information at great speeds but has now become a marketplace filled with "Wows and cheap thrills".
Static Site Generators
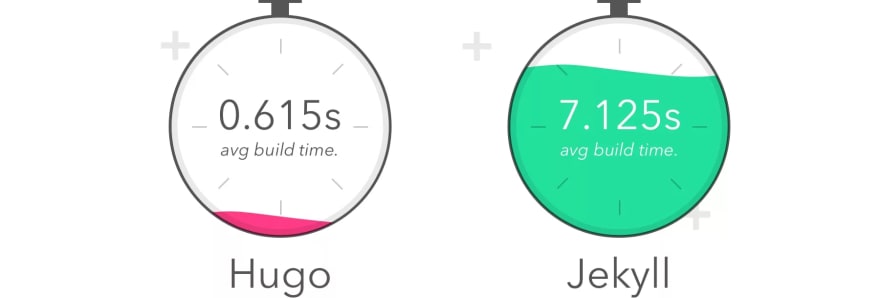
Static Site Generators are very popular in 2018. People say they are a trend web developers should look out for this year and it's understandable why. For most cases, it's the right solution and it does it well. Here are a couple of the most popular static site generators build comparison.
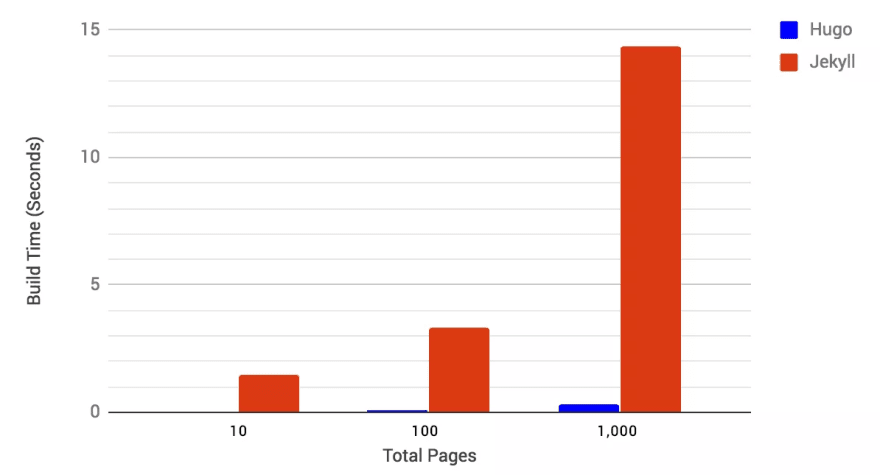
Chris Macrae of Forestry compares the two static site generators and finds Hugo to be faster in almost every scenario when it comes to building each page out. Here is a better diagram.
Now, let's not get this twisted. It may seem like Jekyll is completely being blown out of the water but building 1000 pages in ~14.5 seconds isn't bad at all. In fact, it's really quick if you compare it to most sites that require a database of some sorts. Hugo and Jekyll both are great ways you can get started in static site generators. A lot of people use them as their primary methods of blogging and page management. The problem now, is you have to decide if you are able switch your current system (Wordpress, Joomla, etc) for it (more on that soon).
The Modern Web
How often have you heard the words: "The Modern Web" and just assumed negative connotation towards it? Don't worry, I am not here to talk bad about the web. If anything, I adore it. Modern day web applications are focused more on creating great experiences using more robust JavaScript libraries and RESTful API's to make things much more smoother and faster. This is why I love React/Vue/Angular because it makes the web a much faster and accessible place.
JAM Stack
Which is where we are now.
GatsbyJS is a newcomer in the world of JavaScript and Static Site Generators. It uses modern day technologies like GraphQL and React to create extremely fast websites. You can use it with any CMS that has a RESTful API (which is most. If yours doesn't, then it's time to switch). Gatsby is very powerful and has had a very successful run in the Open Source community and in Venture Capital.
The Future of the Web
A lot of people have been predicting the future of the web to be an immersive world where we can enter a Matrix-like area. To me, I picture it being accessible for everyone that might have a crappy computer or not have access to extremely fast internet. With the way things are in the world wide web, it's making it harder for people to access information without it being cluttered with unnecessary CSS and JavaScript.
The irony behind this all... to eliminate unnecessary, we must rewrite everything in JavaScript.
Interesting.
Thanks for reading DEV community!
Give me a follow on Twitter! I post dev related things there and would love to meet you all!