What I built
I created a github action that translates text documents into target languages that DeepL supports. DeepL supports 32 languages at the moment.
DeepL is a AI translation service that uses deep learning techniques to translate entire sentences from one language to another, rather than translating words individually. It offers a rather generous free API for small translation volumes, so hobbyists like me and you 😉 or pretty much any open source project maintainer can try it out!
The GitHub action main script has been tested on simple text documents, as well as relatively complex text documents such as Supabase's README.md which contains many different symbols and html elements.
Category Submission
Maintainer Must-Haves
App Link
https://github.com/lyqht/deepl-translate-github-action
Screenshots
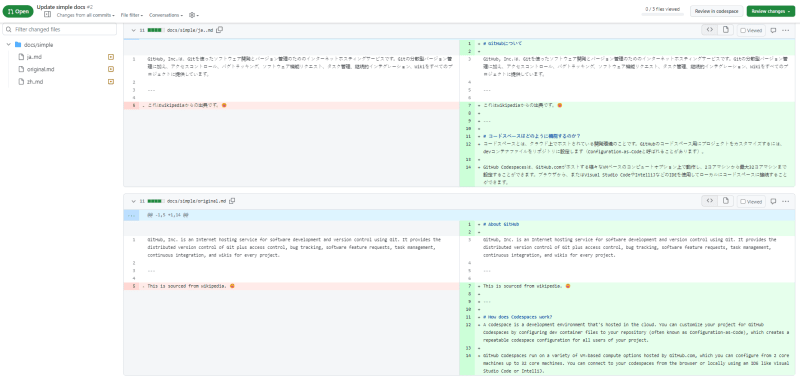
PR for screenshot can be found here
I updated original.md here, and you can see the GitHub action generating a commit for the translated ja.md with very accurate translation.
Description
This action uses the DeepL Translate API to translate text files in your repository to your target languages. The output will follow the file extension of the given input file.
Link to Source Code
https://github.com/lyqht/deepl-translate-github-action
Permissive License
MIT
Background (What made you decide to build this particular app? What inspired you?)
I've been thinking about accessibility, and they say pictures speak a thousand words, but sometimes we really should express ourselves through words. That makes alt text and semantic html structure important as focal points of accessibility for the general public. We can also include language in there, by making sure that text in a native language can easily be offered to the user that is viewing the content so they can enjoy it too.
While there are many plugins for i18n nowadays, the task of translating the text itself isn't trivial. Hence, I built this to allow easy translation of files in GitHub repositories using the DeepL API.
How I built it (How did you utilize GitHub Actions or GitHub Codespaces? Did you learn something new along the way? Pick up a new skill?)
I have built 2 other GitHub actions before:
So the little experience I have does help me to build this project easier, but I still got to learn new stuff about the DeepL API stuff (both how cool/convenient it is and its limitations) and how to pass secret environment variables and inputs to the GitHub Action runner properly so that the file paths are parsed correctly.
I also tried GitHub Codespaces to create the project, it's pretty cool and easy to use.
The generated codespace was named after a birdie, how cute!
Additional Resources/Info
For a demo, refer to this repository deepl-demo