Photo by Félix Prado on Unsplash
What has happened so far?
On December 21, 2019 I migrated my blog from Medium to my own infrastructure (this blog post has more details). The main reason was to own my content rather than leaving it on servers owned by a company. It also gives me more flexibility should the need arise to provide my content in other formats, e.g. RSS feed.
In summer of 2020, I launched v2 of my website in preparation for the publication of my first book, Cloud Native Web Development. The main goal of v2 was to significantly simplify the architecture.
As of v2, the homepage displayed a list of blog post previews.
That was great up until just about now, read December 2020.
Why choose a timeline as my homepage?
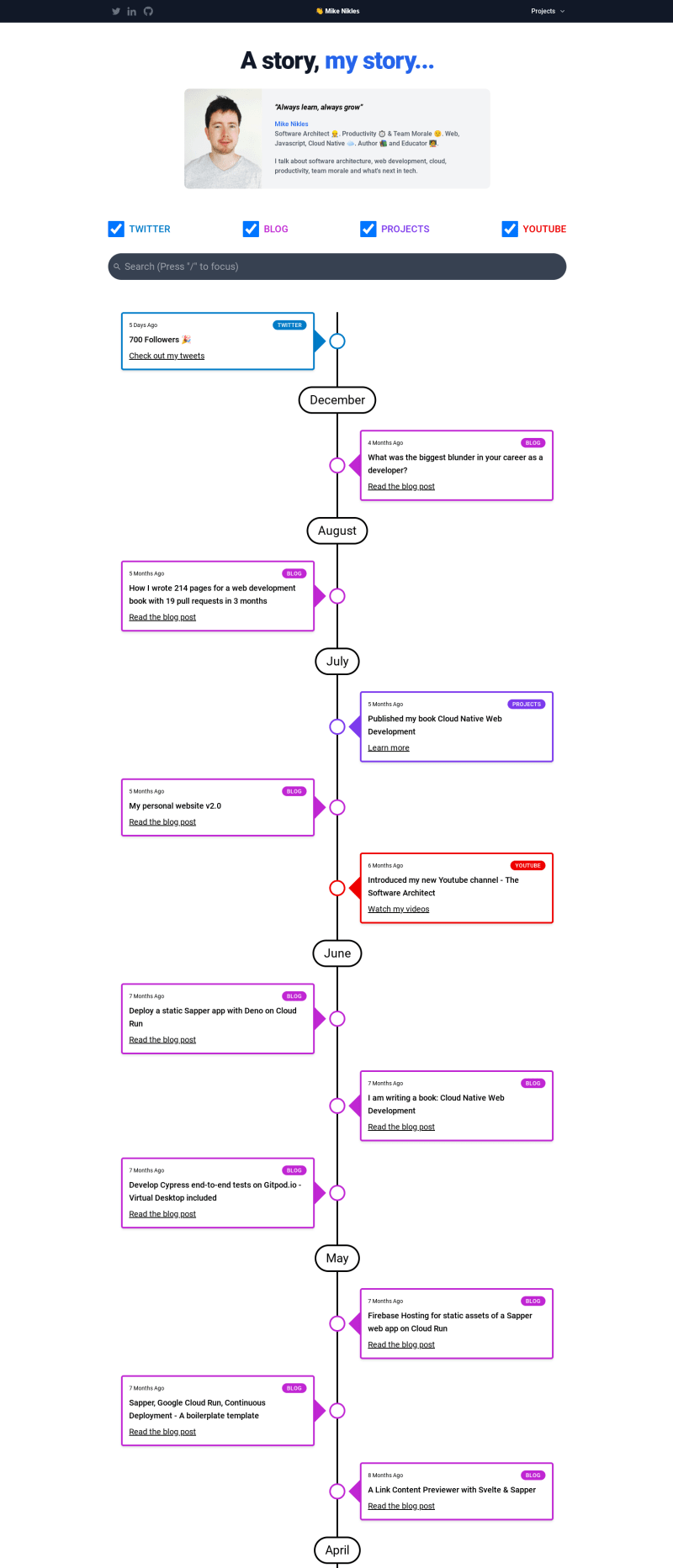
The latest evolution of the homepage looks as follows:
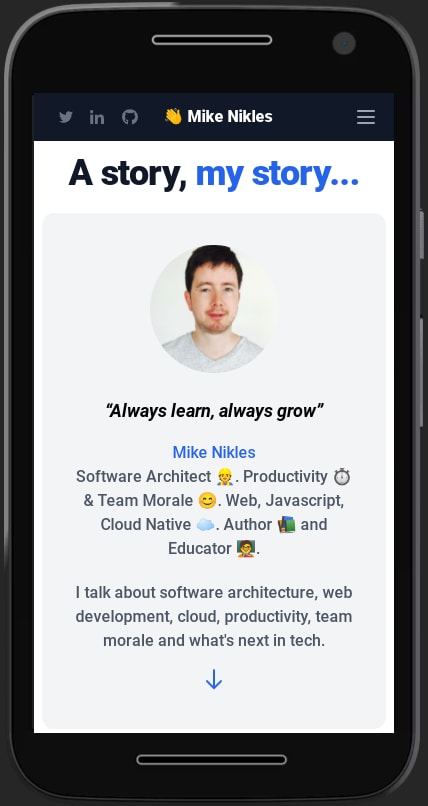
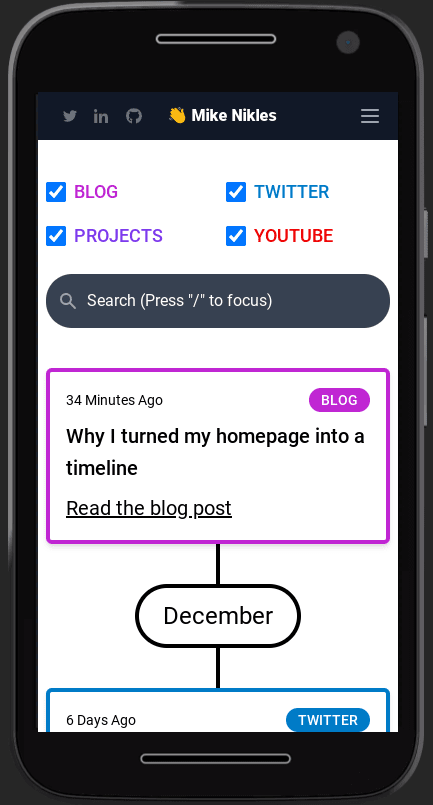
A lightweight version of the timeline is used on mobile:
See this Twitter thread for progress updates and how the homepage came together.
The reason to show a timeline is twofold and inspired by Florin Pop's timeline on his website:
- Simplicity
- It's about more than blog posts
Simplicity
A bit over 1,000 visitors per month read a single blog post where I explain why I moved from React to Svelte, according to my public website analytics.
The second most visited page is the homepage with roughly 800 visitors per month. While the previous version was colorful and had nice images and blog post summaries, I received feedback from people saying they look at the titles and if anything sounds interesting, they click and read the blog post.
The new timeline view reflects that and only displays a blog post's title, with a call to action to read the post.
A nice side effect with the new view is a much more performant homepage given there is only a single image to load.
It's about more than blog posts
Throughout my career, I have mentored others, answered questions in online communities and worked on side projects.
With the timeline view, I have a place to showcase this work and help others find me online and see what I'm up to.
The filter & search features help narrow down what is displayed in the timeline. Starting in 2021, I am going to revive my YouTube channel, so expect there to be new entries on the timeline.
Technical implementation
The majority of the work happened in PR 252. There are about 10 lines of custom CSS code, the rest is styled with Tailwind CSS and of course still based on Svelte & Sapper.