I am sure all of us have wondered some what or another how is data being transferred over the internet.
We went from transferring files over bluetooth to now video calling our friends in the other side of the world with a seamless transition.
If you are a bit experienced in network theory and how it works, you might have a brief or very good understanding of what protocols are such as TCP/IP, UDP and what are connection requests, DNS, public IP's, private IP's etc.
I am also very inexperienced in this , so please do not take this article as the sole right information and please do your own research along side as well. I am merely writing this so that I can increase my own understanding by typing it out. This article is inspired by this article. I suggest reading it out as well as it's a great article.
Now that we have gotten over what we are doing part, Let's start with the prerequisites.
1. What is WebRTC?
WebRTC (Web Real-Time Communications) is an open source project that enables real-time voice, text and video communications capabilities between web browsers and devices. WebRTC provides software developers with application programming interfaces (APIs) written in JavaScript.
Let's put it in simpler words.
Whenever we want to send a stream of data that is in the form of video/audio or real time voice communication we use WebRTC.
It is a javascript API(Application Programming Interface) that let's us do a real time peer to peer communication between two devices.
What's a peer to peer communication?
A peer-to-peer (P2P) service is a decentralized platform whereby two individuals interact directly with each other, without intermediation by a third party.
2. What are web Sockets?
Since we know what is webRTC, why do we need to know web Sockets.
We need to understand the basic of why we are using webRTC in real time communication instead of web Sockets.
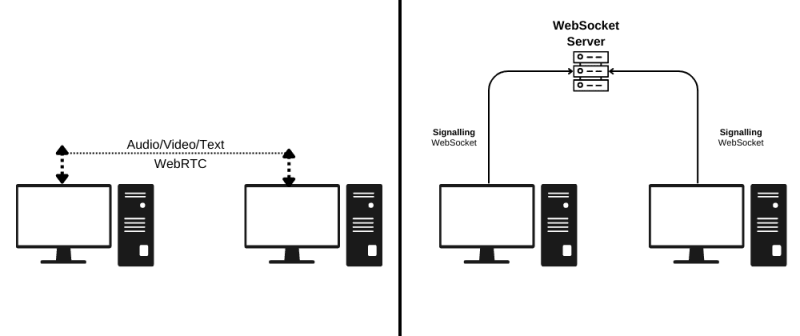
Unline webRTC, webSockets use the help of third party servers to connect two devices.
Major Differences:
- WebSockets use a third party server to establish and maintain connection.
- WebSockets use TCP protocols for transferring data while webRTC uses UDP protocol.
- TCP protocol validates the data that is being transferred whereas UDP does not. Here we compromise latency for data loss.
- Since we are transferring video/audio a little bit of data loss is something we can work with. If we have to send important files we will use web Sockets for that.
- webRTC also has no built in signalling. We will need to use web Sockets to establish and signal a connection.

3. What is a SDP?
So what exactly are we sending between two devices and how are we sending it.
This is an important question that we should answer before.
We first want to establish a connection between two devices so that they know about each other/ they can identify each other.
Say You are texting someone , and you might have the wrong no.
You first send a message to identify if it's the right connection.
So first we must establish a connection b/w two devices using signaling.
There are two maintain components to it:
-
A SDP:
An SDP is Session Description Protocol- We must first exchange an SDP which contains information about us and our data types such as codec file types. -
An ICE candidate:
It is a public IP address that could potentially be an address that receives data.
4. How we are using ICE candidates?
When two devices want to communicate with each other over the internet, they need to follow a few steps to set up the connection properly. First, they exchange some information called "SDP" using a method known as signaling. This allows them to understand each other's capabilities and preferences for the communication.
After exchanging the SDP, the devices are technically connected to each other, but they still can't send data directly. The reason for this is that many modern devices are protected by firewalls and NAT devices, which act as barriers to direct communication.
To overcome this issue and enable data exchange, we use a method called ICE, which stands for Interactive Connectivity Establishment. ICE helps the devices discover each other's public IP addresses and establish a suitable path for data transmission.
So in the background once SDP offers are exchanged each peer will then make a series of requests to a STUN server which will generate a list of ICE candidates to use.
So our user 1 sends a request to the STUN server to get its public ip address and sends it over to the user 2.
Our user 2 accepts that ICE candidate and also requests its stun server to generate ice candidate for it and sends it back.
All of this is happening simultaneously to avoid delay.
I suggest reading about what STUN servers are here: STUN Servers
Overview:
This is it for this article. We covered some basics about what is webRTC, Why we use it over web sockets for media transmission and what are ICE candidates and how you use them.
Content Referrals:
If you liked this article , Please drop a comment below as it would mean a lot to me. Feedback is always and highly appreciated.