My Weekend Project
A weekend project arose from something I wanted.
App Requirements
Originally I just wanted one thing:
- A way to easily select and copy an emoji into a document I was typing.
But, as I began developing the app I wanted a bit more.
- A way to see and grab Recently Used emojis (ones I commonly used)
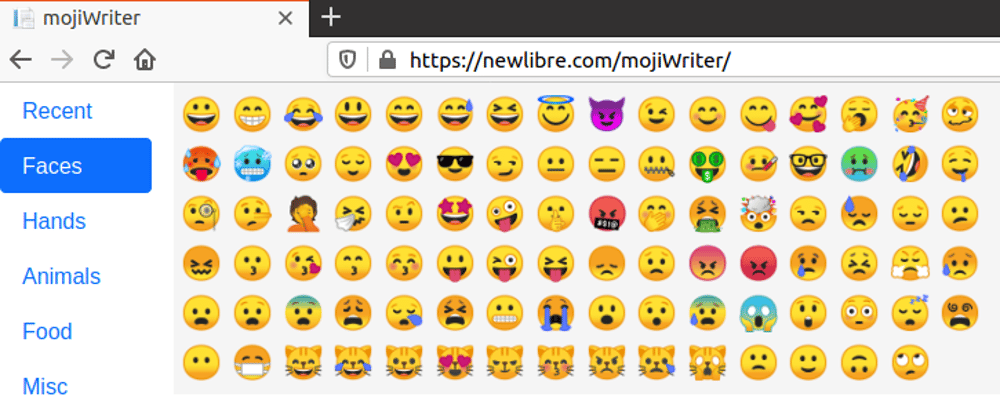
- UI which grouped similar emojis so I could find them more easily
- A way to view emojis at a larger size
- A way to add new emojis to a custom list so I can expand the emojis I can use.
- A way to select numerous emojis at a time (click all emojis you want, right-click and copy).
- Create it as a pure HTML5 (HTML, JavaScript, CSS) using Bootstrap
- Make it available via FOSS (Fully Open Source Software) on Github.
- Run as a desktop app (via ElectronJS)
Initial Release
You can see the current project at my web site: https://newlibre.com/mojiWriter
Stores Everything In LocalStorage
This app saves all your custom emojis and your recent emojis to your localStorage so each time you return you will see your custom emojis and recently used list.
Bootstrap 5.x
This project uses the latest Bootstrap 5.0 for styling and it really made it easy to create the interface that groups the emojis.
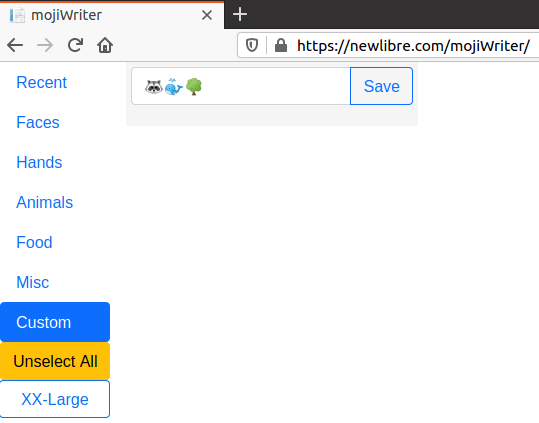
Adding Custom Emojis
Here's how easy it is to add one or more custom emojis.
- Go to a site like emojipedia.com and select a category.
- Find an emoji you want to add.
- copy the emoji
- click the Custom (pill) button on the mojiWriter UI.
- paste emoji(s) into the text box
- click the Save button
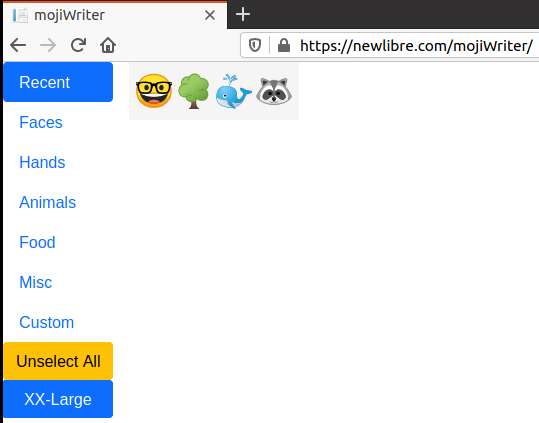
Your emojis are saved to the custom tab.
Click the XX-Large button to see them at a larger size.
When you select them (for copying) they will be added to your Recent list.
Now you have an easy way to add emojis to any document and collect custom emojis, all in one place.
Try it out.
Future Development - ElectronJS Desktop app
Next, I will convert this HTML, JavaScript, Bootstrap project into an ElectronJS app so it can be installed on any platform (Win10, Linux, MacOS).
When the conversion is complete it'll mean that you can run the app directly from your desktop like any other desktop app.