The portfolio is one of the most crucial tasks for the developers to create. It not only represents the brief-up of the dev, rather exhibits the potential that they have.
Not confined to presenting the projects, and the experience, but it's an art and emotion to showcase the skills and expertise. It might take years of experience to develop an engaging and attractive portfolio.
How I came up with the idea
While wandering around the internet and stuff, I explored many interesting ideas and inspirations to create a portfolio. But perceiving a unique idea requires time and creativity. In the era of software, it's not easy to get a unique design to follow up.
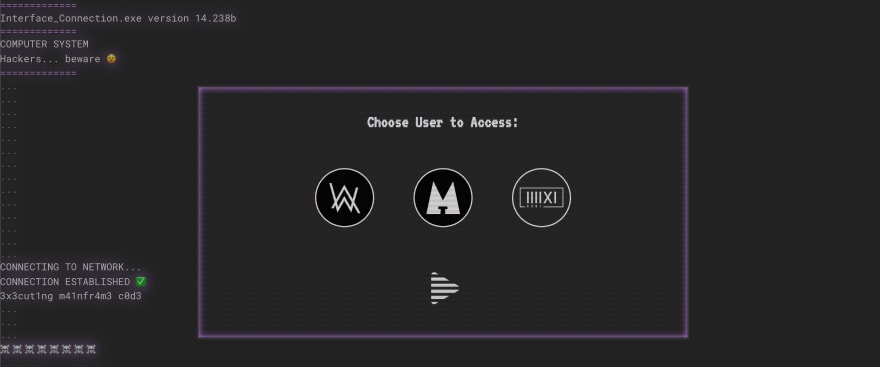
I am fond of listening to EDM. So back in 2019, I was listening to Alan Walker's song "Play" and at the end of the video, there was a link given for their website.

I was totally amazed after seeing the website. It was an Operating system-based portal, well designed. You can head up to p74y.com to view.

Initial Inspiration
Hence, got an inspiration to design my portfolio in an appearance of an Operating System.
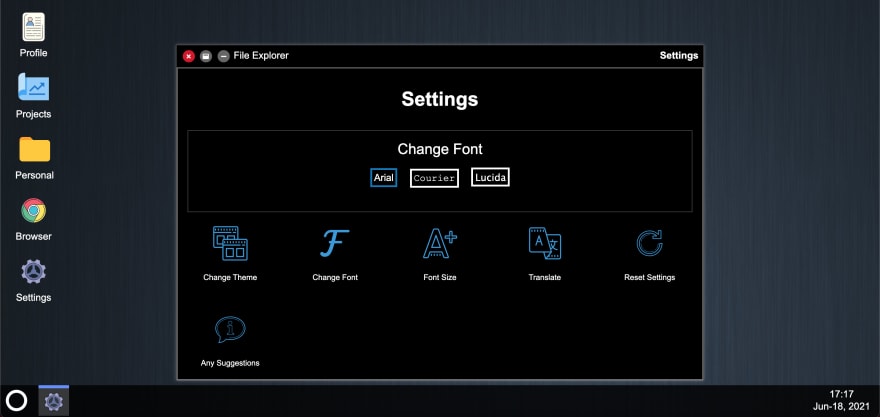
I have started working on the base design, how it will look. The first theme that I have planned out was a Window-based Portfolio, that will have some minor functionalities of accessing different instances of the desktop in the explorer.
It includes the portfolio, projects, and a setting explorer from where customization can be done. But it feels more static and less engaging.
Tech Stack: Django, CSS, Js, PostgreSQL
Time Duration: 1 month
Deployed on Heroku
You can have a look at the old portfolio design at archive.raghavdhingra.com

Restructuring the Portfolio
After designing and releasing, I got engaged with some internships and other projects. But again it stuck on the mind, about the unattractive and constant portfolio.
Over a span of one year, I had polished up my skills and experience in other languages and libraries.
I have initiated the whole project from scratch and implemented the knowledge gained over that period, which really gave me a push to design it more extensible. I was also practicing data structures and algorithms, which again assisted me to make it more versatile.
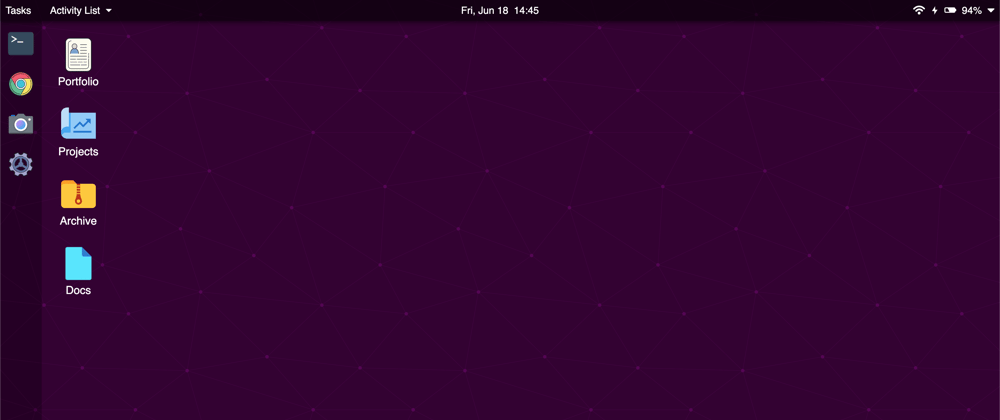
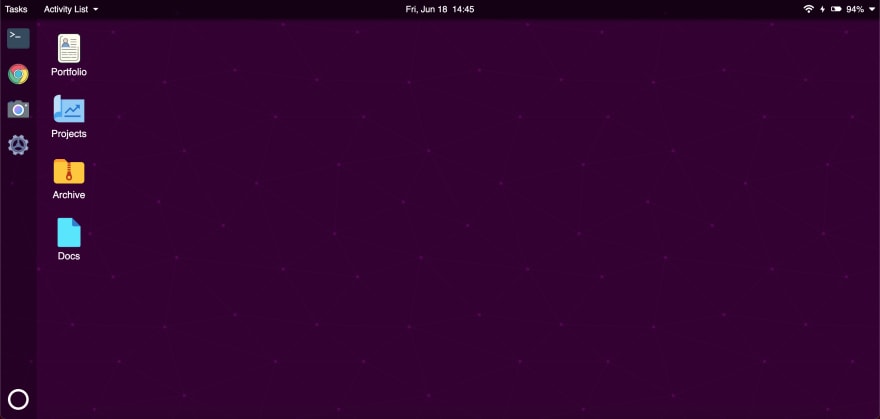
Hence, worked out with the design, and the tech stack. It took around 2 months (* overall, over a span of few months) to finalize it. The end outline was to design the portfolio in the appearance of Linux.
Tech Stack: React/Redux, Django, PostgreSQL, CSS3
Duration: 2 months **
Deployed on Google Cloud Platform, and Netlify
You can view the latest portfolio at raghavdhingra.com

Features ideation
It was a crucial moment to define the features to embrace the portfolio. There was a lot of stuff coming up to my mind. At the same time, consulted some of my colleagues and friends for the ideation phase. Eventually, made a list of all the features to be implemented.
The portfolio encompasses some of the interesting features,
- Integrated File System: Creation, updation, and deletion of files and folders within the portfolio.
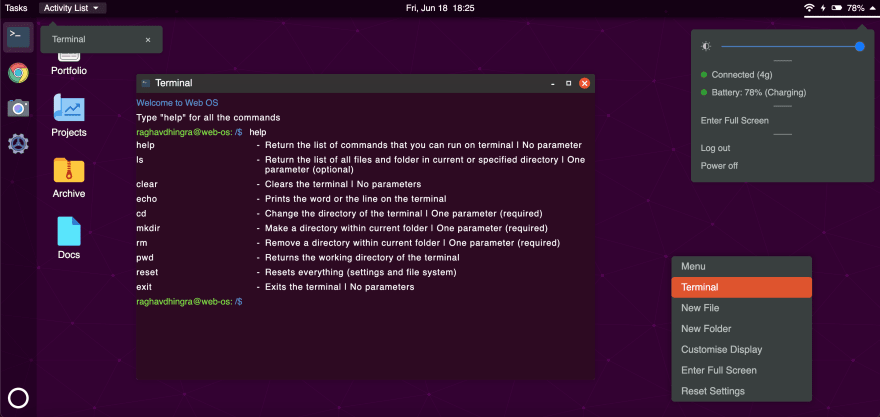
- Root terminal: Terminal for accessing the features of the portfolio through the root user.
- Settings tab: Customizing the portfolio according the users, in terms of background theme, font, clicks, etc.
- Browser: For browsing different stuff within the portfolio.
- Camera: For clicking out images
- Text Editor: Editing and creating the text files for future use.
- Explorers: For glancing the portfolio, and other stuff present on the website.
And much more...
Would definitely love to explore it.
All the stuff is stored within the local storage, hence your data is being preserved after the portfolio is being refreshed.
P.S. I am not collecting any data, you can check out the network tab for any request made.😂
The most interesting thing while developing the whole portfolio is that no external library is used. All the features, including, the file system, terminal, are created using vanilla js (Pure Js)
The project is Open Sourced at:
WebOS -
Frontent: https://github.com/raghavdhingra/Web-OS
Backend: https://github.com/raghavdhingra/OS_2_Server
Archived Website -
https://github.com/raghavdhingra/Portfolio.OS
Do follow up on GitHub: https://github.com/raghavdhingra
Stay Tuned for more content!