Figma makes your design process faster with the help of components.
When designing interfaces, you need to work with the same elements multiple times, like buttons, icons, cards..etc
With the components feature, you can transform any element into a master component and create instances of it, if you add any change to a component, the same changes will be applied to all its instances.
You can create a Component out of any collection of objects or layers.
This could be something as simple as a button or a field, or a more complex design like a menu.
Select the layers you’d like to be included in the Master Component
In the Options menu, click the Create Component button.
- Create Component button*
Create a button component:
Components are often used for buttons. it helps you create one single button and then duplicate it as much as you need to.
1 - Create a button:
Select the frame tool and draw a frame of 400px by 60px in the canvas
Rename the frame by selecting the frame layer on the layers panel.
- Double click on the frame layer.
- Change the frame name to “button”.
- In the fill section, change the fill color of the frame to #1183EC
2 - Button text :
- Pick the type tool and click in the center of the button frame
- Add the text: “Button”.
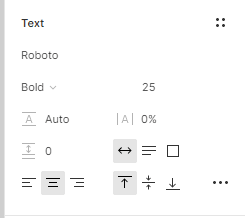
- Go to the text section in the properties panel and change the text setting to the following : 1 - font-face: Roboto; 2 - font-size : 25px; 3 - font-weight : bold.
- In the fill section, change the color of the text layer to white.
- Align the text layer in the center of the frame.
3 - Drop shadow effect :
To complete our button, we will add a drop shadow effect.
- Select the button frame.
In the effects section, click the + icon to create a new effect layer.
Select the effects icon on the left of the drop shadow effect.
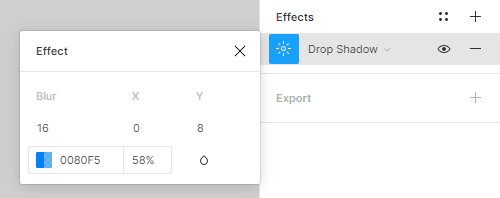
- Change the effects settings to the following :
- Blur: 16;
- X: 0;
- Y: 8;
- Color : 0080F5;
- Opacity: 58%.
4 - Transforme the Button to a component:
- Select the button.
- Click the create component icon on the toolbar.
Now our component is stored in the assets library.
Access component :
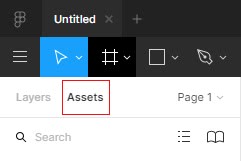
- Go to the Layers panel in the left sidebar, and select the Assets tab to access the component.
Our component is saved as a local component
Create an instance:
We will duplicate our button component in order to re-use it in our design. Every copy created of the component is called an instance.
- Select the Button Component.
- Duplicate it by using the Keyboard Shortcut:
- MacOS: Command-D
- Windows: Ctrl + D
- Select the text layer of the instance button.
- Change its text content to “Button 2”.
Any change applied to the component, it will affect the instance.
You can experiment with the settings of the button component and see how it affects its instance.
Styles:
Styles are the same as components but for colors, typography, and effects.
You can save any color or text style, then apply it to multiple elements by a click of a button. No need to repeat yourself.
Create Color, Text, and Effect Styles.
Figma supports Styles for the following features:
Paints/Colors: Fill, Stroke, Background Color
Text: Font Family, Size, Line Height, Spacing.
Effects: Drop Shadow, Inner Shadow, Layer Blur, Background Blur.
Layout Grids: Row, Column, Grid.
Create styles :
Let go back to our button example. We will save the color of the button, its drop shadow effect, and the text style of its text layer.
1 - Create a color style :
- Select the Button component.
- In the Properties Panel, click the Styles icon next to the Fill section
- Click the "+" icon in the Color Styles menu to create a new Style.
- Give the style a name and click Create Style.
The new style will replace the color of the component.
2 - Create an effect style :
- Again, select the button component
- Click the styles icon next to the effects section
- Click the + icon in the effect styles menu to create a new style.
- Add a name to the style and click create style to save.
3 - Create a text style :
- Select the text layer “Button” of the component.
- Click the style icon in the Text section
- Click the + icon in the Text Styles menu to create a new style
- Add a name to the style and click create style to save.
Access the styles:
Every style will be listed as a local style in the properties panel of the canvas.
To access the styles that we’ve just created, click outside the button frame in the grey space to reveal the properties panel of the canvas.
Apply Styles to layers and objects
Select the Frame Layer.
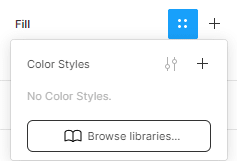
In the Properties panel, click the Style icon (four dots) next to the fill section.
- In the Styles menu, you will see your Local Styles and a*ny Styles shared via the Team Library.* Styles will be ordered alphabetically by team name, then file name.
- Select the color style to apply it to the frame.
Now that we added a color style to our frame, let’s add the effect style.
- Click the style icon in the effects section
- Select the effect style.
You can do the same to apply a text style to any text layer.
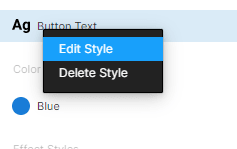
Edit a style :
You have the ability to edit or delete a style.
- Click in the canvas area to reveal the canvas properties panel.
- Right-click on the style item you want to edit or delete.
- In the edit mode, you can rename a style, add a description, or change its settings.
That's all about styles. Create more styles, experiment and if you have a suggestion or any question, please leave a comment.
In the next coming posts, we will create more complex UI elements and see more advanced Figma features.
Please don’t forget to follow and share :)