React is a JavaScript library for building user interfaces. It was developed by Facebook, and is often used for building single-page applications and mobile applications. It allows you to develop simple and yet sophisticated single page web applications.
It was released in 2012, and now 10 Years later it is one of the most used JavaScript library, from class component to amazing functional component, from state management using methods to hooks, ReactJS had drastic improvements and made our life easier.
The exponential growth of React
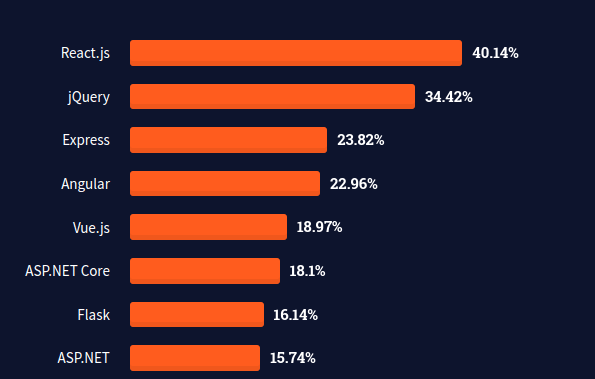
Last year ReactJS Surpassed JQuery as the most used JavaScript framework as per the Stack-Overflow developers survey 2021 (https://insights.stackoverflow.com/survey/2021).
Does it mean, Developers have finally found a worthy JavaScript framework? The reality is far from it.
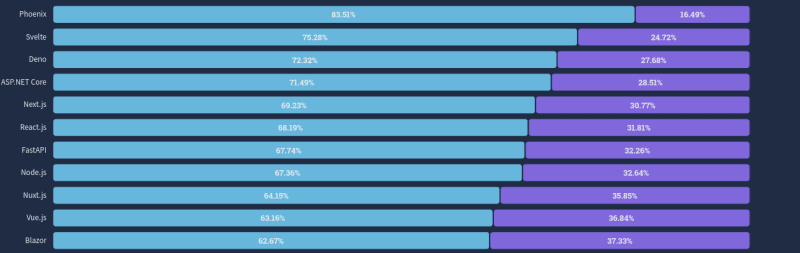
In the 2022 Survey (https://survey.stackoverflow.co/2022/) it is already visible that ReactJS has increased the percentage of people who dread it.
Clearly Next.js, Deno, Svelte, etc. surpassed React.js as the more loved frameworks, and thus we stumble upon with the question What will be the state of React.js in 2023?
What ReactJS has to offer?
ReactJS does have a pretty decent learning curve, it is maintained by the likes of Facebook and the humongous community, it has great documentation (Which I personally thing is the biggest reason for it's growth), it has a better scalability when compared with Angular and VueJS, but does it provide us with what we need in the coming years?
Let us discuss what we (developers) want from a library like 'ReactJS' in 2022 and see if it ticks most of the boxes.
- It must have a great community support.
- It must have regular updates.
- Shouldn't be deciding too many things for me i.e. Should be a little verbose.
- Really fast, lightweight on client-side.
- Offers important modules
out-of-the-box.
From developer's point of view, React offers
- Amazing community support: React has one of the largest community of developer among all the frameworks, and this makes us sound like a fool to even question its community support, You will always find a solution to your problem on Stack Overflow or maybe just here at Dev.
- React has been nothing but all about updating itself, It does not only come with major updates almost every year, but we get enough or Shall I say, more than enough, minor version upgrades.
- This one is very personal to me, and very close to my heart. I started Angular as my first ever full-fledged front-end framework, and yeah it has a steep learning curve, but even when you are past that steep climb, it is no Walk in the park. It kept forcing me to do things a certain way, even when I know that, "This is not the way" (The Mandalorian in me screams). React on the other hand has been more welcoming to new ideas, and allows you to control a lot more in your development environment, includes and not limited to your code-base, while still doing the most important stuff for you like the rendering and state management. (So yeah, React is at par with being verbose).
- We all know how
node_modulestend to get humongous, but ReactJS manages it very well, especially when paired with Webpack.
That being said, ReactJS offers almost everything that you as a developer might want, and on top of it, this huge community keep developing tools that help your React development further (YA! I am talking about things like Redux).
Latest React Release
React has released its latest version, called React 18, which includes new features designed to address challenges present in the previous version, React 17. This update offers unique functionality to improve upon the capabilities of React 17.
Concurrent React
I think this is the most boasted upon change by React community and this solves multiple issues in the rendering of components, especially in cases where the component tree may be changing frequently or asynchronously. It is designed to help improve the performance of React applications by allowing the framework to "pause" rendering and apply updates in a more efficient manner.The Start Transition API
TheTransitionAPI in React is a way to apply transitions to elements in a declarative way, rather than using imperative code or low-level APIs likerequestAnimationFrameor CSS animations.New APIs/Hooks startTransition(), useTransition(), useDeferredValue()
There were a few new hooks added to React 18, and these will help you in one way or another.
Future of React
React is a as powerful as it can get, and with the powerful backing by Facebook it makes it easier to trust what kind of core ReactJS is made up of.
There are several reasons why ReactJS is likely to remain a leading web development technology in the future:
Wide adoption: ReactJS is already widely adopted by developers and organizations around the world, and this trend is likely to continue in the future.
Strong ecosystem: ReactJS has a strong ecosystem of tools, libraries, and integrations, which makes it easy for developers to build and deploy applications quickly.
Wide range of use cases: ReactJS can be used to build a wide range of web applications, from simple websites to complex, data-driven platforms. This makes it a valuable tool for developers to have in their toolkit, as it can be used in a variety of projects.
Conclusion
React is constantly being updated and improved, and has a strong ecosystem of developer tools, libraries, and integrations.
In addition to its performance benefits, React is also popular because of its flexibility and extensibility. It can be used to build applications of any size or complexity, and can be easily integrated with other libraries and frameworks.
Overall, React has proven to be a reliable and powerful tool for building web applications, and thus it is not a very difficult conclusion that State of React in 2023 is pretty well managed (Pun Intended)
Supporter (Insia)
I work as a full-stack developer at Forty4hz. Our flagship product is a no-code business intelligence platform that is built for decision makers and data-first teams. With Insia, you can easily access, analyze, and visualize data to make informed decisions and drive your business forward.