Transforming Media With Java
Transforming media on Cloudinary in Java is fun because of the fluent interface. Cloudinary transformations are used to produce optimized media as well as aesthetic effects.
Fluent Interface
In 2005, Martin Fowler created an API design pattern called the fluent interface, which makes use of method chaining and a domain-specific language and which has been adopted in many popular APIs, such as .NET’s SQL API Linq. With Linq, .NET programmers can write code that generates SQL.
Since then, Fowler has introduced many design patterns for object-oriented programming that have been embraced by OO developers for building APIs.
Method Chaining
Method chaining refers to a method that returns an instance of the object that encapsulates it, as in this example:
class Hello {
private string name;
Hello()
{
System.out.println("Calling The Constructor");
}
public Hello setName(String name)
{
this.name = name;
return this;
}
void say()
{
System.out.println("Hello " + name);
}
}
public class Hello {
public static void main(String[] args)
{
// "method chaining".
new Hello().setName("Martin").say();
}
}
Fun fact: The popular jQuery library, which leverages method chaining, was developed around the time Martin Fowler launched the fluent interface.
Domain-Specific Language
Since the fluent interface comprises both object chaining and a domain-specific language, the code flows and is easy to read.
Fluent Interface for Transformations
We're going to see here how to use the Cloudinary Java SDK's fluent interface to code fun and useful transformations.
Cropping of Media
Scale
Cloudinary performs simple cropping transformations with a fluent interface. An example is to apply a single dimension to an image or video and then scale the media item to maintain the aspect ratio, like this:
new Transformation().width(300).crop("scale")
Here’s an example of single-dimension scaling:
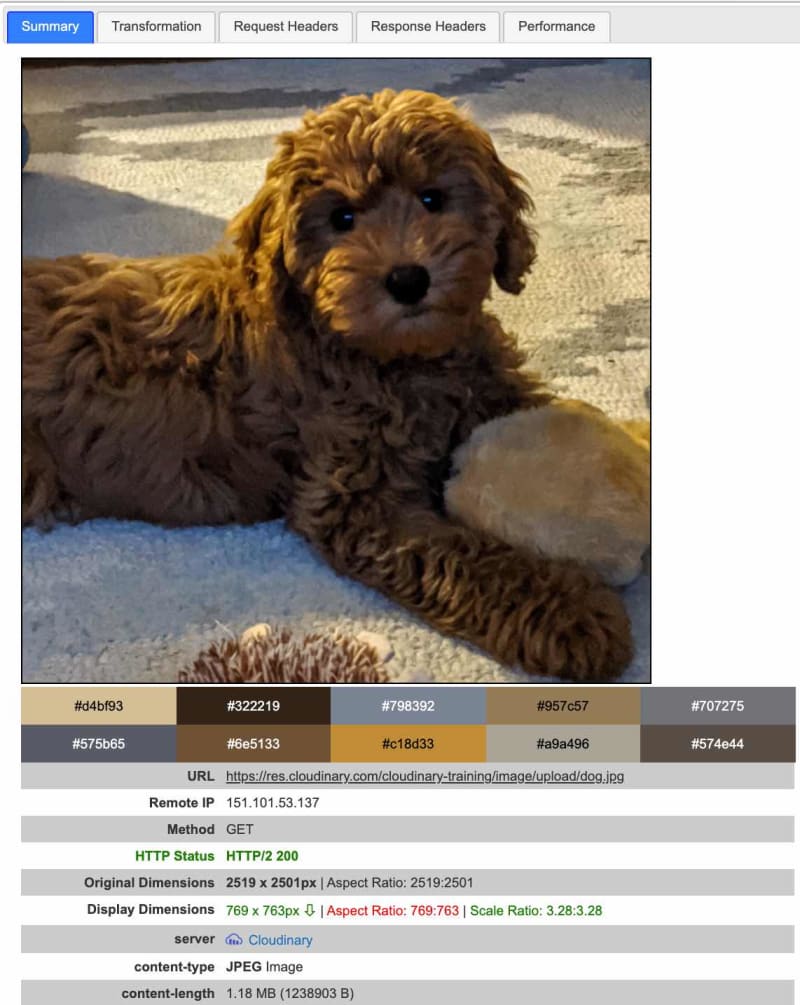
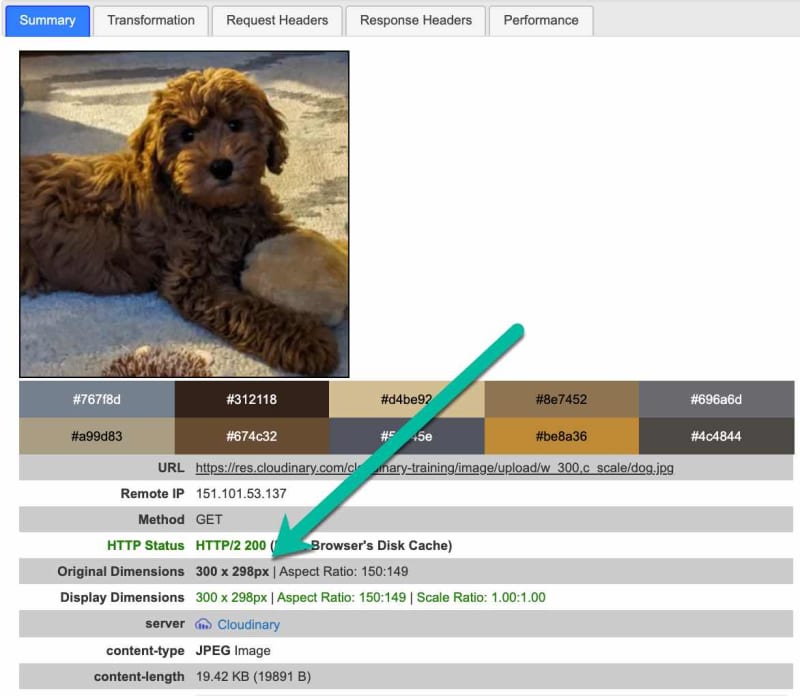
https://res.cloudinary.com/cloudinary-training/image/upload/w_300,c_scale/dog.jpg
| Original: 2519 x 2501 | Scaled: 300 x 298 |

|

|
The transformed image adjusts the unspecified dimension (in this case, the height) so that the aspect ratio stays the same.
Fit
To create a media item, say, an image, with a certain width and height, specify them and maintain the aspect ratio with the crop type fit. Cloudinary then changes the dimensions and maintains aspect ration, but the image remains within the bounding box based on the two specified dimensions. See the example below.
dim
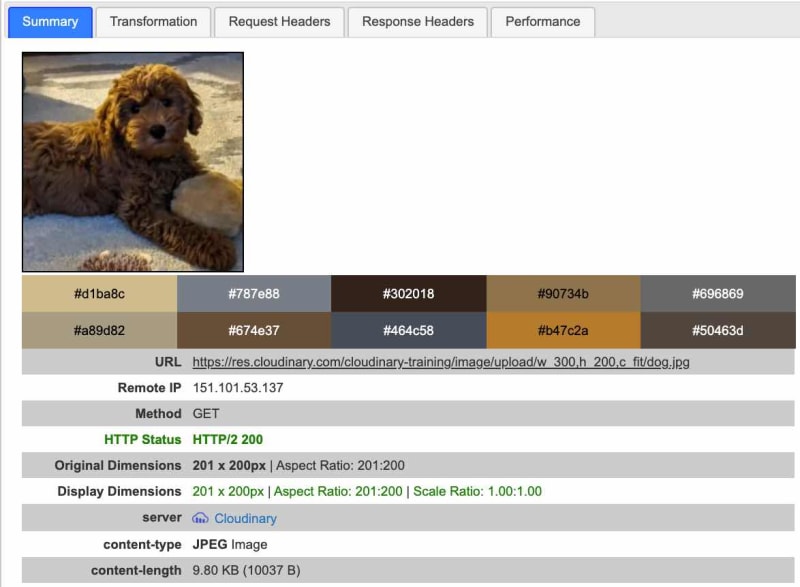
new Transformation().width(300).height(200).crop("fit")
| Fit: 201 x 200 |

|
The transformed image might not have the exact dimensions as specified but will not exceed them.
Pad
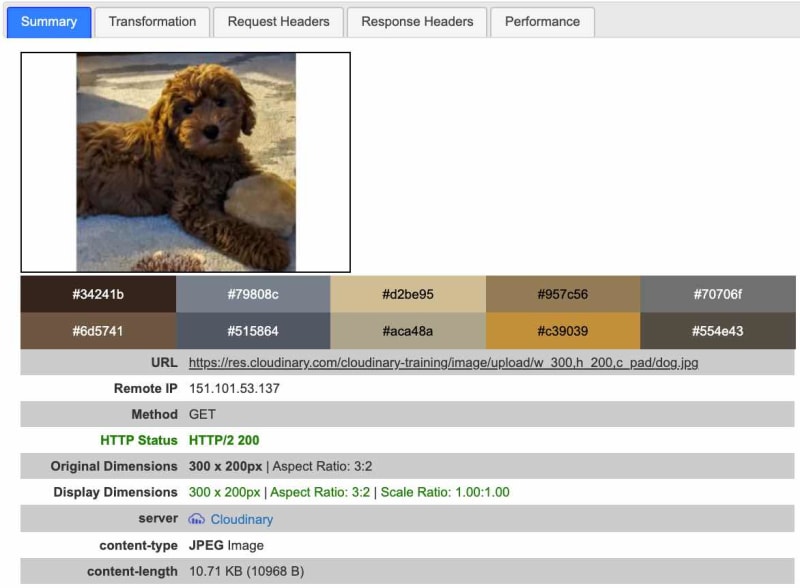
You can set exact dimensions with the crop type pad. To maintain the aspect ratio, pad scales the image to fit within the specified dimensions and creates a padding for any dimension that must be made smaller than the value specified. The color of the pad will default to white. For example:
new Transformation().width(300).height(200).crop("pad")
| Pad: 300 x 300 |

|
To change the color of the padding, just chain the background parameter to the code:
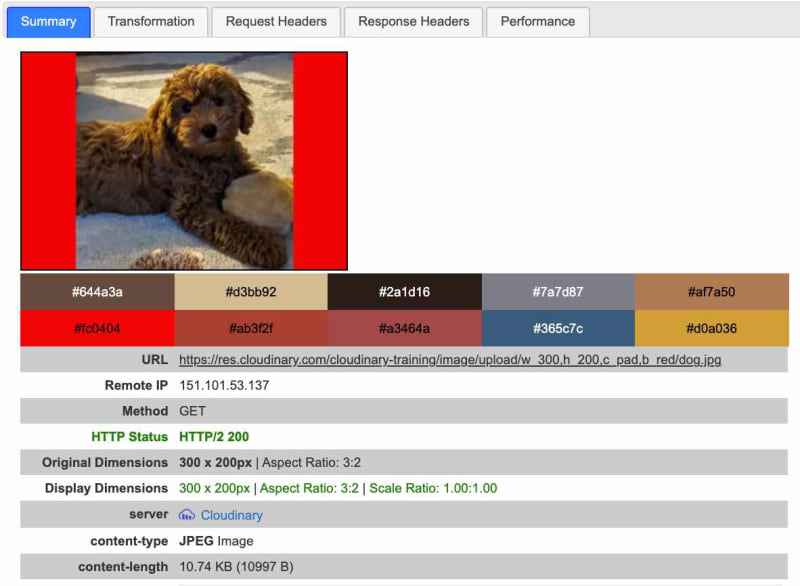
new Transformation().width(300).height(200).crop("pad").background("red")
| Red Padding: 300 x 200 |

|
To have Cloudinary determine the most used color in the media item and then apply that color to the padding, set background to auto:
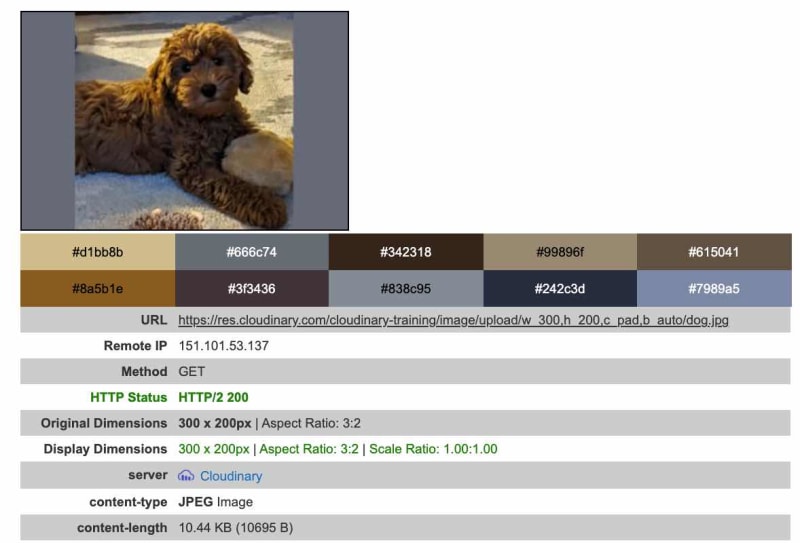
new Transformation().width(300).height(200).crop("pad").background("auto")
| Auto Padding: 300 x 200 |

|
There are many more cropping transformations and you can learn about them online.
Fun With Transformations
Once you have uploaded your media to Cloudinary, you can write Java code to create URLs, image tags, and video tags that contain transformation parameters. Below are a few fun video examples in which we create URLs with transformations.
Boomerang Effect With Video
Consider a time-lapse video of an hourglass. How would the hourglass run if time moves backwards? To find out, apply the boomerang effect on the video as a transformation, like this:
cloudinary.url().transformation(new Transformation().effect("boomerang"))
.resourceType("video").generate("purple-hourglass.mp4")
Click this link to play the video in your browser:
https://res.cloudinary.com/cloudinary-training/video/upload/e_boomerang/purple-hourglass.mp4
Concatenation of Videos
To play two videos in sequence, try this concatenation technique:
cloudinary.url().resourceType("video")
.transformation(new Transformation().width(300).height(200).crop("filt").chain()
.overlay(
new Layer().publicId("video:purple-hourglass"))
.flags("splice").width(300).height(200).crop("fit"))
.generate("3-o-clock.mp4")
Click this link to play the concatenated video in your browser:
Progress Indicator
How about creating a visual indicator that shows how much time is left in your video? Simply add a progress bar, like this:
cloudinary.url().transformation(new Transformation().effect("progressbar:frame:FF0000:12")) .resourceType("video").generate("purple-hourglass.mp4")
Click this link to play the video with a progress bar:
Summary
The design of the Cloudinary Java SDK makes it easy to code in Java. As you learn more about the many ways in which you can transform media with Cloudinary, you’ll become more creative and fluent with the process. Have fun!
Credits
- Hourglass-timer video by Samer Daboul from Pexels
- Clock video by Jason H. Austin from Pexels
- Cloudinary Media Inspector Extension for insight on images






















