Well, State of JavaScript Survey Results are in again and for the first time Solid was in the short list. Overall I'm very happy to be included as this is great exposure for the library. I was going to post some more on Twitter but decided I'd like to capture my thoughts in a longer form manner.
I like to look at as much information as I can to sort out my thoughts trends in JavaScript and a survey with 15,000 respondents is nothing to sneeze at. But it is also something that only reflects a certain aspect of things. You don't really get any new knowledge on the technology developments or even real usage from a survey like this. But it is a nice reminder of where "mindshare" is at.
The State of JS is a measurement of hype metrics, not representative at all of the existing ecosystem or community, and I hope no one takes it seriously. The methodology is deeply flawed.
This fantastic post by @_davideast goes into more detail davidea.st/articles/sampl…16:42 PM - 18 Jan 2022
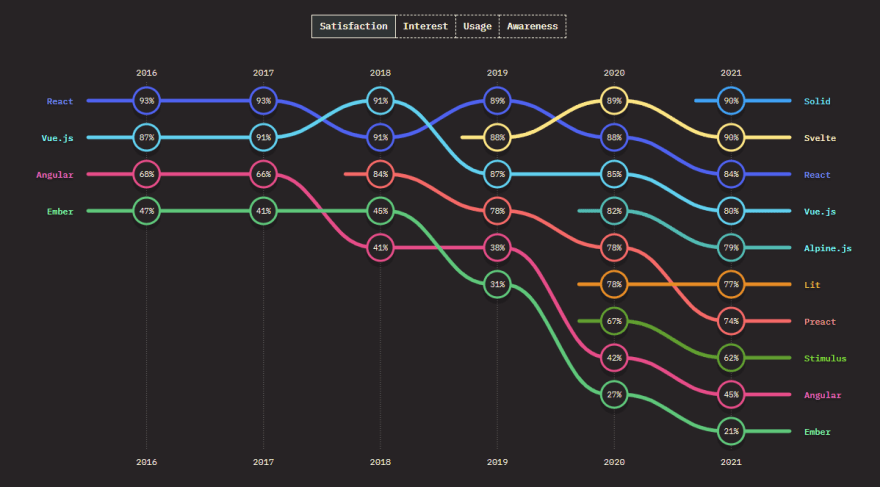
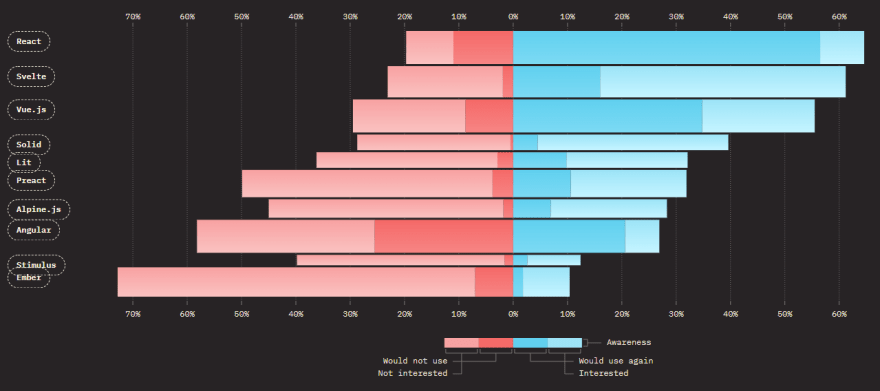
Satisfaction
There is one clear thing from this survey results. If you are are investing in public perception, Svelte is clearly where you want to be putting your money. Repeated results, unwaning interest, in a world where its usage is only growing.
And someone will point out sample bias. And they are right. Solid edges out the top of the satisfaction rating, but that is a bit unsurprising. If it is anything as great as I think it is I'd hope people would be overwhelmingly satisfied when we are only at 3% adoption. People who have bothered to look and use Solid are exactly the type of early adopters that would probably be satisfied with it. It's much harder to keep those metrics as things grow.
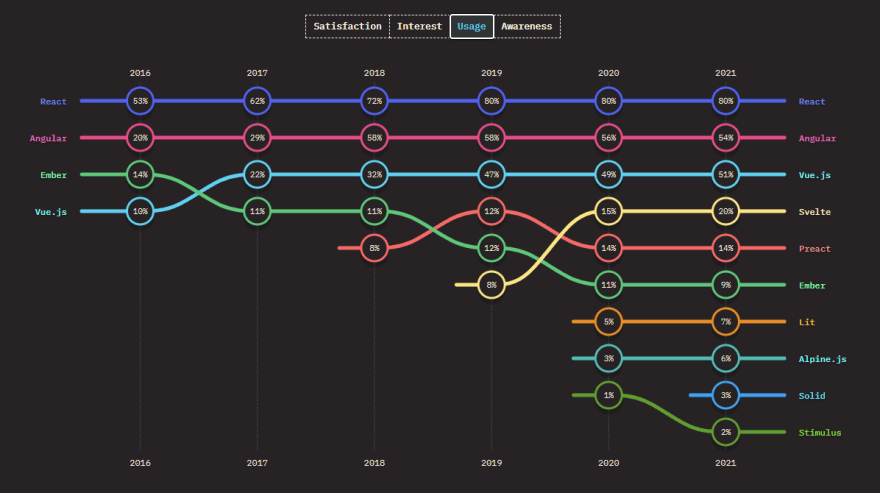
Usage
It's also hard to use historicals as any indicator of trajectories. Launching a framework in 2019 is much different than 2016. The market saturation is much higher. Now ironically both Solid and Svelte were first created in 2016 the same time Angular 2 was launched. But to be fair both of those libraries really didn't have their debut until their most recent major version.
Getting usage in the current state of things is like launching a boat with a hole in the bottom and trying to bail yourself out before you get 5 feet off the shore. What you will notice is most frameworks have fallen into a rung and are only seeing nominal changes year to year. Outside of Svelte we haven't seen a jump of more than 5% YOY in the past couple years. Something Svelte has managed to do back to back.
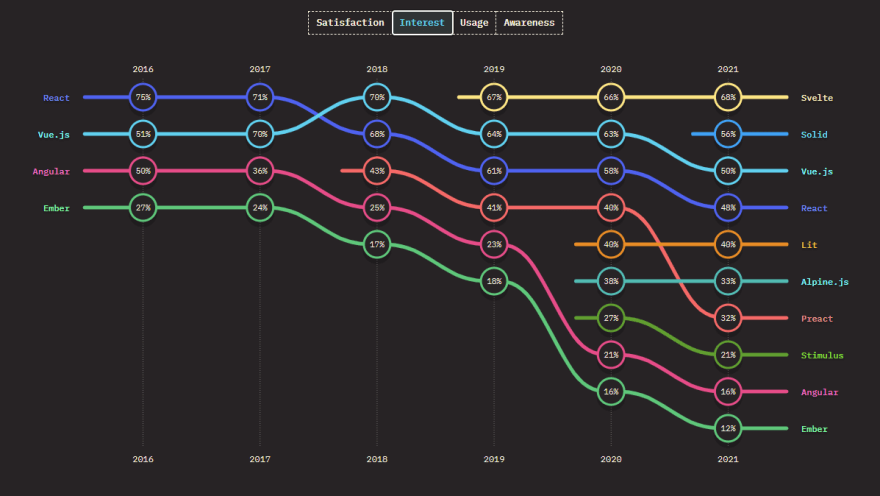
Interest
So maybe the most valuable stat is interest. If this survey is about hype then lets just ask the question directly. And from that perspective Svelte is unrivalled. Interest mind you can be compared to Technical Debt. Once unleashed there generally is only one direction this goes. Outside the first or couple years when awareness is incredibly low interest trends downwards.
In many ways we shouldn't be surprised by the results given the way this all works. Because of the difficulty of adoption for new libraries any that capture the mindshare are likely to have high satisfaction that outpaces their usage. And in a world where that is perpetual that rise is much longer for frameworks of today which means they spend that much more time in the "grass is greener" phase.
Honestly it is sort of great for us as it gives us more time to iron out the wrinkles before people use it en masse. To give the perception we are much more desirable than we could ever hope to be. But with saturation "Not Interested" numbers for new entries are going to be higher every year.
Conclusion
The winners of these sort of polls generally are the ones that can hold our interest the longest. Still if that last graph shows anything, React is a force to be reckoned with. It isn't only the most used, but has the most positive sentiment around it.
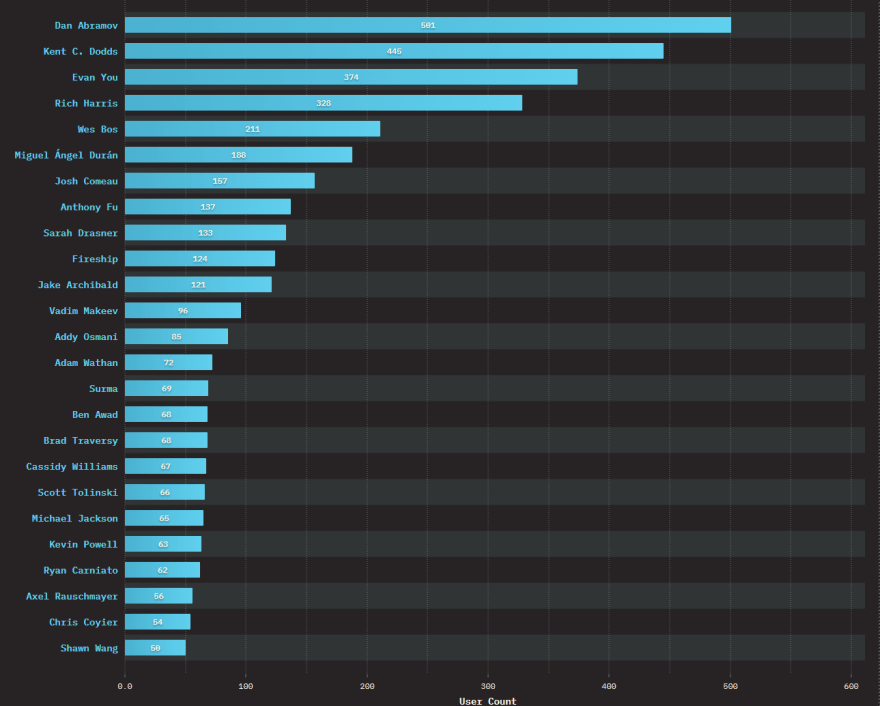
But I will take victories where I can. 62 freeform entries out of 15,000 participants were enough to appear on the list of top people to follow in JavaScript. And you know what? That's good enough for me.