Visual Studio Code is a highly popular and user-friendly code editor currently available in the market. If you’re focusing on frontend development using JavaScript frameworks, these extensions can greatly improve productivity and save your time.
In a sea of similar articles, what sets this one apart? Well, it's based on my personal developement experience. Colleagues often ask about the extensions I use, and this article shares insights from them. If you're looking for tried-and-tested extensions to enhance your coding experience, you've found them here.
Text Formatting and Readability
Prettier — Code formatter
This extension automatically formats your code to make it look neat and consistent. It’s like having a personal assistant for tidying up your code, which can save you a lot of time and effort. It can be configured according to the requirement of our project.
Color Highlight
This extension is such a underrated and useful tool specially for UI development. It highlights colors within your code editor, making it effortless to work with color codes and ensuring a polished visual presentation. In the screenshot below, the color #43feee is highlighted, reducing the chance of mistake.
indent-rainbow
It improves code readability by visualizing indentation levels with indent-colors. This extension adds subtle color variations to each level of indentation, making nested code structures easier to parse at a glance.
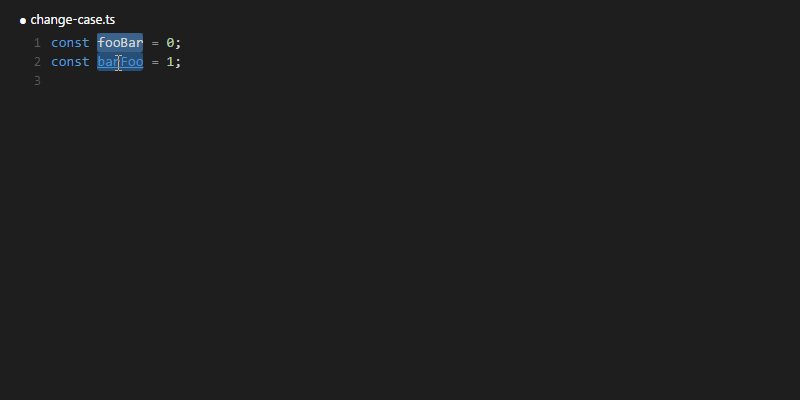
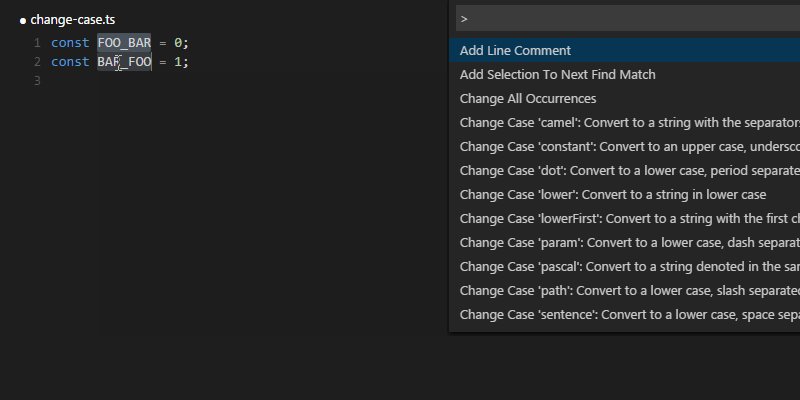
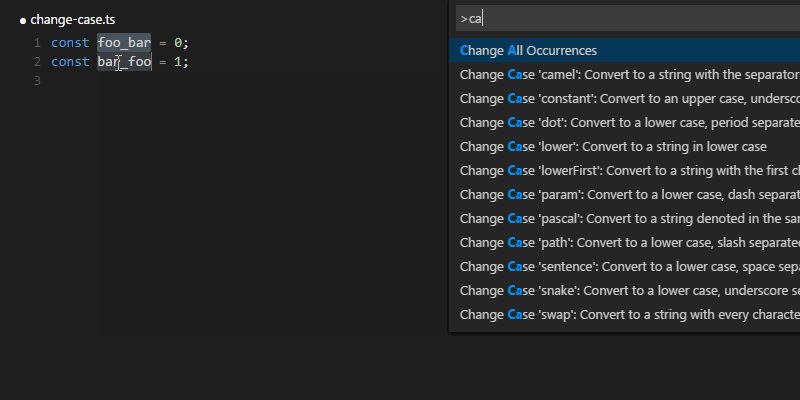
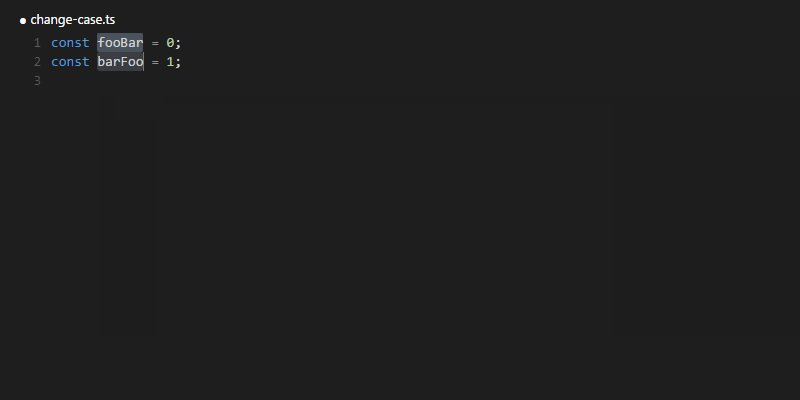
change-case
It provides intuitive shortcuts for converting between camelCase, CONSTANT_CASE, or snake_case, making case conversions seamless and effortless.
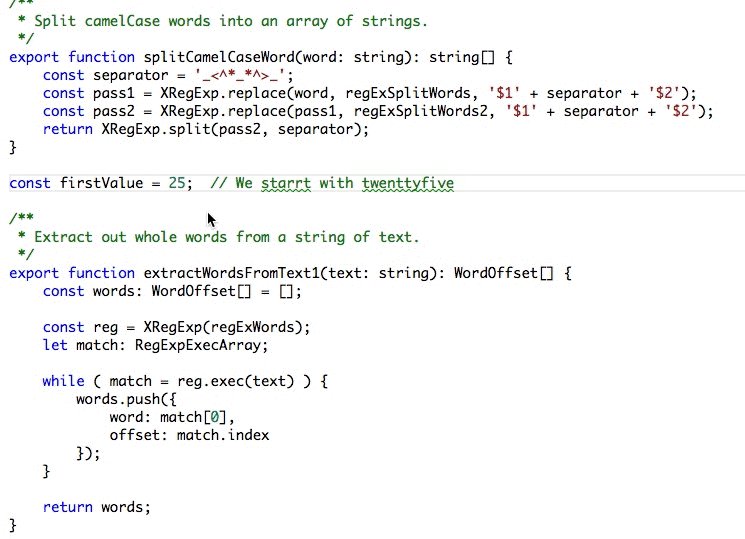
Code Spell Checker
It helps in catching spelling mistakes and typos in your code, ensuring cleaner and more readable code. It’s a useful tool for maintaining code quality and avoiding unintentional errors.
Code Quality and Improvement
ESLint
ESLint is a valuable tool for ensuring the quality of your JavaScript code. It scans your code for errors, style inconsistencies, and common mistakes, which helps you maintain cleaner and more reliable code. You can configure ESLint for your project by creating a custom set of rules in a configuration file.
For instance, if your project prohibits nested ternary expressions, ESLint will flag them in your editor. Similarly, if a variable like DDMMYYYY is not defined, ESLint will highlight it. You can even specify the severity level for each type of issue, allowing you to prioritize and address them accordingly. This proactive approach to code quality helps prevent bugs and maintain consistency throughout your project.
Error Lens
It is a VS Code extension that enhances error highlighting within the code editor. It provides immediate feedback on common errors and warnings, allowing developers to quickly address issues as they write code.
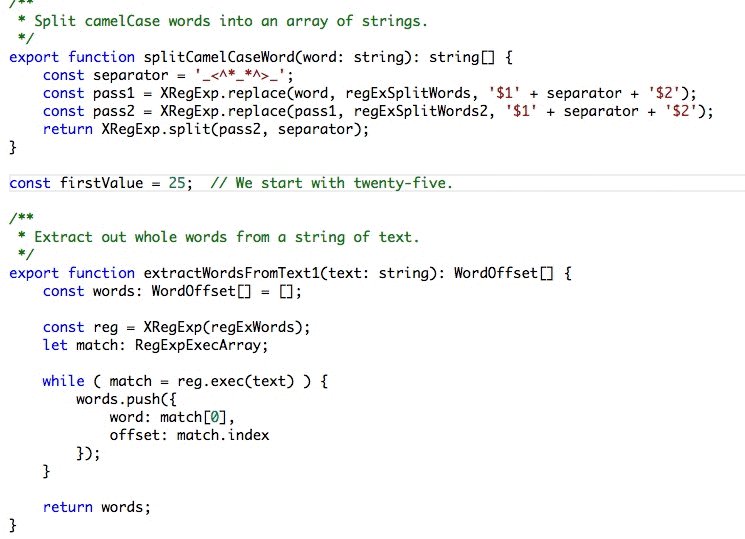
JS Refactoring Assistant
This is an essential tool for developers working with JavaScript, TypeScript, React, and Vue.js. It offers over 120 code actions to efficiently edit, modernize, and refactor code, making code maintenance and optimization easier.
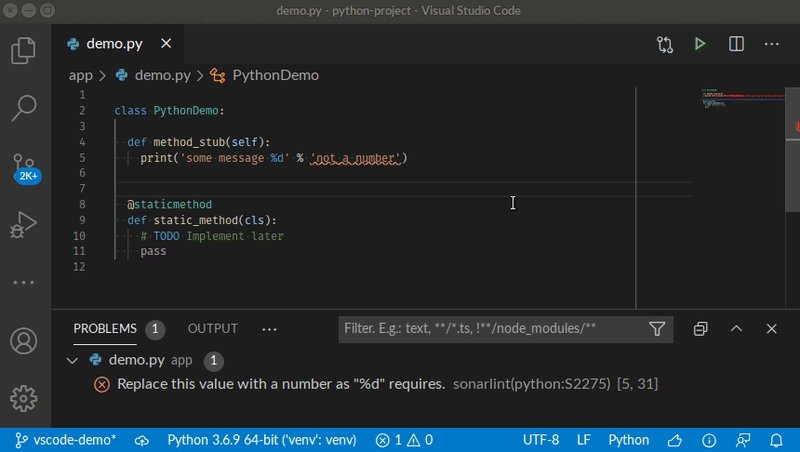
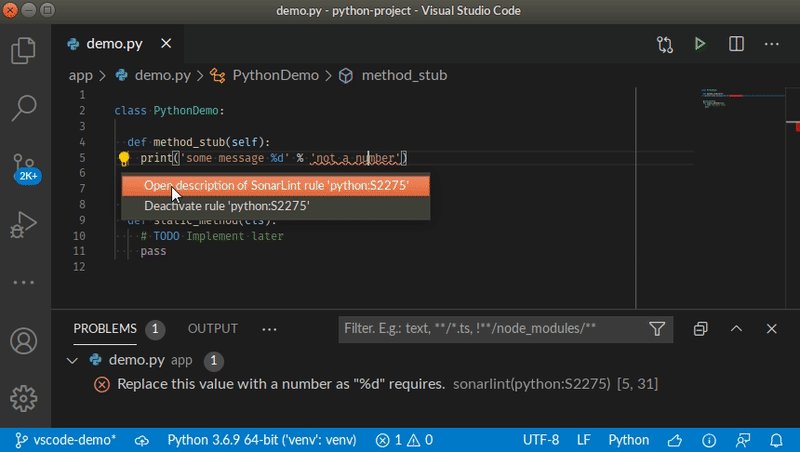
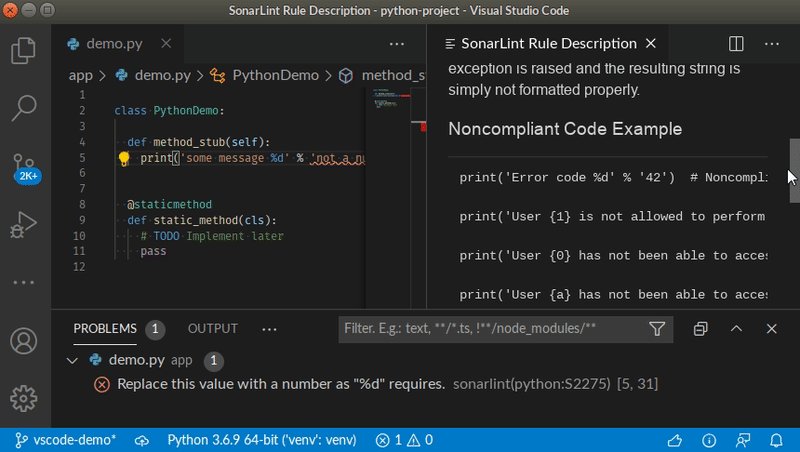
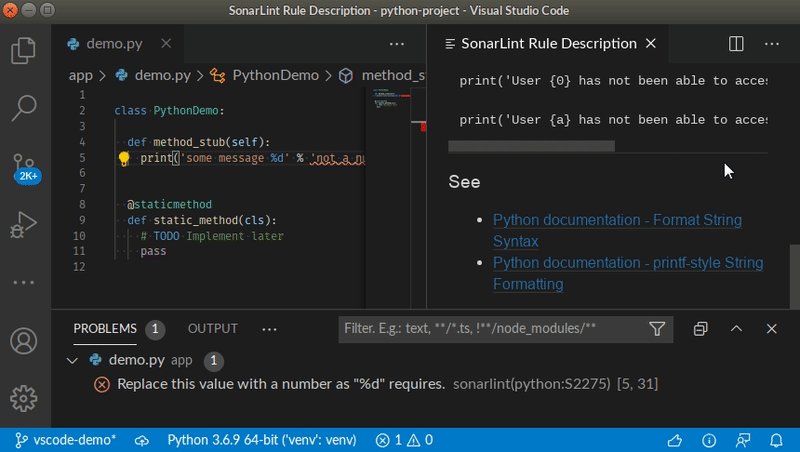
SonarLint
It offers more comprehensive code analysis beyond simple linting. SonarLint not only detects coding issues but also provides deeper insights into code quality, security vulnerabilities, and potential performance bottlenecks.
It leverages rulesets based on industry best practices and can integrate with SonarQube or SonarCloud for centralized code quality management. This is highly recommended for larger projects.
Development Tools and Utilities
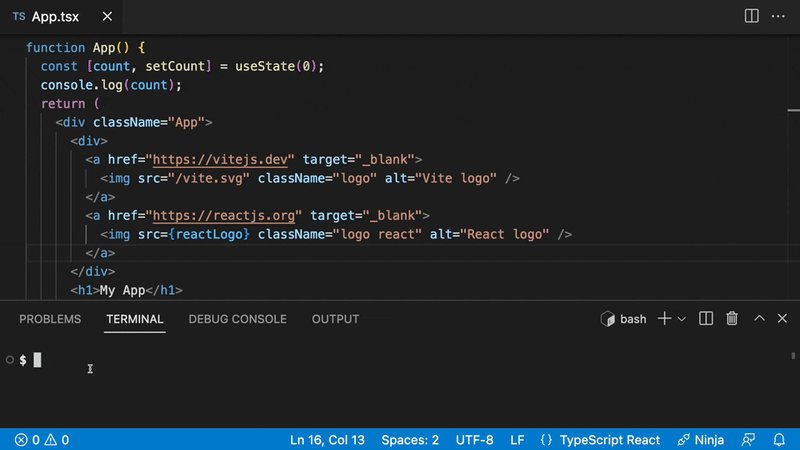
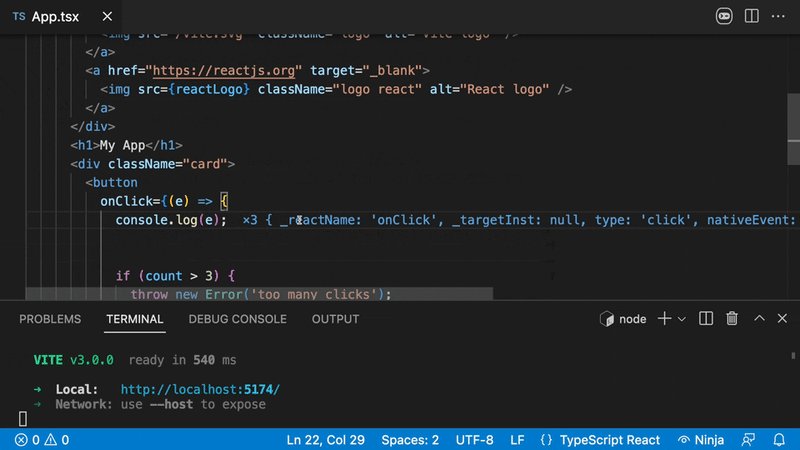
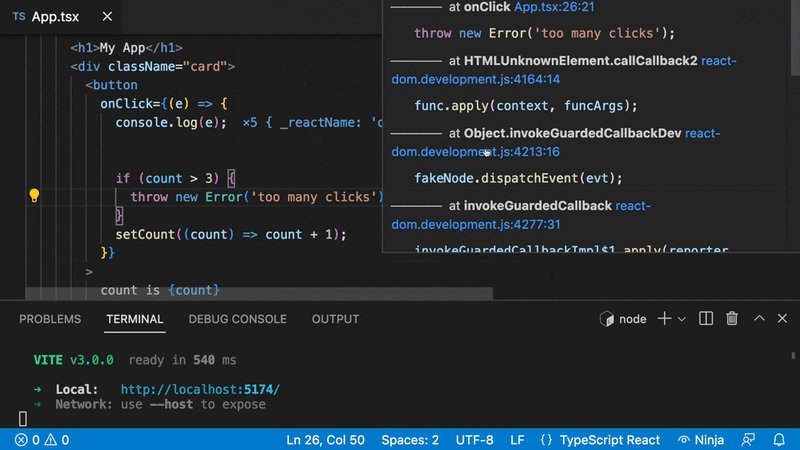
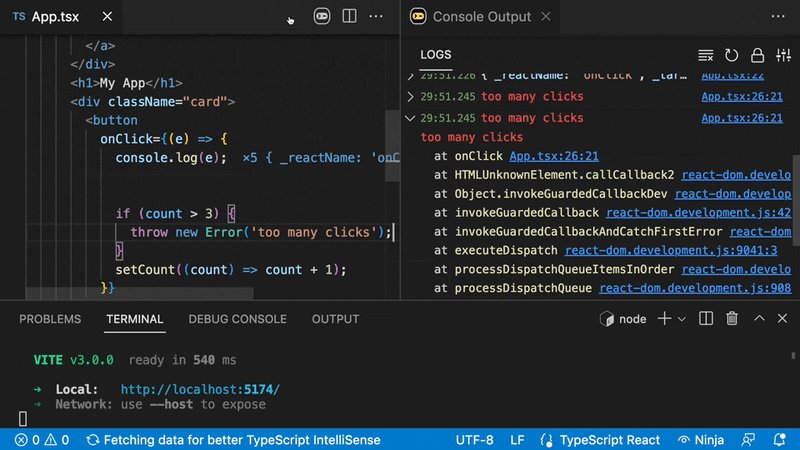
Console Ninja
It improves JS development workflows by displaying console.log output and runtime errors directly next to your code. This extension offers convenient access to debugging information, enhancing code comprehension and problem-solving.
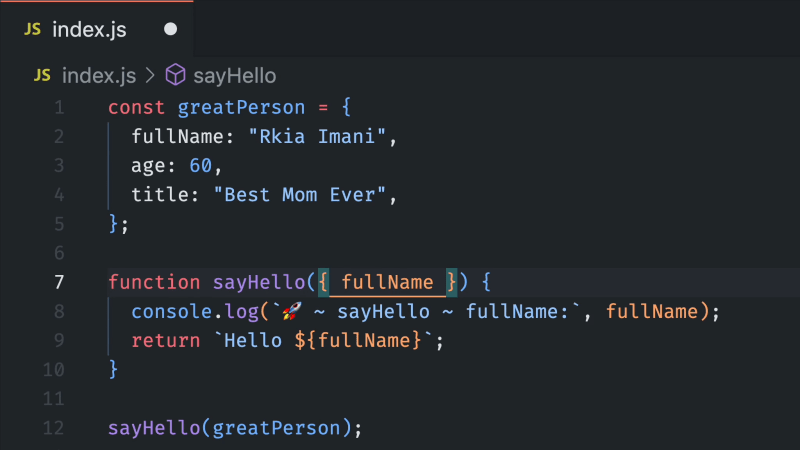
Turbo Console Log
It accelerates the process of writing meaningful log messages. This extension automates the insertion of console.log statements, saving time and effort during debugging and troubleshooting tasks. This is one of the most frequent used extension in my list and often get asked about it a lot.
- Selecting or hovering the variable which is the subject of the debugging (Manual selection will always take over the hover selection)
- Pressing
ctrl + alt + L(Windows) orctrl + option + L(Mac)
The log message will be inserted in the next line relative to the selected variable.
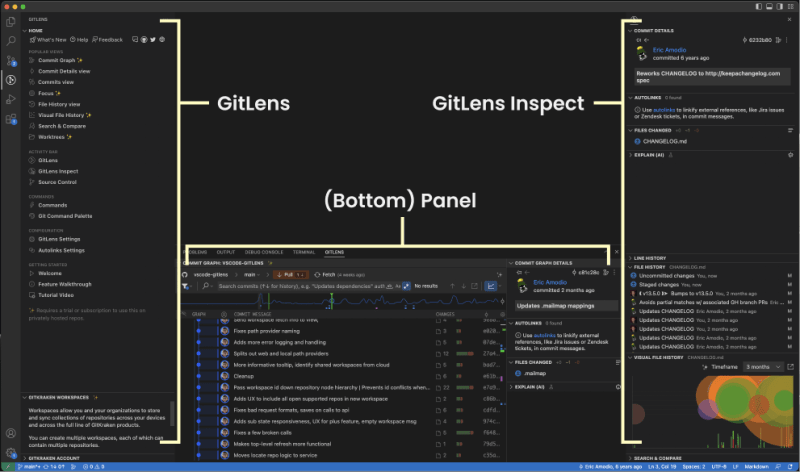
GitLens
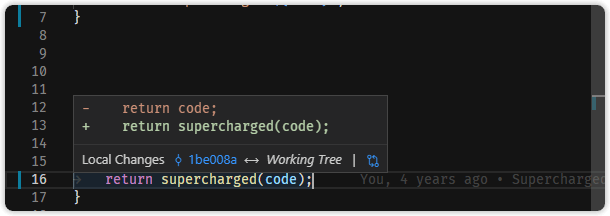
It is a must-have extension for developers who rely on Git for version control. With GitLens, you can easily visualize code authorship, navigate through Git repositories, and gain valuable insights into your project’s history and evolution.
One of the key features of GitLens is its ability to display detailed annotations, or “blame” information, directly inline with your code. This allows you to see who last modified each line of code, as well as when the change was made. By providing this level of visibility into code authorship, GitLens helps you understand the context behind each line of code and collaborate more effectively with your team.
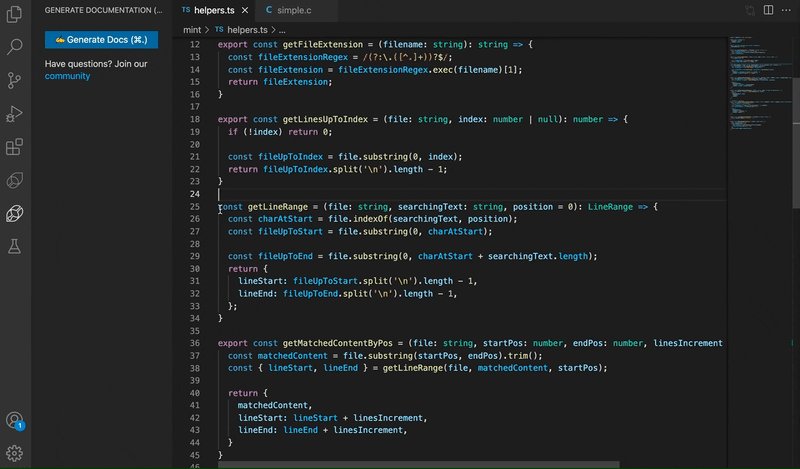
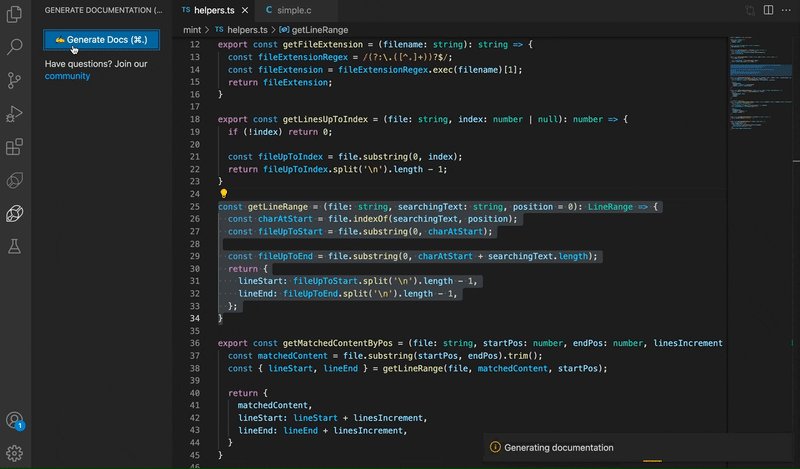
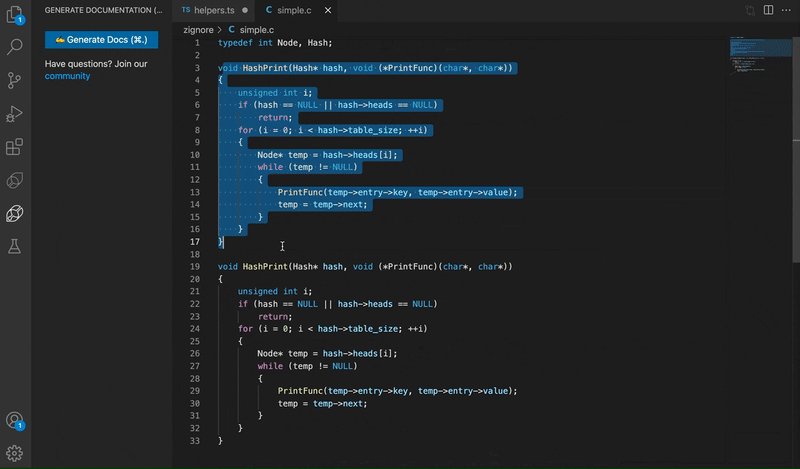
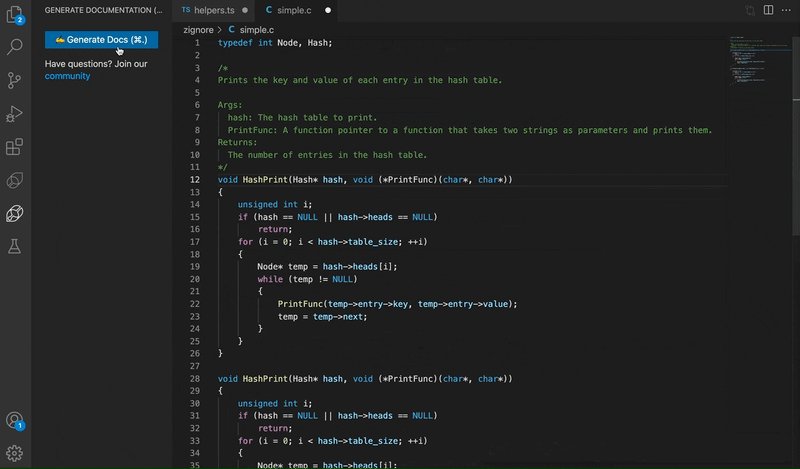
Mintlify Doc Writer
It is an AI-powered documentation tool for VS Code. It offers smart suggestions and auto-completion for writing documentation in various programming languages.
With support for markdown formatting and seamless integration with VS Code, it helps developers create professional documentation effortlessly.
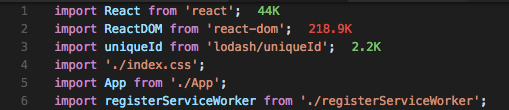
Import Cost
This extension will display the size of the imported package inline in the editor. The extension utilizes webpack in order to detect the imported size.
It helps in improving performance by identifying heavy libraries used in your project.
Language-specific Tools
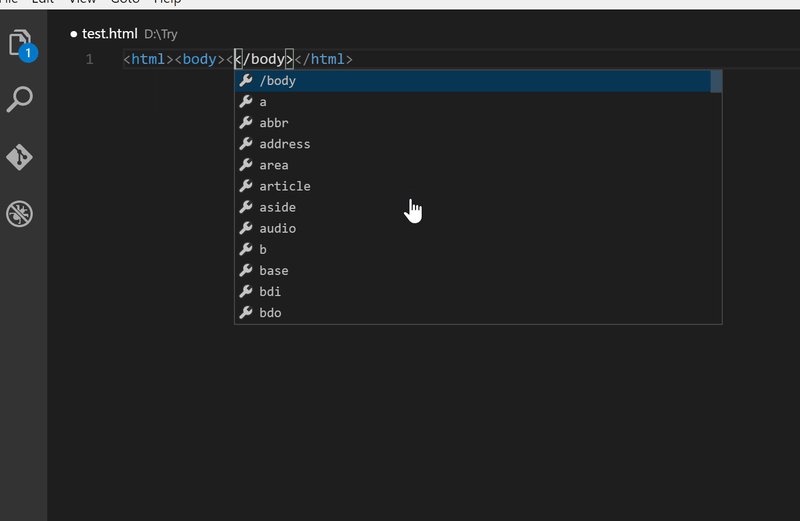
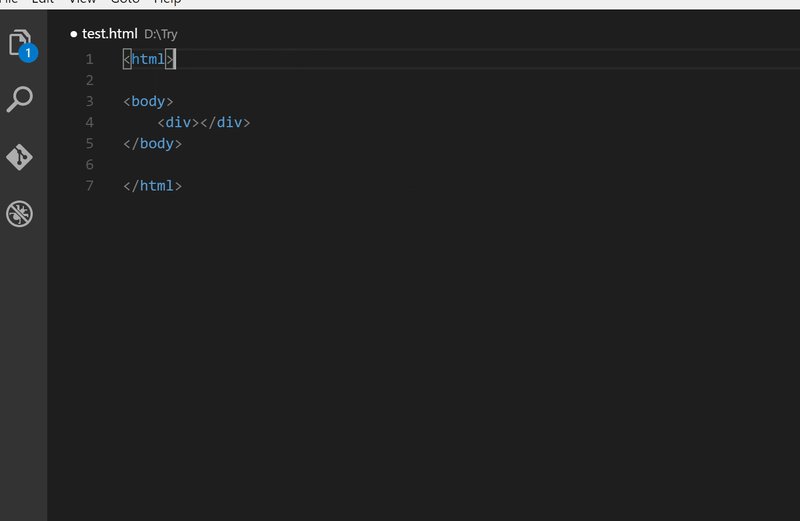
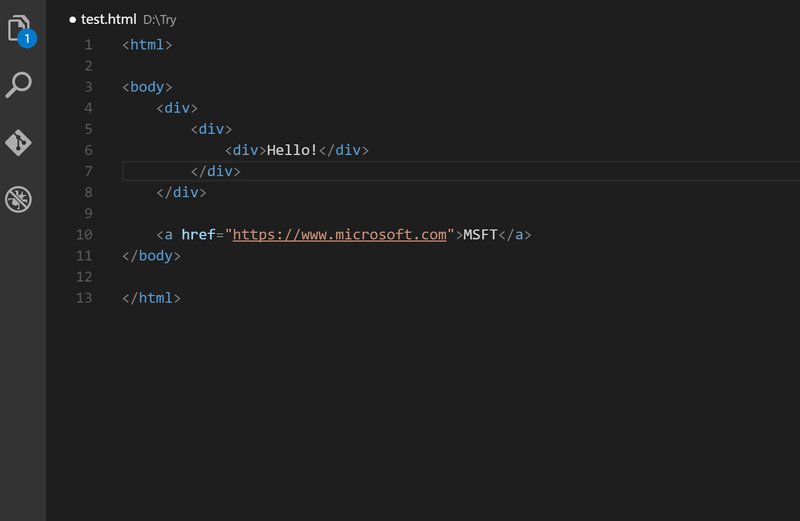
Auto Close Tag
It automatically add HTML/XML closing tag when you type in the closing bracket of the opening tag. This time-saving feature reduces manual effort and streamlines coding, leading to faster and more efficient development.
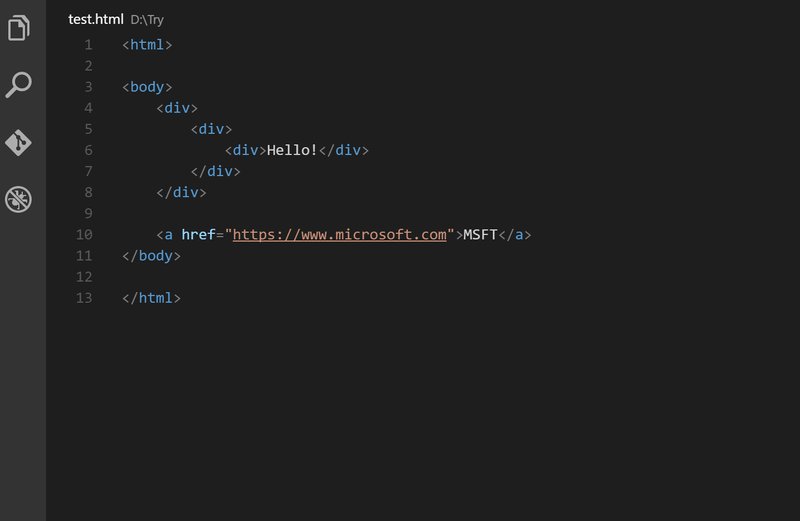
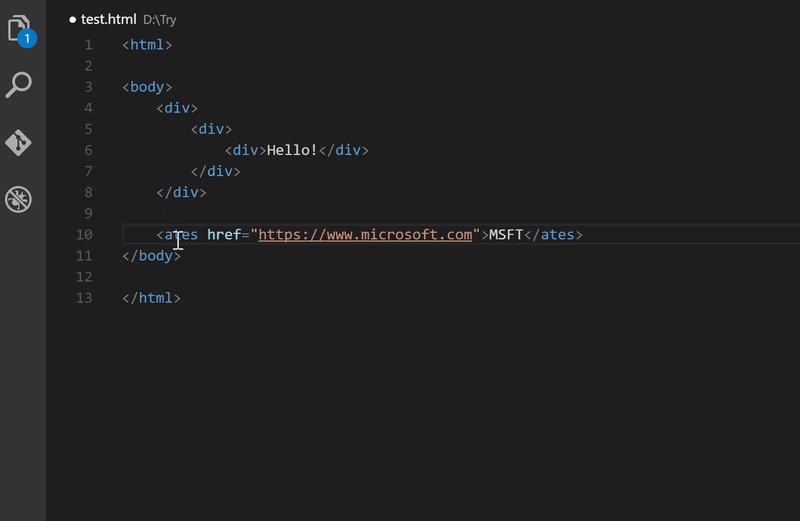
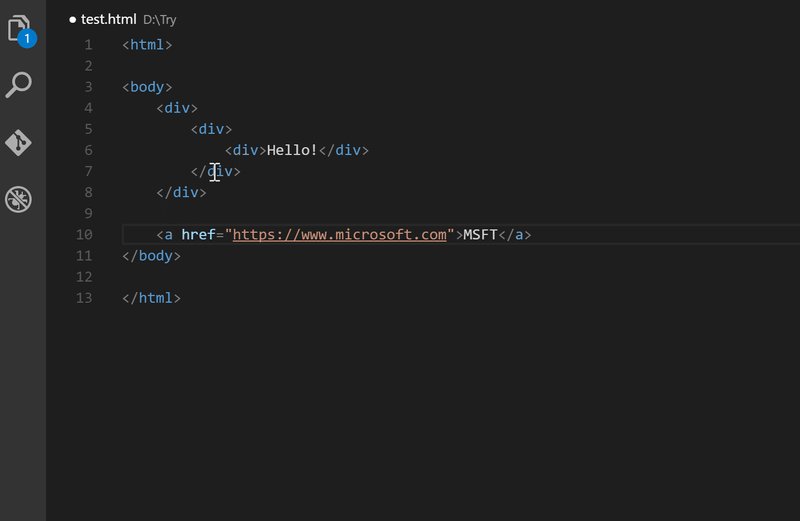
Auto Rename Tag
It automatically rename the paired HTML/XML tag when we rename one tag. This small but useful feature saves time, making coding more efficient and enjoyable.
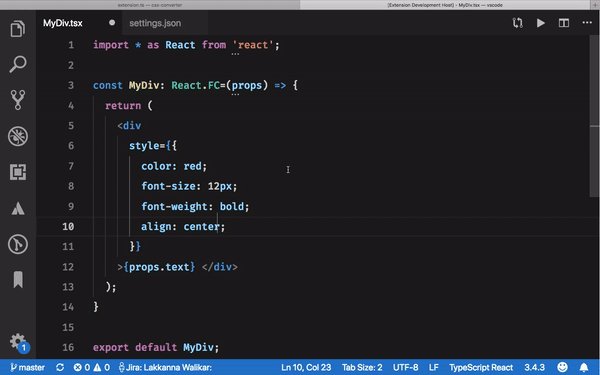
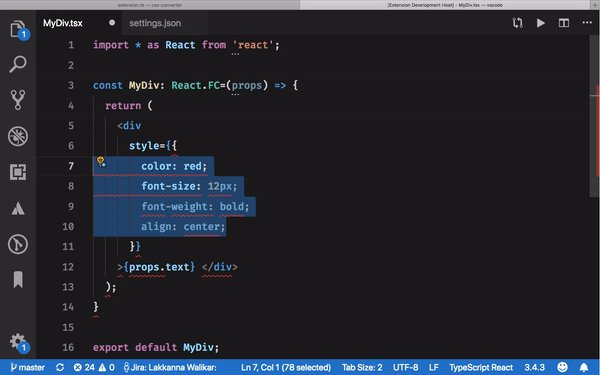
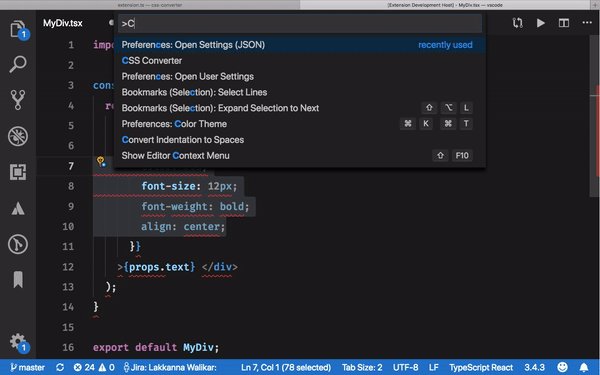
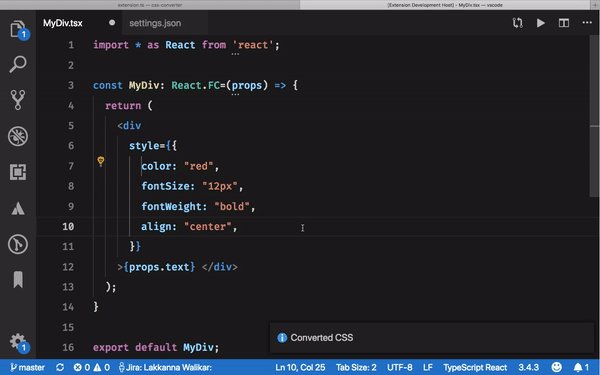
CSS Converter
It converts HTML CSS to JS CSS for styled components and vice-versa.
Select the CSS text you want convert
Enter
Shift + Command + V(mac),Shift + Ctrl + V(windows/linux)
Testing and Test Coverage
Jest
It helps developers to run and debug Jest tests directly within the editor. With inline test results and intuitive navigation, it simplifies the testing workflow for JavaScript projects.
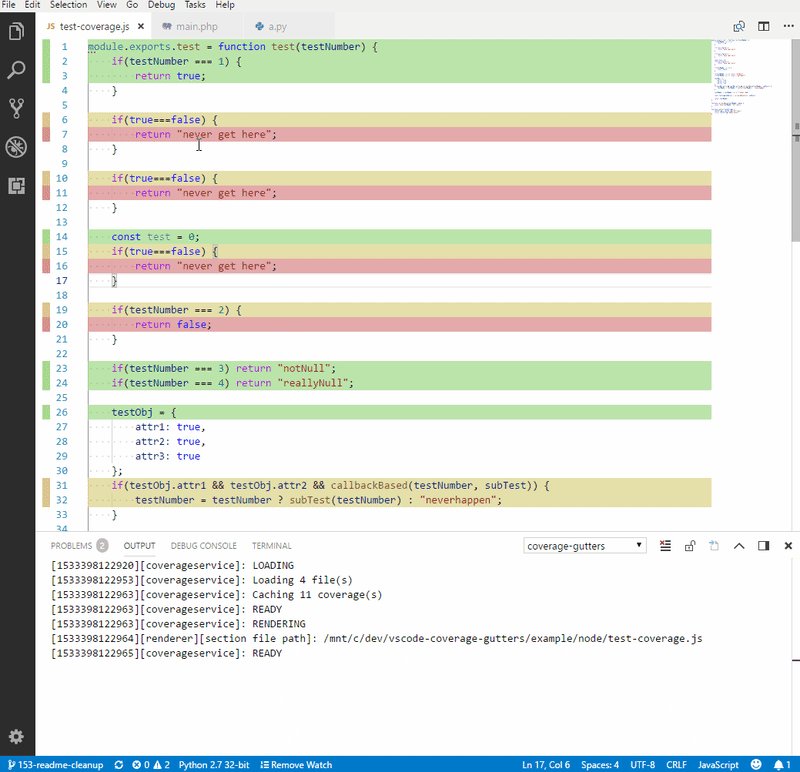
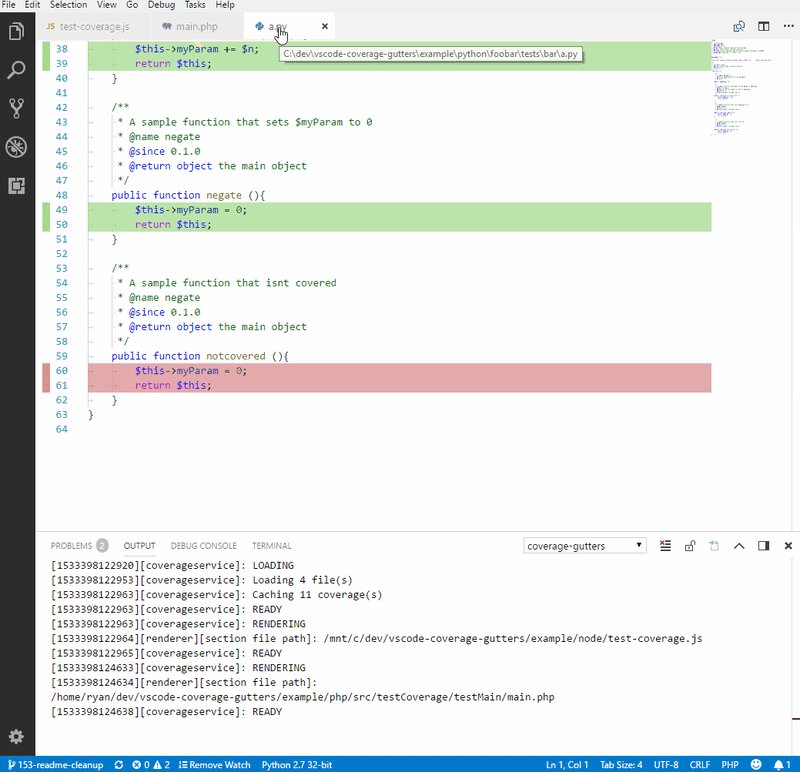
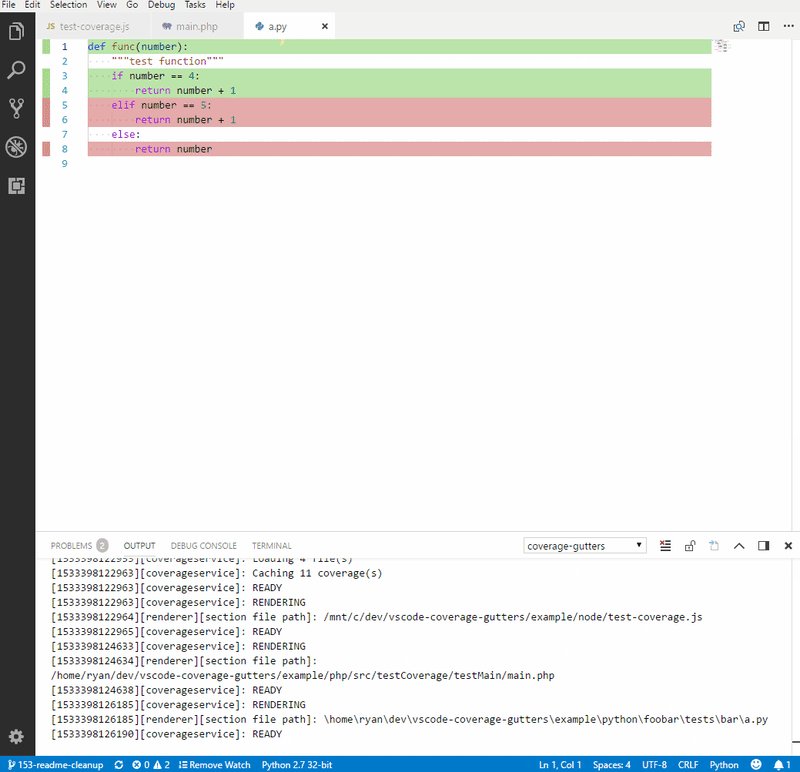
Coverage Gutters
It helps in displaying test coverage data generated by lcov or xml reports directly within your code editor and offers insights into code coverage, helping you assess the effectiveness of your test suites. It saves time by eliminating the need to switch to another window.
Bonus
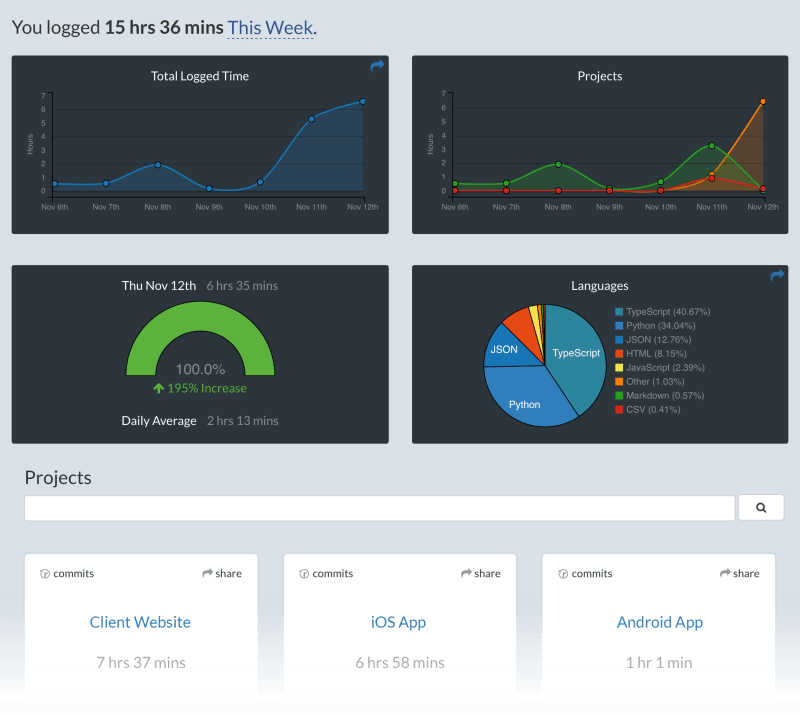
WakaTime
It automatically tracks your coding time across different programming languages, providing valuable insights to optimize your productivity.
Auto Save VS Code Setting
A time-saving tip I’ve found useful is configuring Auto Save VS Code setting to onFocusChange. This means that whenever I switch to a different file or application, my changes are automatically saved. This eliminates the need to manually save files and risk losing any modifications. Additionally, for mobile or web applications, this setup allows me to see updated changes immediately when switching to the browser or simulator, speeding up the development process.
Final Words
These above mentioned tools significantly improve the development experience by automating tasks and simplifying workflows. They save developers considerable time and effort by providing features such as code formatting, error detection, and version control integration within code editor.