Introduction
WebScoket and HTTP both are protocols used to transmit data over network and both of them built upon TCP so what the purpose and when to use each one, and here is the story.
Hence the more popular one is HTTP we will take it first, HTTP mechanism is based on Request/Response strategy so there is must be client (browser/mobile/another back end service) that send the request first and the server process the request and send the response then connection closed (can use keep-alive header to make TCP connection open for a while but mainly HTTP request is finished).
So regarding to HTTP Request/Response mechanism which needs the client to ask for data then server response, we needed a way to make the server pushes data to the client (without client asking for it) this is the need for such WebSocket protocol, WebSocket works as this
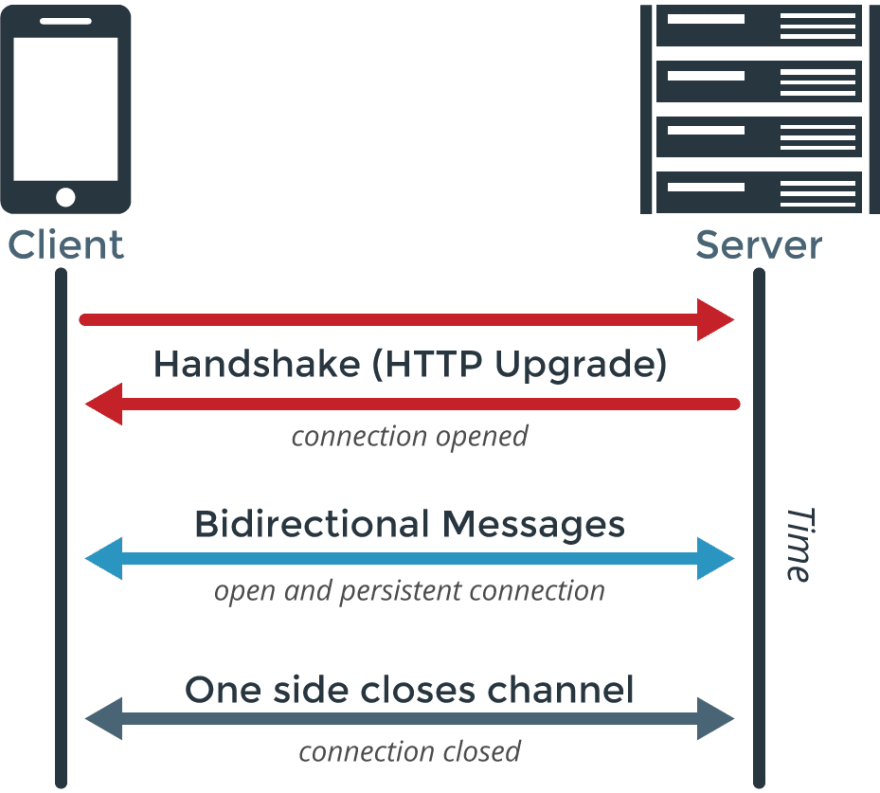
First the client needs to start to communication with the server so it sends an HTTP request to server with upgrade request to indicate to server this request need to be converted to another protocol, Then server respond with channel created, then communication established, therefore any of both side now are aware of each other and can accept data from each other so server can now send a data based on current event without request from client itself.
Also it's very helpful for making Asynchronous calls that the client should not wait for a long request to be done, just release it and when server is finished will send the result to client.
HTTP request starts with http:// but WebSocket start with ws:// or wss:// for secure connection and also HTTP is stateless but off course WebSocket is stateful.
whenever any of both side close the connection the communication channel is closed and need to be open again from client.
Resources
IF YOU LIKED THE POST, THEN YOU CAN SUPPPORT SUCH CONTENT WITH A CUP OF COFFEE, THANKS IN ADVANCE.