Today's topic is all about structural HTML tags. Structural tags are often used by developers to divide a website into different parts and define them to the computer so they know where to find the content being put on a website. They keep websites organized and easy to read so developers find areas of their code.
Users don't see the structural tags working on a website, but behind the scenes, these tags are working hard. When you begin working with CSS, structural HTML tags will be used a lot to customize your website and give your website its style. One of the most important structural tags I will be reviewing in this post is the div tag.
Div tags are a developer's best friend and are used everywhere on a website.
Seriously everywhere. If you look at the code for any website, you will see a lot of div tags used to indicate specific areas of a website. Although this post is just an introduction to div tags you will be revisiting div tags often throughout Skillcrush 101.
When you start working on classes and ids in future posts, you will be working with structural tags and improving how your site is organized. Before we begin exploring structural tags, I recommend revisiting the first four lessons of Skillcrush 101. These lessons review content tags and briefly talk about how HTML works on a website.
Yesterday, I showed you how to make lists and add links to a website. I also showed you how to add images to a website using the image tag. Remember content tags will be things you see in the browser. So if your content isn't appearing in the browser, double-check your tags to make sure there are opening and closing tags when needed and you are using the right punctuation.
What is a div tag?
Skillcrush considers div tags the wrappers of the coding world. Div tags are used to group similar content. You will see these tags as div on a website.
Div tags eventually will have specific names to help define what each div section does on a website. For example, a website uses lots of div tags to tell the computer where the navigation needs to be. In one div tag, you will see the content tags that belong in that section.
The navigation div tags will have a tags, list tags, and an h1 tag. That means the div tag will be only for the navigation div tag. Div tags divide the content into chunks or sections so every part of your website must get a div tag.
You will see div tags used for the navigation, individual blog posts, and even the footer of the website. Here is an example of how div tags might work behind the scenes on a website.
<!DOCTYPE HTML>
<html>
<head>
<title>Div Tags and Nested Elements</title>
</head>
<body>
<div>
<h1>The div tag takes up the full screen</h1>
<p>The headline above is stacked on top of this p tag.</p>
<ol>
<li>Same goes for this item</li>
<li>And this item</li>
<li>And this one</li>
</ol>
</div>
<div>
<div></div>
</div>
</body>
</html>
As you build a website, the div tags will make it a lot easier to work with CSS or find bugs in your code. When you begin working with other programming languages, div tags will be helpful when you want to add animation or special effects to your website.
As you start looking at div tags, you might notice how some div tags are in other div tags. Div tags that are within another div tag are examples of nested elements. Nested elements like this tell the computer that there is a sub-division in your HTML elements. Developers will indent these elements to make the code easier to read and find specific tags in your code.
Inline vs. Block Elements
As you work with more HTML tags, Skillcrush sets aside some lesson time to go over the difference between block and inline elements. There may be many HTML tags available, but it is important to know what tags are as you build a website. Most HTML tags are block elements.
This means they expand to the full width of the container being used. Skillcrush wants students to think of block elements as people sitting in a movie theater. A full row of seats means it is a block element.
In code, block elements will take up the width of the screen. As you add more block elements to a website, you will see these elements stack upon each other. For example, take a look at this sample code.
<body>
<div>
<h1>The div tag takes up the full screen</h1>
<p>The headline above is stacked on top of this p tag.</p>
<ol>
<li>Same goes for this item</li>
<li>And this item</li>
<li>And this one</li>
</ol>
<p>This is an example of an <em>inline</em> element.</p>
<p>Here is another example of an <strong>inline</strong> element</p>
<p>Putting a <a href="http://britishpandachick.github.io">Link</a> is another way to use inline elements.</p>
</div>
<div>
<div></div>
</div>
</body>
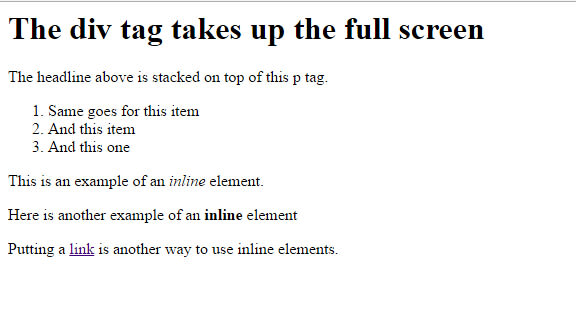
The div tag serves as the container on this website. When the h1 tag is added, it will take up the entire screen. This makes it a block element.
If I add the p tag right after the h1, the p tag and all the text will stack right underneath the h1 tag I created. While block elements take up a lot of space, inline elements do the opposite. They only use a little space in the container and don't need to be stacked on top of each other.
You will see inline elements side by side with each other. In the sample code, the em and strong tags are inline elements since it doesn't take up all the space in the div tag. They play nice with the rest of the code around them by sitting nicely on the same line as the rest of the code. If you looked at this code in the browser, you would see this.
You will work with both inline and block elements as you continue your coding journey. However, the most important tip Skillcrush offers their students is to keep inline elements inside the block elements. That means inline elements never go outside block elements. This looks much better in your code and will save you future problems down the road.
Structural Tags for a Semantic Web
Div tags aren’t the only structural tags developers need to know about. As a new version of HTML is released, more tags are introduced to help developers create better code that is easier to read and understand. That is the idea behind the semantic web.
Semantic web just means data is stored in a way that anyone can read or understand. It doesn’t matter if it is a developer or your computer. The code you write needs to be written so another person can understand what is happening on your website.
With the latest HTML version HTML5, the idea of the semantic web has been embraced and new structural tags were added to help developers make code easier to read and describe. Although these tags act very similar to a div tag, these structural tags go into more detail regarding what they do. They are also easy for coders to understand while div tags can be a lot vaguer regarding what they are supposed to do.
These new tags include:
The header tag
The header tag defines the header of the website. This is often the introduction of the site like the logo, brand name, page title, etc.
<header></header>
The navigation tag
These tags define the navigation area of the website. This is a great place to find links to all the pages on a website.
<nav></nav>
The main tag
There is only one main tag on a website. They tell the computer the main area of your website.
<main></main>
The aside tag
If you are making a sidebar on your website or a blog, developers use the aside tag. This lets the computer know what areas need to be put aside on a website.
<aside></aside>
The section tag
The section tag is different from the div tag since it lets the computer know groups of code will be a section on a website.
<section></section>
The article tag
Skillcrush defines this tag as "independent content which can make sense on its own". For example, I would use an article tag for every one of my blog posts on a blog.
<article></article>
The footer tag
Finally, there is the footer tag. Developers use these tags to define where the footer is on a website. The footer is often the place where you will find copyright information, contact info, sitemaps, and even social media icons.
<footer></footer>
Conclusion
You might not see structural tags on a website, but they are working very hard behind the scenes ensuring content is organized and readable for the developers. Developers love div tags and you will begin to love working with div tags in the future. Without structural tags, code would be very messy and be a pain to search through if there was an error in your code.
As you work with structural tags, you want to make sure your code is absolutely clear on where specific elements are used. Messy code is just like a messy room or desk. No one wants to deal with a mess.
So make sure you use your structural tags to help keep your code nice and neat. Tomorrow will start to wrap up the first week of Skillcrush 101. I will look at Iframes and how they are used on websites.
I will show you how to add videos and maps to your website. I will also introduce meta tags as well as some potential mistakes newbies often make when working with HTML and some of the best practices Skillcrush recommends newbies remember when working with HTML elements.
This post was originally published on January 25, 2017 on the blog The Original BritishPandaChick. I made minor changes to the original post to work here on DEV.