It was so easy to get a professional looking navbar with just 3 lines of code. This package seriously is so usable on mobile it is rediculous. I found this package from day 4 of the 100 days of gatsby challenge. It is by the wonderful man who brought us gatsbyjs Kyle Mathews, so you know its gotta be good.
install react-headroom
installation is easy
npm i react-headroom
Import Headroom
There was no instructions for es6 style imports that are common with gatsbyjs sites like mine, but it was intuitive to figure out.
import Headroom from 'react-headroom'
Using Headroom
Simply wrap your existing content, Nav in my case, with the <Headroom /> component and your off to the races. The content will pop back into view when you scroll past then back up.
<Headroom>
<-- Your content goes here -->
</Headroom>
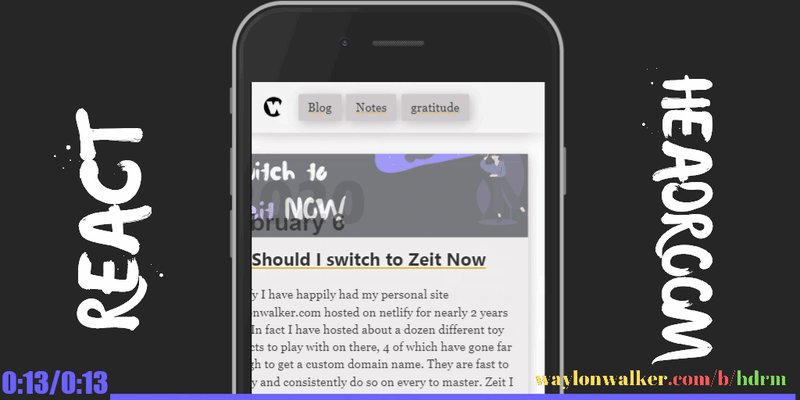
See it in action
I think this simple package completely changes the ux of your site on mobile. You can get that sticky nav out of the way, but its still right there with just a little bit of a scroll up.
Here it is on waylonwalker.com
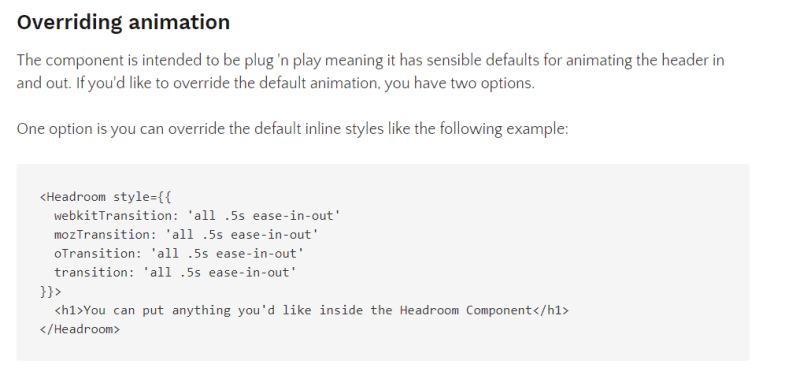
Configurable
react-headroom is configurable, but I did not find it necessary. I really like the simplicity that it brought by just adding the <Headroom\> component.
Links
Check out the relavant links for more details.
GitHub : https://github.com/KyleAMathews/react-headroom Demo Site : https://kyleamathews.github.io/react-headroom/ Docs : https://kyleamathews.github.io/react-headroom/