The most newbie-friendly way to add a library to a project is to:
- Search for the library
- Look for the source file
- Copy the source file
- Paste what you copied into the project.
This works, but it's a painful process. It easier if you use CDNs like JSDelivr.
What is a CDN
CDN stands for content delivery network. Its main purpose is to let users download files faster. Read this article by Fastly if you're wondering whether you should use a CDN.
CDNS let users download files faster by placing datacenters all over the world. When the browser sees a CDN link, they'll serve up the library from the datacenter closest to the user. This is how CDNs work.
What is JSDelivr
JSDelivr is a special kind of CDN. It's built to let users download JavaScript libraries that are hosted on npm and Github. (You can also load Wordpress plugins if they're hosted on Wordpress.org).
If you use JSDelivr (or any other CDN that serves JavaScript libraries), you don't need to copy-paste the source files into your project. You can use a link like this:
<script src="https://cdn.jsdelivr.net/npm/package-name"></script>
JSDelivr lets you specify the version of a library you want to download. If you want to specify a version, you add the version number after an @, like this:
<script src="https://cdn.jsdelivr.net/npm/package-name@version"></script>
How I use JSDelivr
I use JSDelivr more like a package manager since JSDelivr lets you specify the version of a library. I can upgrade or downgrade the library by changing a number. There's no need to copy-paste the original source into my project.
However, I rarely use JSDelivr nowadays because I already have a build process that uses Webpack. Webpack lets you require libraries into frontend JavaScript. It lets you use npm as a package manager.
I only use JSDelivr for projects that:
- Require a library
- The library exists on JSDelivr (or other CDNs)
- The project doesn't have Webpack (or similar tools installed)
One example of such a project is the 20 components in Learn JavaScript.
Here's why.
Students who're enrolled in Learn JavaScript are trying to learn JavaScript. I don't want to distract them by making them learn Webpack.
Instead, I want to help them focus on what they're here for—learning JavaScript. I do this by removing complexity from projects we build together. I strip everything down to plain old HTML, CSS, and JavaScript.
How to use JSDelivr
We've talked about what is JSDelivr, why use it, and when to use it. Let's dive into the details of using it now.
For the rest of the article, we'll use a library called zl-fetch as an example.
Installing a library
To install a library, you need to add a <script> tag that points to the library on JSDelivr. You can load the library from npm or Github, depending on your preferences.
I tend to load libraries from npm.
<script src="https://cdn.jsdelivr.net/npm/package-name"></script>
You need to change package-name to the name of the library you're installing. In this case, it's zl-fetch.
<script src="https://cdn.jsdelivr.net/npm/zl-fetch"></script>
If you're unsure of the name of the library, you can search on npm, or directly on JSDelivr.
Specifying a version
By default, JSDelivr downloads the latest version of a library.
I don't recommend you use the latest version because authors may update their library. If they update their library, your code may break.
You always want to specify a version number. You can add a version number by add @, followed by the version number after the package name, like this:
<script src="https://cdn.jsdelivr.net/npm/package-name@version"></script>
Version numbers follow a Semver format. You can tell what versions are available by checking the available tags on Github.
In our case, the current version of zl-fetch is 2.1.9:
<script src="https://cdn.jsdelivr.net/npm/zl-fetch@2.1.9"></script>
Loading a specific file
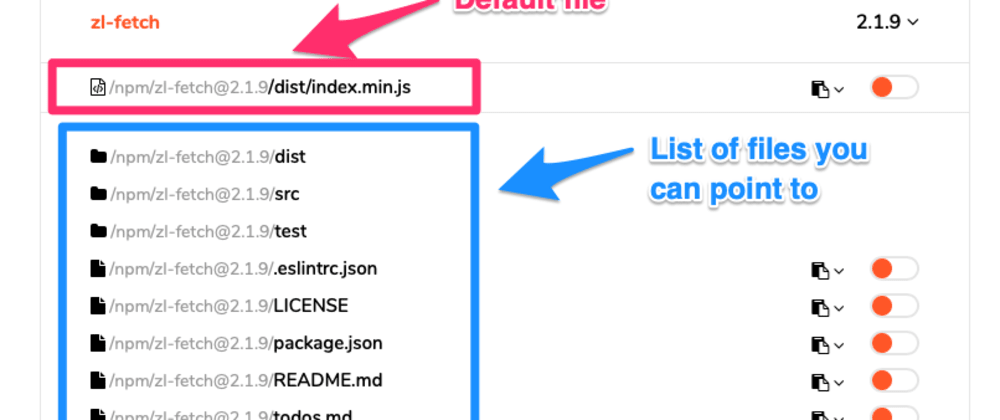
JSDelivr relies on authors to specify a default file for the above format to work. If the default file is not specified, you need to point to the correct file.
<script src="https://cdn.jsdelivr.net/npm/package-name@version/path-to-file"></script>
There are two ways to know what files are available.
First, you can search for the package on JSDelivr. You'll see a list of files and folders you can point to:
Second, if you know about npm, you can use npm to install the package somewhere on your computer. Then use your Finder (or Explorer) to browse through the files.
In this case, let's say the default file is not specified, and we want the dist/index.js file. Here's what you'll write:
<script src="https://cdn.jsdelivr.net/npm/zl-fetch@2.1.9/dist/index.js"></script>
Loading a minified version
Minified files are usually smaller in size. Users will be able to download the minified files faster than an unminified file.
JSDelivr minifies files automatically if you use the .min.js extension.
<script src="https://cdn.jsdelivr.net/npm/zl-fetch@2.1.9/dist/index.min.js"></script>
Wrapping up
I hope this article gives you a good overview of what JSDelivr can do.
Thanks for reading. This article was originally posted on my blog. Sign up for my newsletter if you want more articles to help you become a better frontend developer.