I am doing the Florin Pops recent #7Days7Websites.
You can find out more about it here:
https://dev.to/florinpop17/the-7days7websites-coding-challenge-3o3g
In this video, I created a tax calculator system that tells me what sort of relief businesses will get here in Australia. In order to do this, I use plain HTML, CSS and JavaScript.
If you want to see how it is built, I go over everything in the video, but if you want a quick sneak peek as well as the code, you can find it below:
For those interested, the HTML code is:
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" >
<link rel="stylesheet" href="./styles.css">
<link href="https://fonts.googleapis.com/css?family=Roboto+Slab:300,400,500,700|Roboto:300,400,500,700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
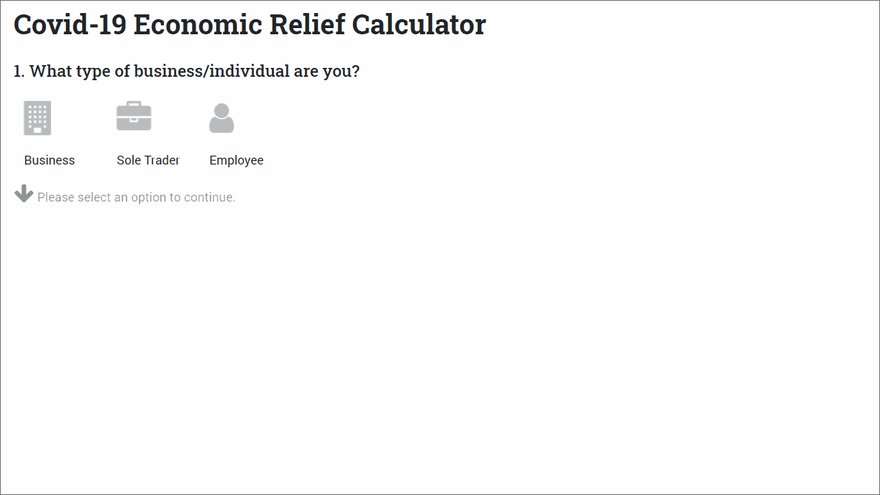
<h1>Covid-19 Economic Relief Calculator</h1>
<section class="sections business-type active">
<h2>1. What type of business/individual are you?</h2>
<div class="options">
<div class="option" data-business="business" onClick="selectBusinessType(this);">
<div class="icon">
<i class="fa fa-building"></i>
</div>
Business
</div>
<div class="option" data-business="sole" onClick="selectBusinessType(this);">
<div class="icon">
<i class="fa fa-briefcase"></i>
</div>
Sole Trader
</div>
<div class="option" data-business="employee" onClick="selectBusinessType(this);">
<div class="icon">
<i class="fa fa-user"></i>
</div>
Employee
</div>
</div>
<div class="next-option">
<i class="fa fa-arrow-down"></i>
Please select an option to continue.
</div>
</section>
<section class="sections business-income ">
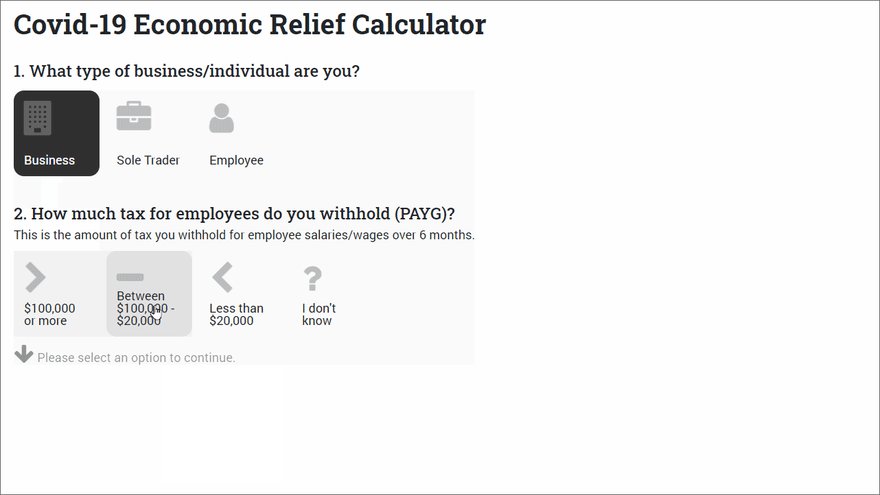
<h2>2. How much tax for employees do you withhold (PAYG)?</h2>
<p>This is the amount of tax you withhold for employee salaries/wages over 6 months.</p>
<div class="options">
<div class="option" data-business="100ormore" onClick="selectBusinessIncome(this);">
<div class="icon">
<i class="fa fa-chevron-right"></i>
</div>
$100,000 or more
</div>
<div class="option" data-business="100to20" onClick="selectBusinessIncome(this);">
<div class="icon">
<i class="fa fa-minus"></i>
</div>
Between $100,000 - $20,000
</div>
<div class="option" data-business="20orless" onClick="selectBusinessIncome(this);">
<div class="icon">
<i class="fa fa-chevron-left"></i>
</div>
Less than $20,000
</div>
<div class="option" data-business="unknown" onClick="selectBusinessIncome(this);">
<div class="icon">
<i class="fa fa-question"></i>
</div>
I don't know
</div>
</div>
<div class="next-option">
<i class="fa fa-arrow-down"></i>
Please select an option to continue.
</div>
</section>
<section class="sections business-total ">
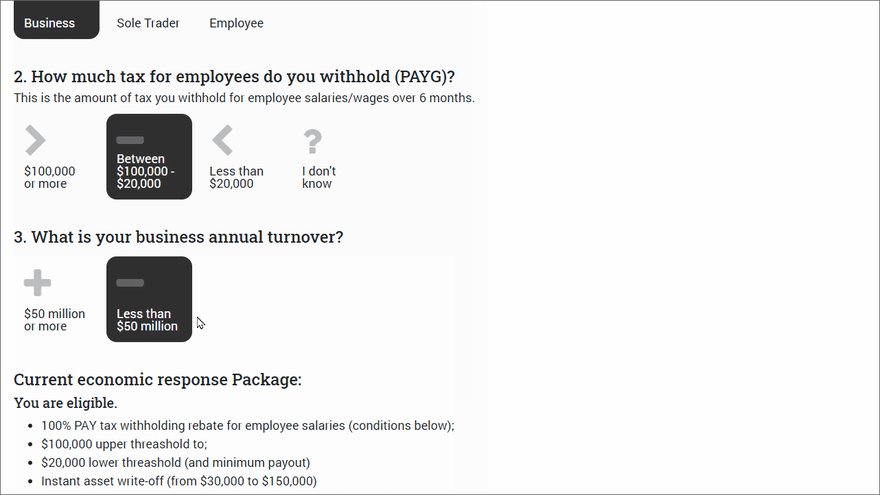
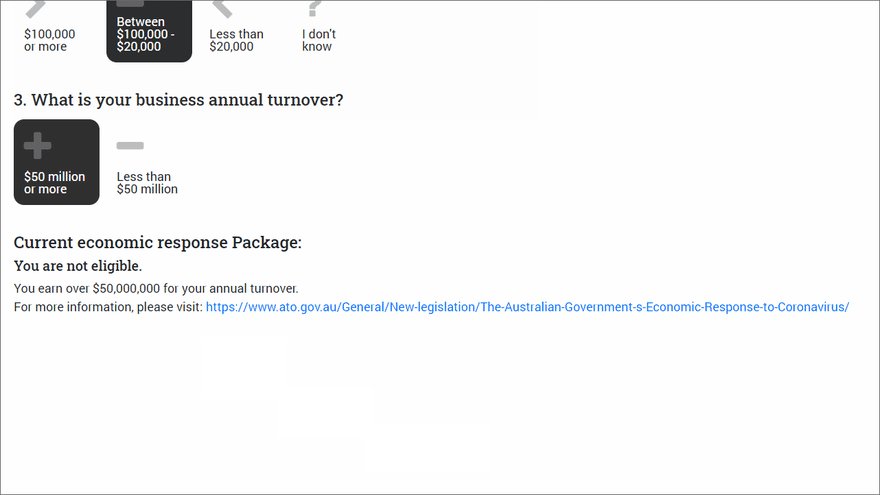
<h2>3. What is your business annual turnover?</h2>
<div class="options">
<div class="option" data-business="50ormore" onClick="selectBusinessTotal(this);">
<div class="icon">
<i class="fa fa-plus"></i>
</div>
$50 million or more
</div>
<div class="option" data-business="50orless" onClick="selectBusinessTotal(this);">
<div class="icon">
<i class="fa fa-minus"></i>
</div>
Less than $50 million
</div>
</div>
<div class="next-option">
<i class="fa fa-arrow-down"></i>
Please select an option to continue.
</div>
</section>
<section class="business-calc">
<div class="what-you-get-options">
<div class="what-you-get business 100ormore 50ormore 100to20 20orless unknown">
<h2>Current economic response Package:</h2>
<h3>You are not eligible.</h3>
You earn over $50,000,000 for your annual turnover. <div>
For more information, please visit: <a href="https://www.ato.gov.au/General/New-legislation/The-Australian-Government-s-Economic-Response-to-Coronavirus/">https://www.ato.gov.au/General/New-legislation/The-Australian-Government-s-Economic-Response-to-Coronavirus/</a>
</div>
</div>
<div class="what-you-get employee">
<h2>Current economic response Package:</h2>
<h3>You are eligible.</h3>
<p>There are additional requirements for this section, such as if, you were made redundant, your working hours were reduced by 20% or more or if you are a sole trader, your business was suspended or there was a reduction in your turnover of 20% or more.</p>
<ul>
<li>
$10,000 of their superannuation in 2019–20 and a further $10,000 in 2020–21
</li>
</ul>
<h3>Available from:</h3>
<ul>
<li>
From mid-April 2020, eligible individuals will be able to apply online through myGov to access up to $10,000 of their superannuation before 1 July 2020
</li>
</ul>
<div>
For more information, please visit: <a href="https://www.ato.gov.au/General/New-legislation/The-Australian-Government-s-Economic-Response-to-Coronavirus/">https://www.ato.gov.au/General/New-legislation/The-Australian-Government-s-Economic-Response-to-Coronavirus/</a>
</div>
</div>
<div class="what-you-get business 100ormore 50orless 100to20 20orless unknown">
<h2>Current economic response Package:</h2>
<h3>You are eligible.</h3>
<ul>
<li>
100% PAY tax withholding rebate for employee salaries (conditions below);
</li>
<li>
$100,000 upper threashold to;
</li>
<li>
$20,000 lower threashold (and minimum payout)
</li>
<li>
Instant asset write-off (from $30,000 to $150,000)
</li>
<li>
A deduction of 50% of the cost of an eligible asset on installation
</li>
<li>
New unsecure loans of up to $250,000 for up to 3 years with a holiday period of 6 months.
</li>
</ul>
<h3>Available from:</h3>
<ul>
<li>
BAS logment period (limited);
</li>
<li>
Quaterly, with the next, ie (March 2020)
</li>
<li>
If you are applying monthly, these will be covered from March 2020 to June 2020.
</li>
<li>
Avaiable after the 28th April 2020 with the next tax lodgement
</li>
</ul>
<div>
For more information, please visit: <a href="https://www.ato.gov.au/General/New-legislation/The-Australian-Government-s-Economic-Response-to-Coronavirus/">https://www.ato.gov.au/General/New-legislation/The-Australian-Government-s-Economic-Response-to-Coronavirus/</a>
</div>
</div>
</div>
</section>
<script>
var businessType = '';
var businessIncome = '';
var businessTotal = '';
function selectBusinessType(obj){
businessType = jQuery(obj).data('business');
jQuery('.business-type .options .option').removeClass('active')
jQuery(obj).addClass('active')
jQuery(obj).parent().parent().addClass('completed')
jQuery(obj).parent().parent().removeClass('active')
if(businessType === 'employee'){
jQuery('.business-income').removeClass('active')
jQuery('.business-income').removeClass('completed')
jQuery('.business-total').removeClass('active')
jQuery('.business-total').removeClass('completed')
} else {
jQuery('.business-income').addClass('active')
}
checkOptions()
}
function selectBusinessIncome(obj){
businessIncome = jQuery(obj).data('business');
jQuery('.business-income').addClass('completed')
jQuery('.business-income').removeClass('active')
jQuery('.business-income .options .option').removeClass('active')
jQuery(obj).addClass('active')
jQuery('.business-total').addClass('active')
checkOptions()
}
function selectBusinessTotal(obj){
businessTotal = jQuery(obj).data('business');
jQuery('.business-total').addClass('completed')
jQuery('.business-total').removeClass('active')
jQuery('.business-total .options .option').removeClass('active')
jQuery(obj).addClass('active')
jQuery('.business-calc').addClass('active')
checkOptions()
}
function checkOptions(){
jQuery('.what-you-get').removeClass('active')
console.log(businessType,businessIncome,businessTotal)
var toShow = '.'+businessType+'.'+businessIncome+'.'+businessTotal;
if(businessType === 'employee'){
toShow = '.employee'
}
console.log(toShow)
jQuery(toShow).addClass('active')
}
</script>
</body>
</html>
And the CSS code is:
body {
font-size:18px;
padding:30px;
font-family:Roboto, sans-serif;
min-height:8080px;
}
h1 {
font-size:2.5rem;
font-weight:600;
}
p {
margin-top:0px;
margin-bottom:0px;
line-height:1;
}
h2 {
font-size:1.5rem;
}
h3 {
font-size:1.25rem;
}
h1,h2,h3 {
font-family:'Roboto Slab', sans-serif;
}
.next-option {
opacity:0.5;
i {
font-size:32px;
}
}
.options {
display:flex;
margin-top:15px;
.option {
width:125px;
height:125px;
border-radius:15px;
background:#f1f1f1;
margin-right:10px;
margin-bottom:10px;
display:flex;
justify-content: flex-start;
align-items: flex-end;
padding:15px;
position: relative;
cursor: pointer;
line-height: 1;
&:hover {
background-color:#e1e1e1;
}
&.active {
background:#303030;
color:white;
}
.icon {
position: absolute;
top:15px;
line-height: 0;
left:15px;
font-size:50px;
opacity: 0.25;
}
}
}
.sections {
display:none;
margin-top:30px;
&.active {
display:block;
opacity:1;
}
&.completed {
display:block;
.next-option {
display:none;
}
}
}
.what-you-get {
display:none;
&.active {
display:block;
}
}
Follow and support me:
Special thanks if you subscribe to my channel :)
Want to see more:
I will try to post new great content every day. Here are the latest items: