So I built a SaaS in 30 days... and it was way more complicated that I originally thought, but check out how I did it, including:
- Picking a topic
- Learning AI
- Registering a domain
- Creating a logo
- Designing a landing page
- Coding the website
- Frontend and Backend design
- Taking Payment with Stripe
- VPS setup
- Launching it!
Youtube Video: Journey of Building a Saas
Blog Post: Adrian Twarog
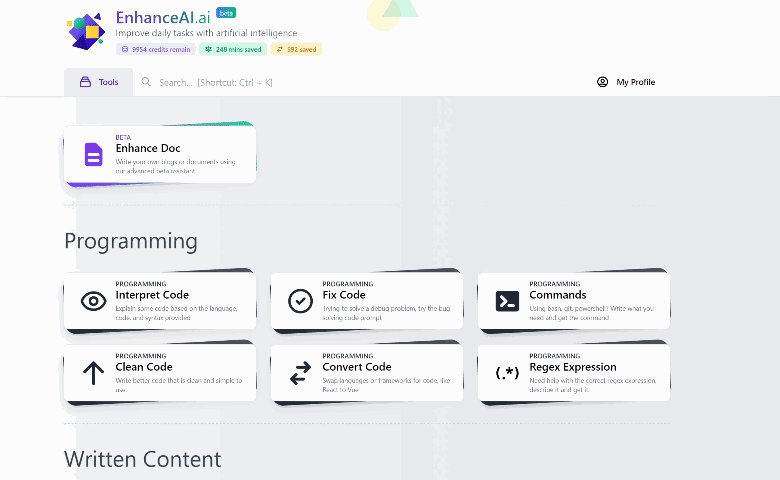
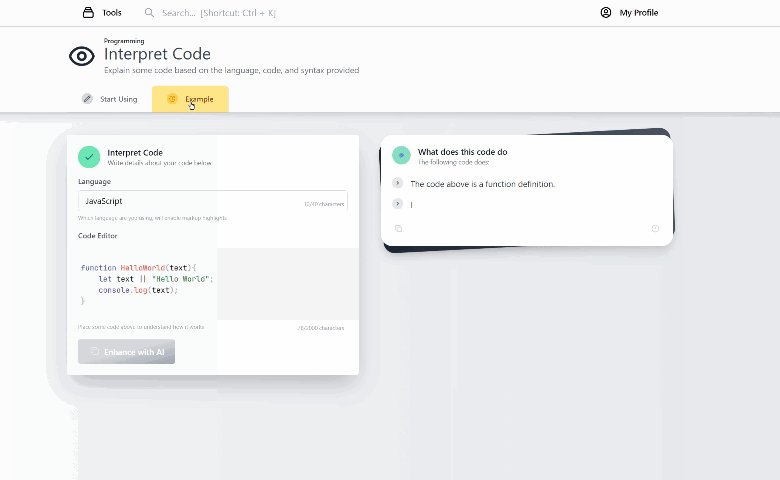
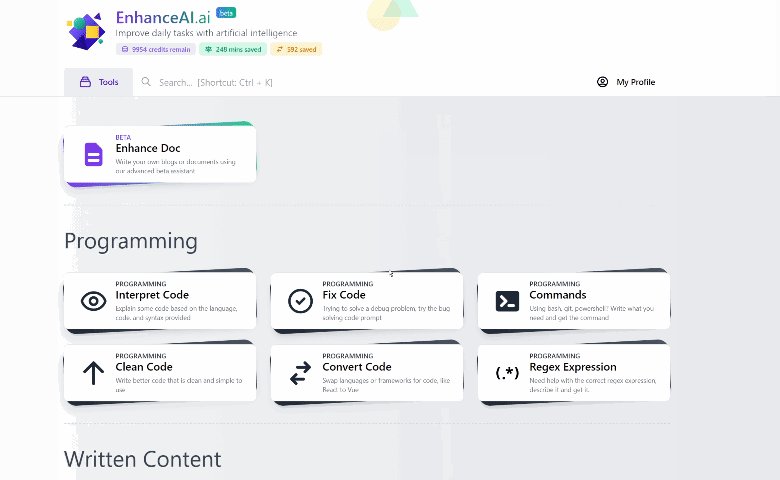
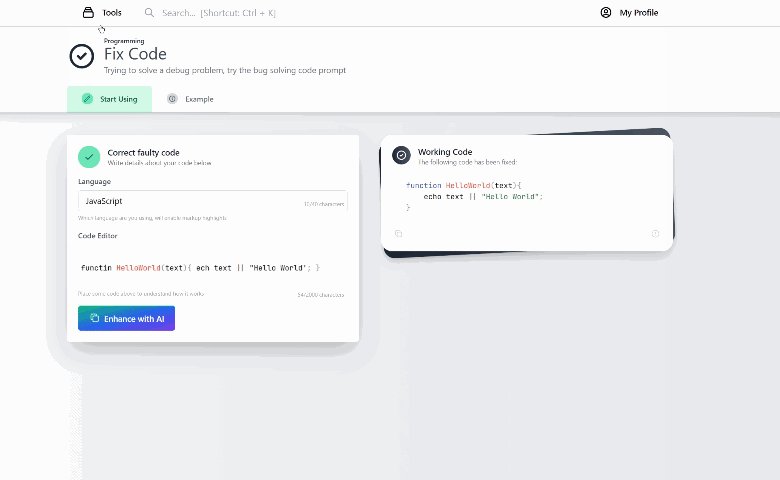
The SaaS: Enhance AI
Introduction
I spent seven days building my own SAS, it's gonna help developers win at life by using AI. And in this video, I'm going to show you how I did it all the fun and all the pain and an actual product. At the end, they say developers can build anything.
Well, I'm a developer, and I want to build just something, I want to build a SAS. And I'm not really sassy, per se. But a SAS is just a software as a service. And it seems easy enough to build, you just need some front end, maybe some back end. And maybe you need it to work without bugs we'll see along the way. But I want to build something really cool.
Recently, I checked out GitHub co pilot, and it uses AI tech, it's really cool AI attack that autocompletes what you're writing, and I wanted to use some of their tech to build a SAS a number of tools, maybe for developers or something like that, because I'm a little bit of a tool myself.
And whenever I jump into a problem, I always have to Google it, if there was an easier way for me not to have to Google the same things over and over, like how to perform a git merge or for example, how to, you know, just do basic commands, or even regex regex just blows my mind with some of the syntax. So I'm going to try and build a tool around that.
Now, the way I'm going to do it is I'm going to show you, I'm going to take you on this journey where I'm trying to solve this problems of building a SAS, this will be everything like trying to build the front end and the back end trying to design it and everything in between. So let's jump into my very first day of trying to do this.
Learning AI
So the first thing I need to do is get access to some AI tools. There are lots out there, Google has their own machine learning suite, so does Amazon and even Microsoft themselves. But this isn't what got me excited in the first place. What really I enjoyed was GitHub co pilot. And that was made by a company called Open AI.
And they created their own AI tech called GPT. Two and now also GPT three, which created the model that they're using, which is I think called codecs that they have for developers using VS code. That's what I wanted to use to create some of these tools. So I tried to jump onto their website.
And unfortunately, even though there are companies called Open AI, you can't just jump in there and get access and sign up, you actually have to go through a waitlist and a process. So I did just that. And I waited, and waited. And eventually I did get in. So now here I am inside of their playground. And I'm going to try and see if some of these ideas that I have around building tools with AI actually even work.
So let's try them out. I jumped on the open AI website to try and figure out how it all works. I was a little scared at first because sometimes documentation can be terrible and some developer websites. But honestly, the open API documentation is some of the best I've seen so far. I'd actually even reminds me of stripe documentation, which is world class. But this does not mean I know what I'm doing.
I jumped into their playground system. And I was overwhelmed with all these different things like models response temperature, Toppy frequency presidency, I was just at a loss. So I jumped into their examples here, it shows off some of the things you can build with open AI.
And for me, I wanted to kick things off with a regex completer. I played around with a lot of different settings and prompts until I got a number of things working like a JavaScript chatbot and even the regex. So it means that it is possible seems like there is some cool merit to this idea around creating natural language to solve programming problems that we all have. But let's have a look at the next most important step in building their SAS. And that is to register the domain name.
And to do that I need a business name. And that is one of the hardest things to do. I thought about all different types of options. And I came up with a name called sub writer, or was it sub editor? I can't remember but I immediately went to register, there is new domain names out there. called.ai.
Registering a Domain
So I jumped on and registered subeditor.ai domain. And actually then after spending, I think two $300 I decided no, no, I don't like this domain name, I need to register another domain name. One of the things that I've been doing recently is building enhance UI, which is a book for developers to learn design. So I thought I might as well keep up the trend and create enhance AI, which can be a bunch of tools for developers to use AI to improve their daily jobs, write blogs and stuff like that. So let's register that domain name as well.
Creating a Logo
Now that we've got this done, we can look at the hardest part of creating any sass product as a developer, and that is to create the logo. Now for a logo, it's going to have to be something amazing when people look at this logo, it has to have the representation of developers and tools and open AI and all of that. So what I did was put some circles and squares together and here's the logo.
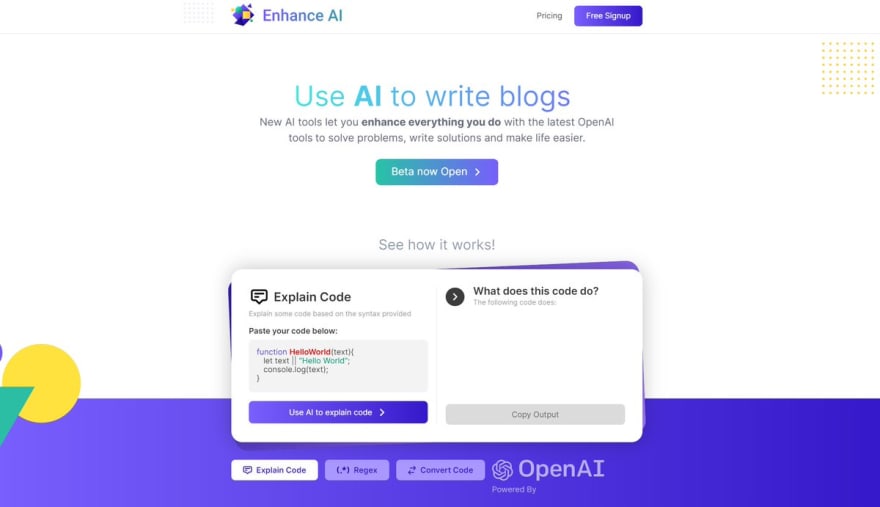
Designing a Landing Page
Next up, we need to create a landing page so that when people have a look at this product, they're more inclined to try out and even purchase it. To do this, I'm going to jump on to figma. And we're going to create a design based off the logo, what I want to do is pull in some of those colours from the logo, some of those shapes like the squares and the circles.
And I want to create a design that sort of gives people an idea of how the tool works. So I might send her it with a nice box and give them an example of how maybe he can explain code and what it's doing, as well as have lots of call to actions for people to sign up.
This is a designer sort of came up with, it's nothing too fancy. And I probably continued to play around with it. But at least it's up and running. So the next thing we have to do is actually code it. So I'm going to code it in just some basic HTML and CSS. So let's try and do that right now. So I opened up VS code installed, tailwind CSS, and started coding it all from my figma design. And in no time I was done, I don't often have nightmares.
But last night, I had a nightmare that I'm gonna have to write out every single individual line of code for this SAS. Now, that's sometimes an interesting take as a developer because you enjoy coding, but sometimes it's just too much.
So I'm going to try and use a page builder. And please don't judge me when I say this, I'm going to use web flow, I'm going to see if you can redesign some of these tailwind designs inside there. And if it takes me as long or quicker, just as a test. And if in this case, it's easier, I might just swap the whole landing page to webflow. And then when we actually build the app, I'll then definitely build that on react. But for the landing page, it's going to be changed all the time. And I just think that react might be overkill to build this thing.
Front end and back end
Now it's time to build the front end and the back end, the best parts, let's work with the front end to start off with, let's use create react app for that. And I'll just start building that. And at the same time, I also need a backend to do even basic stuff, like logins. So let's use our favourite node Express and Mongo, I might use the cloud version of Mongo, just because later, I want to make sure that it persists if I'm going to scale it.
But it's a traditional route for building an a SAS. So let's just get started with that. Next, we'll need a payment processor, like for example, II way or PayPal or even stripe because you do not want to store credit card information yourself. So I decided to go with stripe because they're a popular one. And I do want to do subscriptions.
So that should be easy to set up. It wasn't easy to set up. But now that it's done, then it's all working. And every time someone jumps in, they can do a free trial to test out the product before they fully sign up and commit, which is something you want to do. Because no one wants to purchase something immediately without actually trying it out these days. Next, we need a place to host this entire system, both the front end and the back end, because it's not going to host itself, which was Linode
Launching
Finally it's done! I create a post on Twitter, and Article on Hashnode, and a video on youtube. You can find them below.
Website: https://www.enhanceai.ai
Twitter: https://twitter.com/EnhanceAI

 Adrian Twarog 🦘@adrian_twarog
Adrian Twarog 🦘@adrian_twarog I built a SaaS in 30 days...
I built a SaaS in 30 days...
Check out how I did it, including:
- Picking a topic
- Learning AI
- Registering a domain
- Creating a logo
- Designing a landing page
- Coding the website
- Frontend and Backend design
- Taking Payment with Stripe
- VPS setup
- Launching it!
🔗👇08:04 AM - 31 Aug 2021


 Enhance AI@enhanceai
Enhance AI@enhanceai ✍ Try our co-editor tool that helps you write blogs & articles with autocomplete similar to Github Co-pilot. It's able to:
✍ Try our co-editor tool that helps you write blogs & articles with autocomplete similar to Github Co-pilot. It's able to:
- Write an outline for a blog
- Create an introduction
- Help finish a sentence
- Suggest a new sentence
🍃 It will make writing your next blog a breeze!03:21 AM - 01 Sep 2021
Follow and support me:
Special thanks if you subscribe to my channel :)