In this tutorial, I'm going to show you how to integrate TailwindCSS to your Angular project the EZ EZ way.
This tutorial is for people that want to work with TailwindCSS in their Angular application with the new released version 11.2.0 (comes with native support for TailwindCSS now 😉) or with with older versions.
YOU CAN SKIP THE 💩 AND GO STRAIGHT TO THE INSTALLATION STEPS
Content
- What is TailwindCSS?
- How does TailwindCSS work?
- Advantages of TailwindCSS
- Disadvantages of TailwindCSS
- Installing TailwindCSS (Angular version <
11.2.0) - Installing TailwindCSS (Angular version >=
11.2.0) - Making sure TailwindCSS is working in Angular
- Purge Tailwind in Angular prod build
What is TailwindCSS?
"A utility-first CSS framework packed with classes like
flex,pt-4,text-centerandrotate-90that can be composed to build any design, directly in your markup." - Tailwind team
How does TailwindCSS work?
TailwindCSS is different than other CSS frameworks like Bootstrap. It comes with a set of utility classes(CSS classes). This will allow you to create and combine the classes to give your UI the aspect that you want. TailwindCSS allows you to customize their styles in a very easy way to create your own design systems.
Advantages of TailwindCSS
- You will spend more time in your business logic rather than your CSS
- Pre-made utility classes ready to use
- You add their classes like you would with any CSS class
- Light weight in production
- Mobile first
- Expandable and customizable
- Use it the "old school" way by applying their styles into your CSS classes
- Extensions for your IDE
- Well documented
- Well supported by different tools like Vue and React
- You can always inspect the TailwindCSS classes in a website and see the actual CSS code :)
- The naming convention for the classes make sense
e.g
space-y-4it will add a vertical(Y-AXIS) space of 4 pixels between your HTML elements.
Disadvantages of TailwindCSS
- I don't recommend it if you are new to CSS, not because is hard but because it makes you lazier. You won't be writing any CSS sometimes just adding classes
- Can make your HTML very dirty. If you add a lot of classes to you HTML element it can get ugly, quick! A solution for this is to create components using the classes from TailwindCSS that way you clean up your HTML
Installing TailwindCSS (Angular version < 11.2.0)
If your Angular version is greater than or equal to 11.2.0, you can skip this section
The easiest way to use TailwindCSS in your Angular app with version less than 11.2.0 in my personal opinion is by using the @ngneat/tailwind npm package. I had a great experience with it (plug and play).
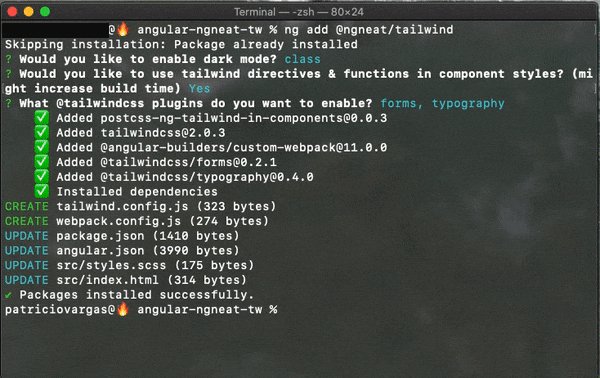
First step is to run the following schematic in your Angular project:
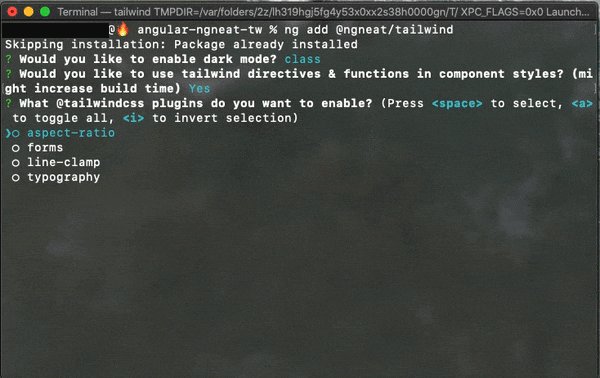
ng add @ngneat/tailwindWhen asked if you want to enable dark mode select
classWhen asked if you would you like to use Tailwind directives & functions in component styles? select
YesWhen asked what TailwindCSS plugins you want to enable, select
formsandtypographyor all of them. That's up to you.
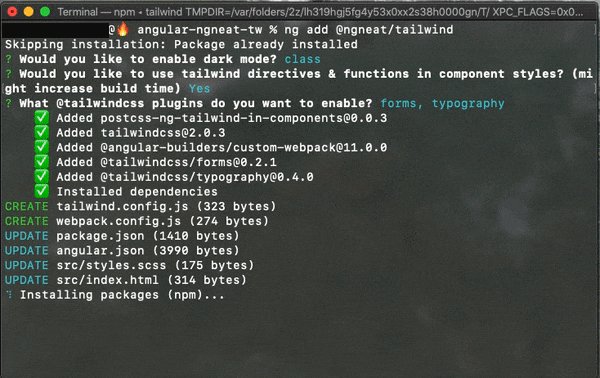
There's 4 parts we need to focus on after we have installed TailwindCSS in our Angular app.
-A new file created tailwind.config.js it should look like this
-A new file created webpack.config.js it should look like this
-The new dark class added to your index.html body element
<body class="dark">
<app-root></app-root>
</body>
-Some imports added to your styles.scss file
@import 'tailwindcss/base';
@import 'tailwindcss/components';
@import 'tailwindcss/utilities';
Note: To turn on purge in your production build follow this tiny tweet
OPTIONAL
Take a look to this amazing video created by my friend Beeman. It shows you how use TailwindCSS in Angular in 3 MINUTES!
Installing TailwindCSS (Angular version >= 11.2.0)
If your Angular version is less than 11.2.0, you can skip this section and look at the instructions above for installation. If you already performed the previous steps, go to Testing TailwindCSS in Angular section below.
Install with
npm install -D tailwindcssInstall TailwindCSS plugins(Optional):
npm i @tailwindcss/typography
npm i @tailwindcss/forms
Some people are running older versions of the CLI or the @angular-devkit/build-angular. Make sure your package.json looks AT LEAST with version 11.2.0this or have a more recent versions (if available)
- Create a TailwindCSS configuration file in the workspace or project root. Name that configuration file
tailwind.config.js
It should look like this:
module.exports = {
prefix: '',
purge: {
content: [
'./src/**/*.{html,ts}',
]
},
darkMode: 'class', // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [require('@tailwindcss/forms'),require('@tailwindcss/typography')],
};
- In your styles.scss file add the following TailwindCSS imports
@import 'tailwindcss/base';
@import 'tailwindcss/components';
@import 'tailwindcss/utilities';
if you are using CSS not SCSS, your file should look like this:
@tailwind base;
@tailwind components;
@tailwind utilities;
Making sure TailwindCSS is working in Angular
Go to any of you components and write the following:
<button
class="py-2 px-4 border border-transparent shadow-sm text-sm font-medium rounded-md text-white bg-red-400">Hello</button>
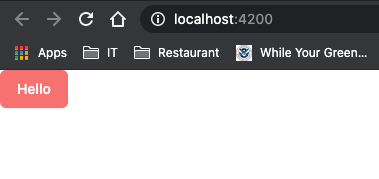
Now run ng serve, you should see the following button
If you don't want to have that many classes in your HTML, you can clean it up by putting the TailwindCSS classes in your CSS/SCSS files.
.btn {
@apply py-2 px-4 border border-transparent shadow-sm text-sm font-medium rounded-md text-white bg-red-400
}
** Notice I'm using the @apply **
<button class="btn">Hello</button>
Github Repo of project running Angular 11.2.0 and Tailwind
How to purge TailwindCSS in Production
If we don't purge, our CSS can be very heavy due to all the CSS classes TailwindCSS adds for you. If you purge, all the unused classes will be removed.
The way I figured to do purging in Angular 11.2.0 are the following ways:
A) This is my preferred way. Add this to your building SCRIPT NODE_ENV=production ng build --prod
and your tailwind.config.js file should look like this.
...
purge: {
enabled: process.env.NODE_ENV === 'production',
content: [
'./src/**/*.{html,ts}',
]
},
...
B) In your tailwind.config.js file you can set the enabled property inside of the purge property to true
....
prefix: '',
purge: {
enabled: true,
content: [
'./src/**/*.{html,ts}',
]
},
....
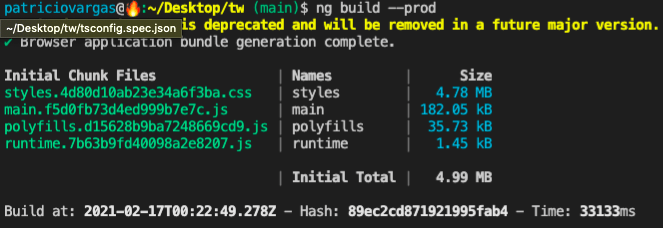
Then you can run ng build --prod and you will see your bundle since getting smaller.
Special thanks to:
Contributors of the ngneat/tailwind package:
Chau Tran
Beeman
and the other contributors of this awesome package.
Special thanks to Kevin, GDE from Angular Taiwan for helping me debug my issues.
Kevin
Special thanks to Vlad, he showed me the purge trick :)
Vlad Tansky