As Front End developer who worked in Forune 500 companies such as Raymond James financial advisory company and SwissRe leading insurance broker, in this blog we gonna discuss some famous misconceptions among non- Angular developers. This blog should be unbiased and focused on facts only.
Myth #1: Steep Learning Curve in Angular
One of the famous misleading opinions we observe among people especially on Twitter and youtube gurus is ‘Angular has a steep learning curve’. The short answer is yes, Angular has not a small road to learning and master. But let’s first analyze the definition of this concept. A steep learning curve refers to: ‘The amount of time required to learn is big’. Interesting but what makes it BIG? First, let’s point out Angular is a fully-featured framework. It has built-in Routing, powerful Forms, Dependency Injection and it is built-in Typescript. In addittion, when learning Angular you learn also software development principles and patterns which in other web frameworks not required. This knowledege is applied and transferred to other programming languages too(from PHP to .NET). You think Forms is simple to manage? Just try it please with compex projects. See this blog. Let’s compare it with a libary or framework which is easy to learn and does not have any of those bulilt in features. Now can we imagine building a real-life enterprise application without any of those features? Of course No. Unfortunately, the real web application is NOT the promised TODO app you see in bootcamps. It is more challenging and more interesting. Now for enterprise projects, besides UI rendering, calculate the amount of time to learn those missing 3rd party packages and sum it up with the time required to choose the best fit for the company. Now sum it up again with Typescript which is extremely famous and used in most enterprises regardless of which tool you use. We conclude that the learning curve is more or the same. Finally, we are going bust this myth with the below quote:
‘Easy to learn does NOT mean easy to build a real app’.
Myth #2:NPM Stats shows Angular is behind React or VueJs

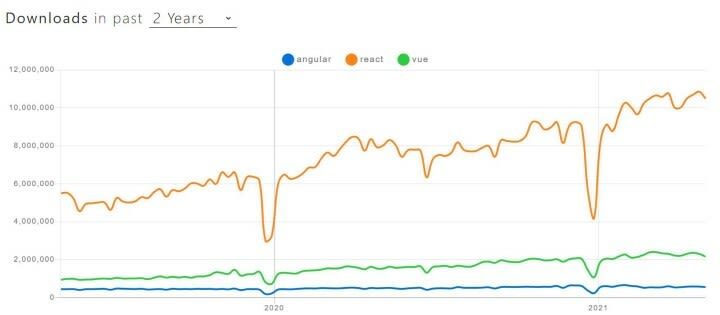
Another popular opinion can be observed in blogs is that Angular is not popular because it is behind in npm stats.
Let’s first start with the definition of this concept before analysis:
NPM stats illustates the number of downloads of package in a given amount of time.
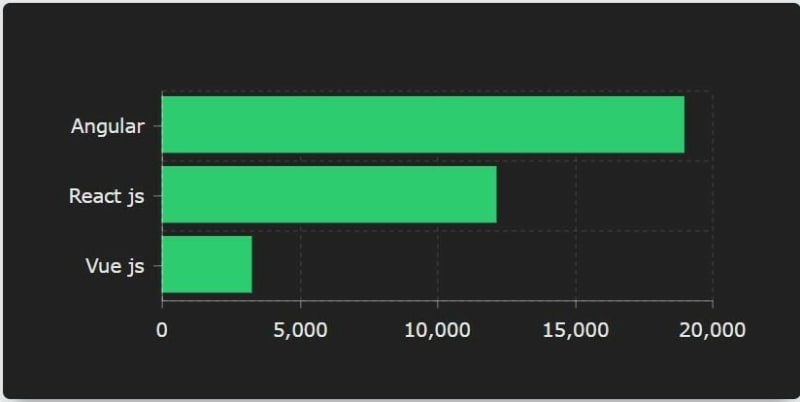
So you may wonder why the number of Angular downloads is not leading here. Well, let’s first remember that Angular is popular mostly in big and very big enterprise projects. In those big companies with thousands of developers, people do not simply install packages from NPM default registry. Instead, company infrastructure has its own virtual registry which has cache and custom security settings. This means the real number of downloads of package(in this case Angular) is NOT reflected in npm stats. We can confirm that by comparing the amount available of jobs in javascript front end world. It is May 9, 2021, 00:37 in Poland time while I am writing now. I am comparing stats of jobs via indeed.com worldwide. From the results we can observe that Angular has 18,929 jobs, React has 12,096 and Vuejs has 3,204 jobs. So it proves again those npm stats do not reflect the reality.
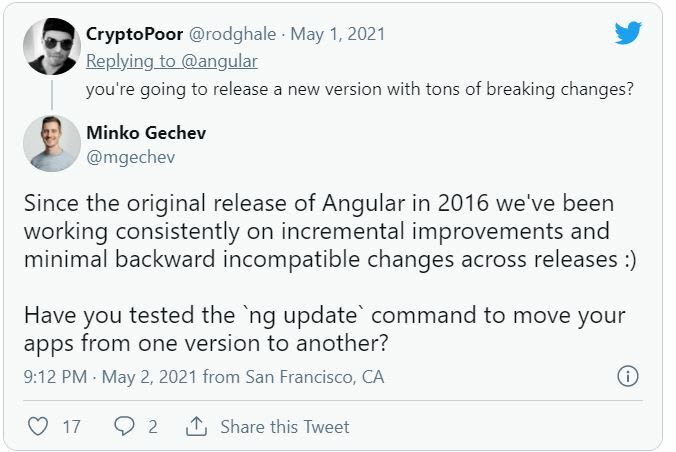
Myth #3: Angular is changing in every version.
Another interesting opinion we can observe, some developers who are not familiar with Angular think it is new framework on each new version with a lot of breaking changes. But it is far from reality. Angular is focused on incremental improvements and minimal breaking changes. Also, those breaking changes are mostly taken care by powerful ng update (thanks to angular/cli team).
For instance: recently, we have upgraded our project which was part of a leading insurance broker company from v10 to v11. So it took us less than an hour. There was a small routing-related breaking change and it was taken care of by ng update. The other example but much smaller project is my custom library. Roughly 1 hour was spent to upgrade from v6 to v10. There were minor breaking changes and it was migrated by ng update.
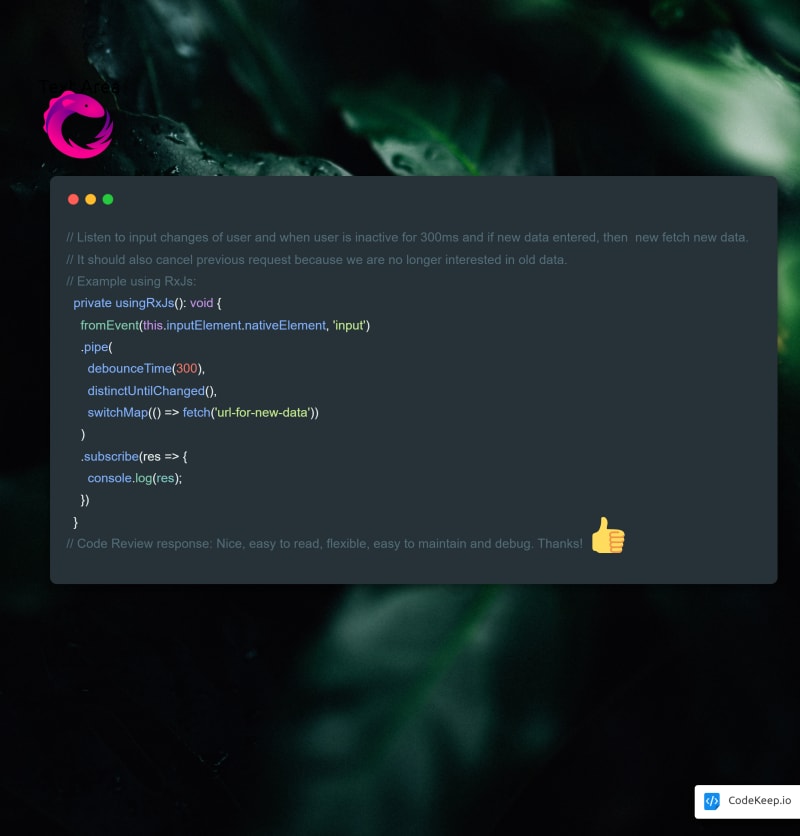
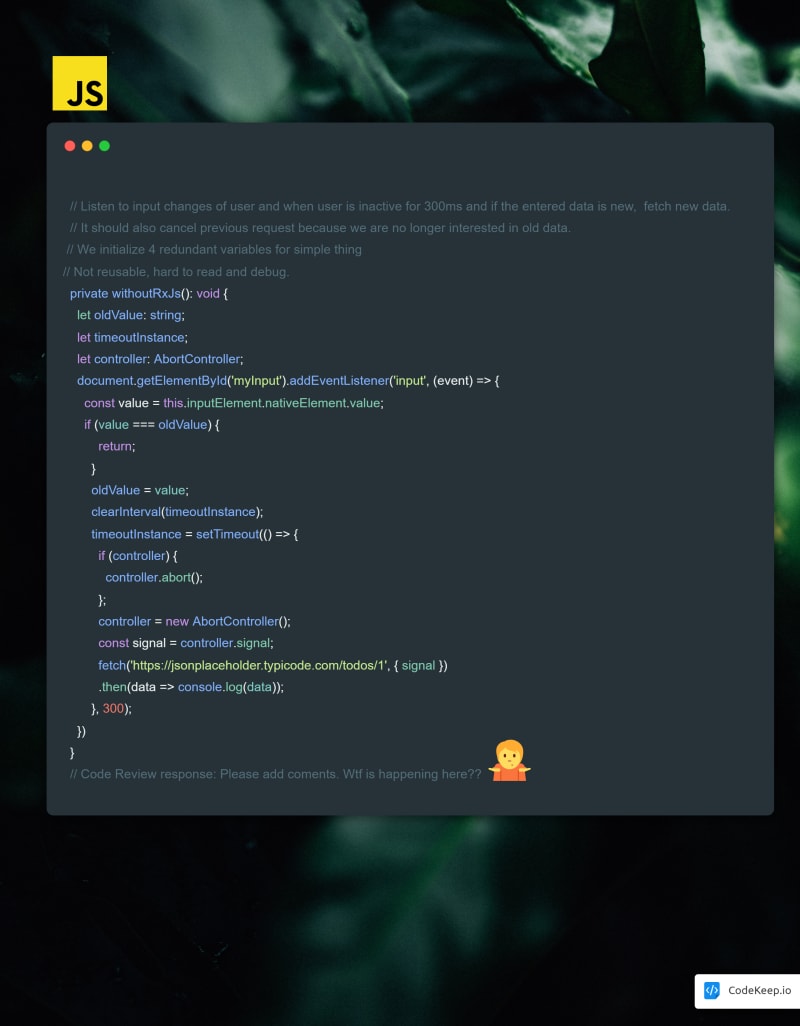
Update: Regarding RxJs is overkill reactions. Let's analyze
below screenshot with and without using RxJs.We see that on the top we use pure RxJs, on bottom without RxJs. On Bottom we declared 4 new variables for a simple thing. Each variable comes with maintenance cost especially in complex proejects. The worst part is, it is not even reusable. It is just a simple TODO task that we develop often.
Finally, we have reached the conclusion of the blog. This article was not about bullying Angular but rather focusing on myths and facts. I have worked with Angular, React, VueJs. All have their own advantages and have a bright future IMO. That’s all, hope you enjoy it. Also please do not hesitate to contact me by the article responses or my Twitter ! Cheers!