React? Why?
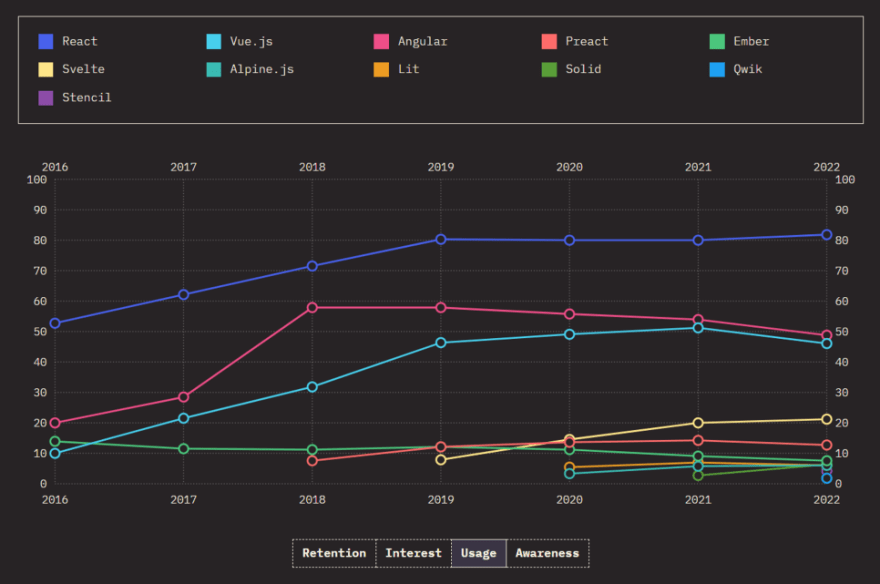
When it comes to web development and to be precise - JavaScript frameworks / libraries, React.js is always the one that most people think of first. According to State of JS 2022, React is the most used frontend framework by web developers since the last 6+ years. React still continues to be the the first choice of beginners and it’s popularity lies in the fact that when it comes to frameworks being used in production - React outperforms every other framework by usage, so no matter how imperfect it might be, React is not going to go anywhere, anytime soon.
But no matter how good the tech might be, it’s always difficult as a beginner to get started with learning it and crossing the learning curve. The over saturation of content around React and it’s ecosystem contributes to this confusion. There are tons of resources (including the free ones) present right now all over the web for learning React, which is a good thing, but quality should always come before quantity. In this article, I’m writing about the resources that helped me to master React and the tools built around it. I’ll only be writing about the resources which I think beginners are most likely to benefit from and all of the resources are free.
Video Resources / Courses
-
React in 100 seconds by Fireship
This video by Fireship is the best resource to get a grasp over React basics and get familiar with the way you work using React. The video is concise and to -the-point, a no-nonsense simple introduction to React for everyone.
-
Free React course by Scrimba
This free course is created by the Scrimba team with one of the best instructors I have learnt from - Bob Ziroll, this course can be done by anyone who has a basic grasp over JavaScript - though, it’s not recommended to dive right into React without knowing JavaScript well. The course is composed of 4 modules and 152 interactive sessions along with 8 projects that you’ll be building alongside learning React.
This course is one of the best courses out there for learning the React - enough to get you started with it. The way of teaching Bob uses is very easy to understand, and Scrimba’s interactive coding sessions make it 100x more powerful than any other course.
-
Free React beginner course by Kent C. Dodds on egghead.io
Kent is one of the best instructors out there when it comes to React, and it doesn’t matter if you’re a beginner or an intermediate, this course is a fun ride along the basics of React. You are going to enjoy this course for sure and you won’t regret doing it.
-
The correct way to create a React project, video by Theo
This video is a must for all beginners starting to learn React where Theo has explained why you should not use create-react-app to scaffold a React app and also talks about the better alternatives available for the same.
Articles / Blogs / Other Resources
-
Awesome list for React on GitHub
This is one of the best places to find out about different react based things and utilities according to your needs. I use it all the time to find out about libraries and other tools to make my React project building process easier and efficient.
-
React Beta Documentation
Trust me when I say it, the React beta docs are so good that you might actually not need to do any course for getting a good grasp over it. And there’s a reason to it - the React Beta Docs include interactive examples and along with visual diagrams. They also include a lot of challenges to test your understanding on the topics.
-
Kent’s Blogs on React.js
As I already mentioned before, Kent is one of the person I really admire and I feel like his blogs are a work of art, everything is explained so well as if he was sitting right beside you and explaining the thing, though the topics he writes about might sometimes tend to be advanced.
-
This is Dan Abramov’s personal blog, where he writes about React and everything in between. Dan is a core member at React and the creator of Redux. It’s a must read blog to get some in depth knowledge about React.
-
Blogs on Dev.to about React
Last but not least, the #React tagged blogs on Dev.to really make a wonderful resource for learning and building with React. There are literally tons of Blogs available there and tons more waiting to be written!
Conclusion
I think I shared quite enough resources for any beginner to start their React journey. But, please remember this - No matter how many resources you’re using or how many courses you’re learning from, all of it won’t amount to nothing if you don’t implement what you’re learning on a project. Please, please, please - build as much as possible because that’s the only way to get practical knowledge.
Now as I’m about to end this blog, I hope I was able to provide a valuable resource for the React and the Web Dev ecosystem. In case you find something wrong here or would like to suggest something, please just leave a comment below - I’ll make sure I get to it.
Thank a lot for reading if you made it till here, I really appreciate it ❤️