So, last week was my one year anniversary on Dev.to (and I also hit 10,000 followers 🎉), so I wanted to write a thank you post. That being said, as a teacher, I thought the best way to do that would be to create an introductory guide to Dev.to and how and why you should get involved with the community!
What is Dev.to
According to the about page, Dev.to is:
Where programmers share ideas and help each other grow. It is an online community for sharing and discovering great ideas, having debates, and making friends. Anyone can share articles, questions, discussions, etc. as long as they have the rights to the words they are sharing. Cross-posting from your own blog is welcome.
I also really appreciate the conference analogy, since dev.to encourages idea sharing and discussion in a more respectful way than a lot of other developer sites.
It's a great place for discussing developer topics and creating blog posts!
Why I love Dev.to
There are a lot of reasons why I use Dev.to as my primary blogging platform, even after trying some other platforms, and I want to share why:
The People
First off, it has a great community of people to discuss topics with -- the comments are usually super constructive and you can learn a lot from them! I've met so many cool people on here!
Code of Conduct
One of the biggest pro's of the Dev.to community is the strong code of conduct that is well enforced. Sites like HackerNews and Reddit can devolve into toxicity pretty quickly, which can make it hard to post there. The more constructive community and moderation of comments here makes me a lot more comfortable posting!
Readership
The smaller community, the front page algorithm, and the huge @ThePracticalDev Twitter account make it a lot easier to gain readers for your blog posts. When I was starting to write technical posts, I wrote on Medium and I had next to zero readers. My posts got a lot more views pretty immediately after moving over to Dev.to, and that really motivates me to write!
Ads
Ads are a really interesting ethical problem right now -- from shady undisclosed influencer marketing to using personal data for ad targeting. I really appreciate Dev.to's transparent and opt-outable sponsorship and membership model.
Open Source
Dev.to is open source which allows for more community involvement and transparency. You can see the front page algorithm in the code, for example.
Accessible leadership
Ben, Jess, and Peter are active members of the site, and they are super responsive members of the community. I think that's really cool and leads to a really transparent and constantly improving site.
#SheCoded
Every year on International Women's Day, Dev.to hosts #SheCoded, where stories from women and non-binary people in tech take over the home page for the day!
Key Features
Posts
Posts are the base feature of dev.to, they can take a traditional format like a normal blog post, but they can also be used for discussion threads, AMAs, or for hosting content of other media formats, like videos or podcasts. You can change to the help tab to see more about the Dev.to markdown and how to embed other media into your posts, like CodePens or YouTube videos. You can also read more about the frontmatter, which contains the metadata about your post, like tagging, the cover image, and a canonical url if you are crossposting.
Home Feed
The home feed displays popular, recent posts that are relevant to you. Posts from tags and people you follow will also be highlighted! There are also widgets that display posts with certain tags. You can also switch to seeing the top posts from the week, month, year, infinity, or just see the latest posts as they come in!
Comments
These are responses to posts and can be threaded so that conversations can take place. They take Markdown formatting and you can use the same liquid templates that you can use in normal posts!
Tags
You can follow different tags depending on what you are interested in. then stories with those tags will be featured on your timeline. You can also click on a tag and view all the posts that belong to it!
Reactions
You can react to posts with any combination of ❤️, 🦄, and bookmark. The more reactions you give, the more it boosts the post on the front page.
The bookmark also has the added feature of adding it to the reading list, where you can save posts you would like to read later!
Talks
The community also hosts talks on different topics periodically. You can check this calendar to see what's coming up.
Merch
You can also get really cool stuff with the Dev logo on it! Stay tuned, it looks like there's more cool stuff coming soon!
RSS Feeds
If you would prefer to have your posts auto-imported instead of copying and pasting them over, you can set that up via the settings page.
Dev.to encourages crossposting, which is great for people who have their own blog or also want to post to Medium.
Performance
Dev.to is super fast, which is awesome: it makes for great user experience and it makes the site more accessible.
Offline page
Dev.to is also a progressive web app, which means that it has a page that shows up even if you're offline! You can even draw on it!
Top 7 (and reactions)
Each week, the 7 most popular posts are featured in an email blast and a post. It's a great way to read some posts that other people were loving in the past week! In addition, there's also a weekly post with the top five comments from the week!
Dan and Malik also started a podcast discussing these top posts, which is a must-listen -- they're super positive and have great takes on them!

Dev.to Review #4: Top 7 Of The Week, Discussed
Daniel Golant ・ Oct 17 '18
Recurring Threads
There are a couple other threads that occur periodically. Each week, there is a post about open source projects looking for contributors:

Who's looking for open source contributors? (October 22nd edition)
Ben Halpern ・ Oct 22 '18
There's a monthly post about who's hiring:
A periodic welcome thread for new users to introduce themselves:
And, there are weekly issues on the Dev.to codebase that you can help out with:


Notable dev.to Issues Up for Grabs
Andy Zhao (he/him) for The DEV Team ・ Oct 24 '18
Profile
Each user has a profile that they can use to tell the community more about themselves (speaking of, I should really update mine!). You can also change whether you're looking for jobs or not! You also have links to your other code social media accounts and feature some GitHub repos.
Following users
When you follow a user, their posts are featured on your front page. Also, you will get notifications about their new posts.
Connect
The connect chat room is a newer feature. You can direct message people who you follow and who follow you back! You can get there by clicking the airplane icon in the nav bar.
iOS App
This is another more recent feature -- there's an iOS app for dev.to! Since it's also a progressive web app, you can also save it as an app on your phone on Android!
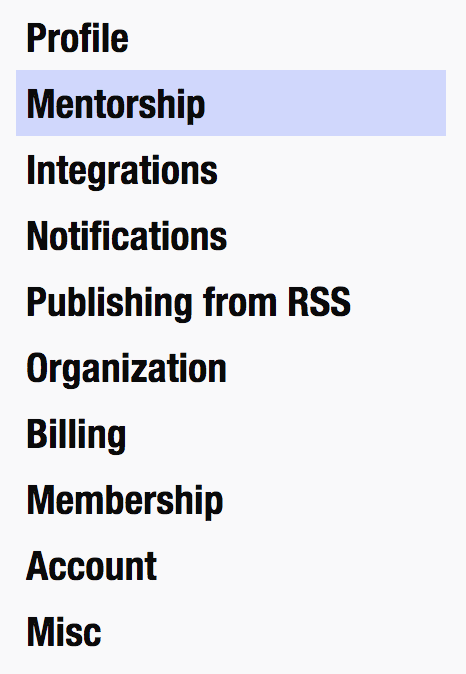
Mentorship
The mentorship matching program is a beta feature that allows members to mentor each other! I haven't had the bandwidth to participate, but you can sign up under Mentorship in your settings.
Posts to start with
I wanted to share some of my favorite posts on Dev.to in order to inspire you to write, and just to give you some great things to read!
Advice

Front-end web development is not what you think it is.
Muna Mohamed ・ Nov 22 '17
Opinion Pieces
Article No Longer Available
Discuss

10 things I've learned from working remotely
Lindsey Kopacz ・ Oct 13 '18
Article No Longer Available
Tutorials

The Shell Introduction I Wish I Had
Max Antonucci ・ Jul 16 '18

Using the React Context API - getting started
Scott Spence ・ Oct 14 '18
AMAs
Start Posting
Now that you know a little bit more about the community, start posting! Here's a bunch of posts on starting to blog. Or you can start by commenting on or asking questions on somebody else's post!
Thank you! ❤️
I just want to send out a big thank you to this community for the past year! It's been awesome to learn how to blog through using this platform, and I've grown so much from it. You all have been so supportive, and I've learned so much from people on here. Also, a huge shout out to the Dev Staff for creating such an awesome platform -- can't wait to keep seeing it grow!