Tails Laravel Package
This package will allow you to easily fetch designs that you have created in the Tails page builder. Follow the steps below to learn how to install, configure, and use this package.
1. Install The Package
You can install the package via composer:
composer require devdojo/tails
2. Publish the Config
Run the following command to publish the Tails config:
php artisan vendor:publish --tag=tails
3. Get Your API Key
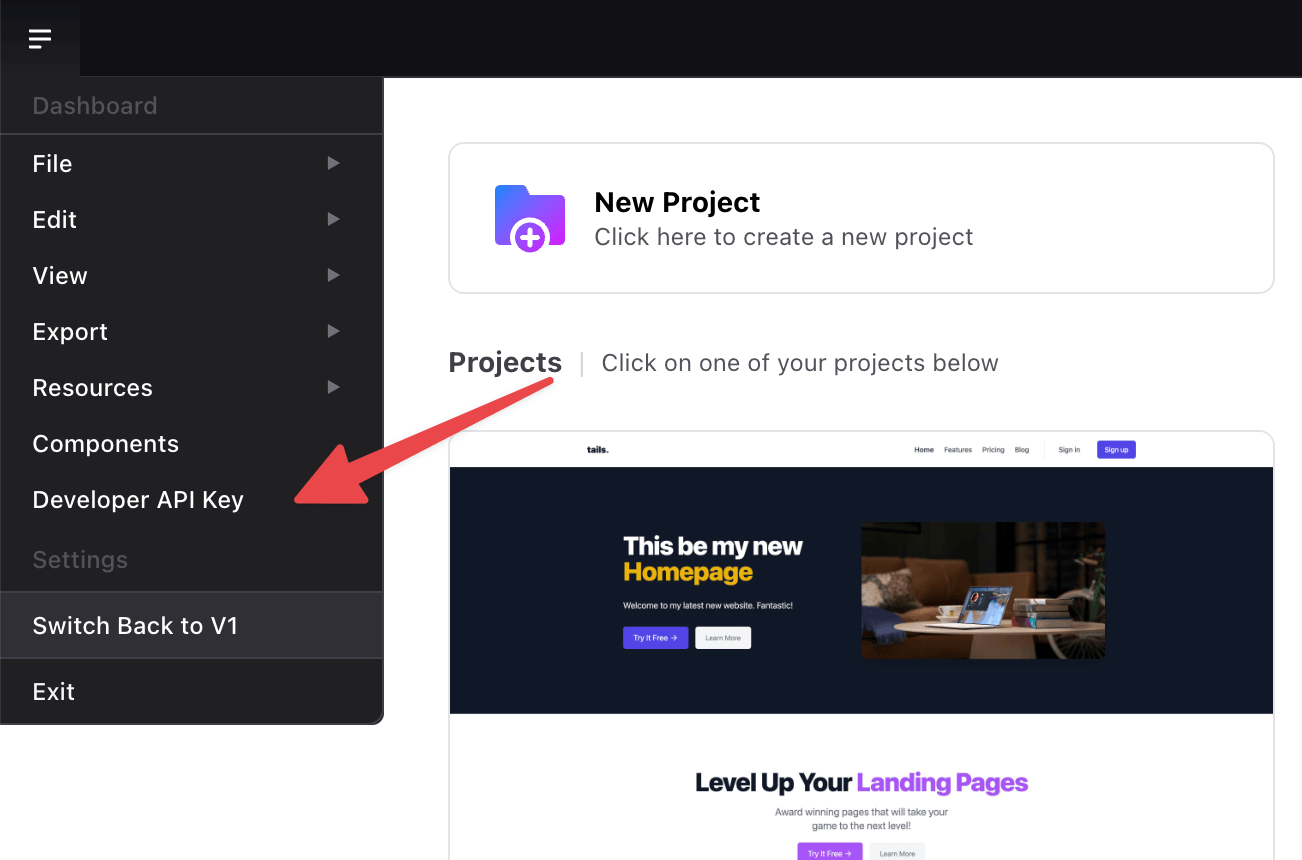
Visit https://devdojo.com/tails/app and click the Developer API Key button from the menu.
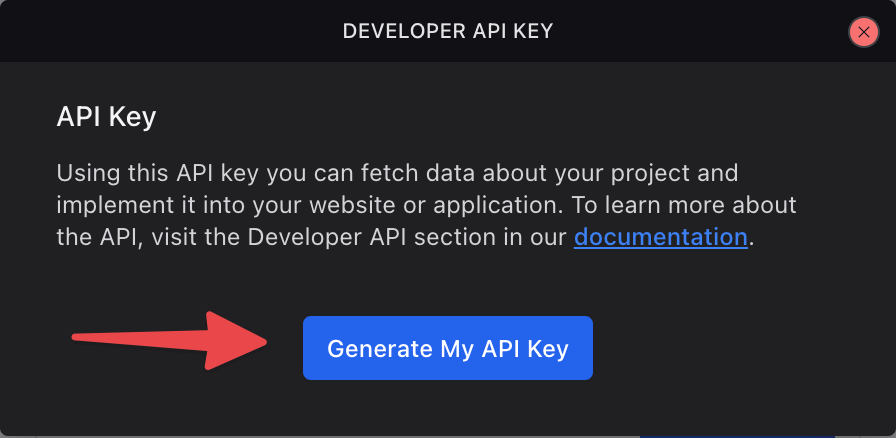
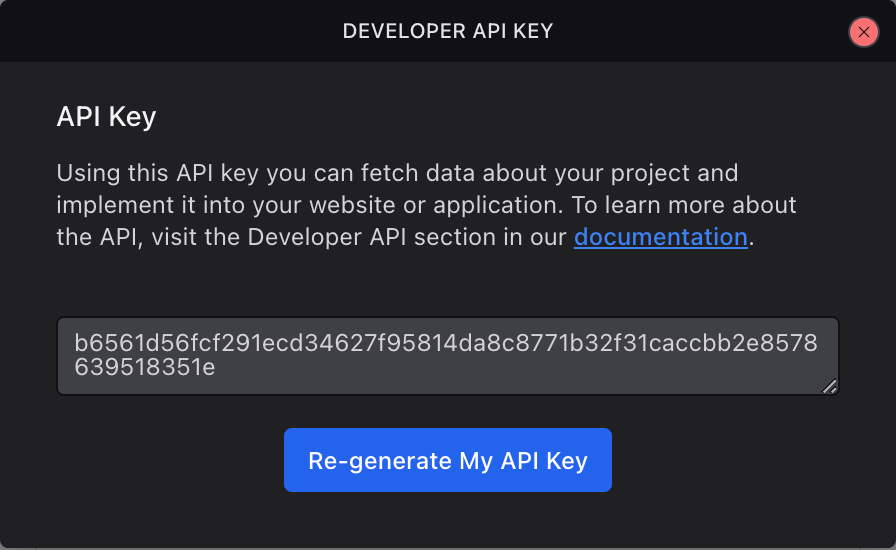
When you click this button it will open up a modal window that looks like the following:
Simply, click the Generate My API Key button and you'll be presented with your new API Key.
If you ever need to re-generate your key, you can click the Re-generate My API Key button and it will be refreshed.
5. Add API key to .env
You will need to add…