"Lead JavaScript Developer (React JS) - $130,000 AUD/year". That's a typical job vacancy description for an experienced Full Stack React Dev in Sydney, Australia. Come along and follow the most common React and Redux Interview Questions and Answers from FullStack.Cafe to stand out on your next Full Stack interview.
🔴 Originally published on FullStack.Cafe - Kill Your Tech & Coding Interview
Q1: What is React?
Topic: React
Difficulty: ⭐
React is an open-source JavaScript library created by Facebook for building complex, interactive UIs in web and mobile applications. React’s core purpose is to build UI components; it is often referred to as just the “V” (View) in an “MVC” architecture.
🔗 Source: codementor.io
Q2: What is Redux?
Topic: Redux
Difficulty: ⭐
Redux is a predictable state container for JavaScript apps based on the Flux design pattern. Redux can be used together with ReactJS, or with any other view library. It is tiny (about 2kB) and has no dependencies.
🔗 Source: github.com/sudheerj
Q3: What is virtual DOM?
Topic: React
Difficulty: ⭐
The virtual DOM (VDOM) is an in-memory representation of Real DOM. The representation of a UI is kept in memory and synced with the “real” DOM. It’s a step that happens between the render function being called and the displaying of elements on the screen. This entire process is called reconciliation.
🔗 Source: github.com/sudheerj
Q4: What is Flux?
Topic: Redux
Difficulty: ⭐
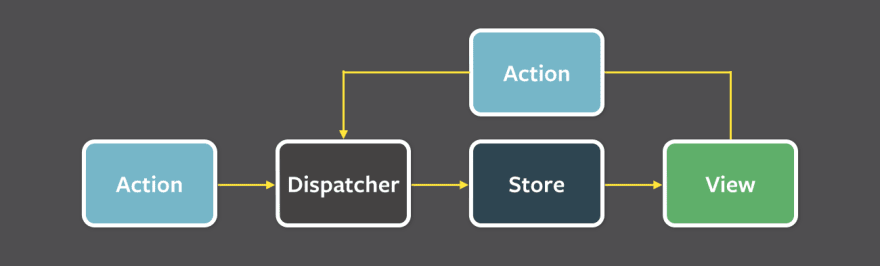
Flux is an application design paradigm used as a replacement for the more traditional mvc pattern. It is not a framework or a library but a new kind of architecture that complements React and the concept of Unidirectional Data Flow. Facebook used this pattern internally when working with React The workflow between dispatcher, stores and views components with distinct inputs and outputs as follows:
🔗 Source: github.com/sudheerj
Q5: What are the advantages of ReactJS?
Topic: React
Difficulty: ⭐
Below are the advantages of ReactJS:
- Increases the application’s performance with Virtual DOM
- JSX makes code is easy to read and write
- It renders both on client and server side
- Easy to integrate with other frameworks (Angular, BackboneJS) since it is only a view library
- Easy to write UI Test cases and integration with tools such as JEST.
🔗 Source: github.com/sudheerj
Q6: What are the major features of ReactJS?
Topic: React
Difficulty: ⭐
The major features of ReactJS are as follows,
- It uses VirtualDOM instead RealDOM considering that RealDOM manipulations are expensive.
- Supports server-side rendering
- Follows Unidirectional data flow or data binding
- Uses reusable/composable UI components to develop the view
🔗 Source: https://github.com/sudheerj
Q7: What is the difference between a Presentational component and a Container component?
Topic: React
Difficulty: ⭐⭐
Presentational components are concerned with how things look. They generally receive data and callbacks exclusively via props. These components rarely have their own state, but when they do it generally concerns UI state, as opposed to data state.
Container components are more concerned with how things work. These components provide the data and behavior to presentational or other container components. They call Flux actions and provide these as callbacks to the presentational components. They are also often stateful as they serve as data sources.
🔗 Source: github.com/Pau1fitz
Q8: Describe how events are handled in React.
Topic: React
Difficulty: ⭐⭐
In order to solve cross browser compatibility issues, your event handlers in React will be passed instances of SyntheticEvent, which is React’s cross-browser wrapper around the browser’s native event. These synthetic events have the same interface as native events you’re used to, except they work identically across all browsers.
What’s mildly interesting is that React doesn’t actually attach events to the child nodes themselves. React will listen to all events at the top level using a single event listener. This is good for performance and it also means that React doesn’t need to worry about keeping track of event listeners when updating the DOM.
🔗 Source: tylermcginnis.com
Q9: What is state in ReactJS?
Topic: React
Difficulty: ⭐⭐
State of a component is an object that holds some information that may change over the lifetime of the component. We should always try to make our state as simple as possible and minimize the number of stateful components.
Let's create user component with message state,
class User extends React.Component {
constructor(props) {
super(props);
this.state = {
message: "Welcome to React world",
}
}
render() {
return (
<div>
<h1>{this.state.message}</h1>
</div>
);
}
}
🔗 Source: https://github.com/sudheerj
Q10: What is the difference between state and props?
Topic: React
Difficulty: ⭐⭐
Both props and state are plain JavaScript objects. While both of them hold information that influences the output of render, they are different in their functionality with respect to component. i.e,
- Props get passed to the component similar to function parameters
- state is managed within the component similar to variables declared within a function.
🔗 Source: https://github.com/sudheerj
Q11: What are the limitations of ReactJS?
Topic: React
Difficulty: ⭐⭐
Below are the list of limitations:
- React is just a view library, not a full-blown framework
- There is a learning curve for beginners who are new to web development.
- Integrating React.js into a traditional MVC framework requires some additional configuration
- The code complexity increases with inline templating and JSX.
- Too many smaller components leading to over-engineering or boilerplate
🔗 Source: github.com/sudheerj
Q12: What’s the difference between an "Element" and a "Component" in React?
Topic: React
Difficulty: ⭐⭐
Simply put, a React element describes what you want to see on the screen. Not so simply put, a React element is an object representation of some UI.
A React component is a function or a class which optionally accepts input and returns a React element (typically via JSX which gets transpiled to a createElement invocation).
🔗 Source: medium.freecodecamp.org/
Q13: How is React different from AngularJS (1.x)?
Topic: React
Difficulty: ⭐⭐
For example, AngularJS (1.x) approaches building an application by extending HTML markup and injecting various constructs (e.g. Directives, Controllers, Services) at runtime. As a result, AngularJS is very opinionated about the greater architecture of your application — these abstractions are certainly useful in some cases, but they come at the cost of flexibility.
By contrast, React focuses exclusively on the creation of components, and has few (if any) opinions about an application’s architecture. This allows a developer an incredible amount of flexibility in choosing the architecture they deem “best” — though it also places the responsibility of choosing (or building) those parts on the developer.
🔗 Source: codementor.io
Q14: What are the downsides of Redux over Flux?
Topic: Redux
Difficulty: ⭐⭐⭐
Instead of saying downsides we can say that there are few compromises of using Redux over Flux. Those are as follows:
- You will need to learn avoiding mutations: Flux is un-opinionated about mutating data, but Redux doesn't like mutations and many packages complementary to Redux assume you never mutate the state. You can enforce this with dev-only packages like redux-immutable-state-invariant, Immutable.js, or your team to write non-mutative code.
- You're going to have to carefully pick your packages: While Flux explicitly doesn't try to solve problems such as undo/redo, persistence, or forms, Redux has extension points such as middleware and store enhancers, and it has spawned a young but rich ecosystem. This means most packages are new ideas and haven't received the critical mass of usage yet
- There is no nice Flow integration yet: Flux currently lets you do very impressive static type checks which Redux doesn't support yet.
🔗 Source: github.com/sudheerj
Q15: What are error boundaries in ReactJS (16)?
Topic: React
Difficulty: ⭐⭐⭐
Error boundaries are React components that catch JavaScript errors anywhere in their child component tree, log those errors, and display a fallback UI instead of the component tree that crashed.
A class component becomes an error boundary if it defines a new lifecycle method called componentDidCatch(error, info)
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
componentDidCatch(error, info) {
// Display fallback UI
this.setState({ hasError: true });
// You can also log the error to an error reporting service
logErrorToMyService(error, info);
}
render() {
if (this.state.hasError) {
// You can render any custom fallback UI
return <h1>Something went wrong.</h1>;
}
return this.props.children;
}
}
After that use it as a regular component
<ErrorBoundary>
<MyWidget />
</ErrorBoundary>
🔗 Source: github.com/sudheerj
Q16: Why ReactJS uses className over class attribute?
Topic: React
Difficulty: ⭐⭐⭐
class is a keyword in javascript and JSX is an extension of javascript. That's the principal reason why React uses className instead of class.
render() {
return <span className="menu navigation-menu">Menu</span>
}
🔗 Source: github.com/sudheerj
Q17: How to access redux store outside a react component?
Topic: Redux
Difficulty: ⭐⭐⭐
Yes.You just need to export the store from the module where it created with createStore. Also, it shouldn't pollute the global window object
store = createStore(myReducer);
export default store;
🔗 Source: github.com/sudheerj
Q18: What can you tell me about JSX?
Topic: React
Difficulty: ⭐⭐⭐
When Facebook first released React to the world, they also introduced a new dialect of JavaScript called JSX that embeds raw HTML templates inside JavaScript code. JSX code by itself cannot be read by the browser; it must be transpiled into traditional JavaScript using tools like Babel and webpack. While many developers understandably have initial knee-jerk reactions against it, JSX (in tandem with ES2015) has become the defacto method of defining React components.
class MyComponent extends React.Component {
render() {
let props = this.props;
return (
<div className="my-component">
<a href={props.url}>{props.name}</a>
</div>
);
}
}
🔗 Source: codementor.io
Q19: Why should not we update the state directly?
Topic: React
Difficulty: ⭐⭐⭐
If you try to update state directly then it won’t re-render the component.
//Wrong
This.state.message =”Hello world”;
Instead use setState() method. It schedules an update to a component’s state object. When state changes, the component responds by re-rendering
//Correct
This.setState({message: ‘Hello World’});
Note: The only place you can assign the state is constructor.
🔗 Source: https://github.com/sudheerj
Q20: What are the different phases of ReactJS component lifecycle?
Topic: React
Difficulty: ⭐⭐⭐
There are four different phases of React component’s lifecycle:
- Initialization: In this phase react component prepares setting up the initial state and default props.
- Mounting: The react component is ready to mount in the browser DOM. This phase covers componentWillMount and componentDidMount lifecycle methods.
- Updating: In this phase, the component get updated in two ways, sending the new props and updating the state. This phase covers shouldComponentUpdate, componentWillUpdate and componentDidUpdate lifecycle methods.
- Unmounting: In this last phase, the component is not needed and get unmounted from the browser DOM. This phase include componentWillUnmount lifecycle method.
🔗 Source: github.com/sudheerj
Q21: Describe Flux vs MVC?
Topic: React
Difficulty: ⭐⭐⭐⭐
Traditional MVC patterns have worked well for separating the concerns of data (Model), UI (View) and logic (Controller) — but MVC architectures frequently encounter two main problems:
Poorly defined data flow: The cascading updates which occur across views often lead to a tangled web of events which is difficult to debug.
Lack of data integrity: Model data can be mutated from anywhere, yielding unpredictable results across the UI.
With the Flux pattern complex UIs no longer suffer from cascading updates; any given React component will be able to reconstruct its state based on the data provided by the store. The Flux pattern also enforces data integrity by restricting direct access to the shared data.
🔗 Source: codementor.io
Q22: Why would you use forceUpdate in a React component?
Topic: React
Difficulty: ⭐⭐⭐⭐
In order to force a re-render if there is some condition React is not detecting that requires an update to the UI. Typically this should not be necessary to call.
🔗 Source: github.com/WebPredict
Q23: What is wrong with this code?
Topic: React
Difficulty: ⭐⭐⭐⭐
Questions:
What is wrong with this code?
this.setState((prevState, props) => {
return {
streak: prevState.streak + props.count
}
})
Answer:
Nothing is wrong with it. It’s rarely used and not well known, but you can also pass a function to setState that receives the previous state and props and returns a new state, just as we’re doing above. And not only is nothing wrong with it, but it’s also actively recommended if you’re setting state based on previous state.
🔗 Source: tylermcginnis.com
Q24: What is the difference between a controlled component and an uncontrolled component?
Topic: React
Difficulty: ⭐⭐⭐⭐
- A controlled component is a component where React is in control and is the single source of truth for the form data.
- An uncontrolled component is where your form data is handled by the DOM, instead of inside your React component.
Though uncontrolled components are typically easier to implement since you just grab the value from the DOM using refs, it’s typically recommended that you favor controlled components over uncontrolled components. The main reasons for this are that controlled components support instant field validation, allow you to conditionally disable/enable buttons, enforce input formats, and are more “the React way”.
🔗 Source: github.com/Pau1fitz
Q25: Explain some difference between Flux and AngularJS (1.x) approach
Topic: React
Difficulty: ⭐⭐⭐⭐⭐
UI components in AngularJS typically rely on some internal $scope to store their data. This data can be directly mutated from within the UI component or anything given access to $scope — a risky situation for any part of the component or greater application which relies on that data.
By contrast, the Flux pattern encourages the use of immutable data. Because the store is the central authority on all data, any mutations to that data must occur within the store. The risk of data pollution is greatly reduced.
🔗 Source: codementor.io
Q26: What does Side effects mean in React? Provide some examples.
Topic: React
Difficulty: ⭐⭐⭐⭐⭐
A "side effect" is anything that affects something outside the scope of the function being executed. These can be, say, a network request, which has your code communicating with a third party (and thus making the request, causing logs to be recorded, caches to be saved or updated, all sorts of effects that are outside the function.
There are more subtle side effects, too. Changing the value of a closure-scoped variable is a side effect. Pushing a new item onto an array that was passed in as an argument is a side effect. Functions that execute without side effects are called "pure" functions: they take in arguments, and they return values. Nothing else happens upon executing the function. This makes the easy to test, simple to reason about, and functions that meet this description have all sorts of useful properties when it comes to optimization or refactoring.
Pure functions are deterministic (meaning that, given an input, they always return the same output), but that doesn't mean that all impure functions have side effects. Generating a random value within a function makes it impure, but isn't a side effect, for example. React is all about pure functions, and asks that you keep several lifecycle methods pure.
🔗 Source: reddit.com
Thanks 🙌 for reading and good luck on your interview!
Please share this article with your fellow devs if you like it!
Check more FullStack Interview Questions & Answers on 👉 www.fullstack.cafe