It is true that maintaining a healthy diet can be a challenge especially because we often find ourselves short on time, unsure about what to eat, or struggling to track our nutritional intake. A nutrition planning app can be a valuable tool in overcoming these issues.
This guide will walk you through the process of building a nutrition planning app using Strapi, a user-friendly headless content management system (CMS), and Next.js, a powerful framework for building modern web applications. With these technologies, you can create a personalized app that helps you achieve your dietary goals.
This guide is designed for individuals with a basic understanding of web development concepts. We will provide clear explanations and step-by-step instructions, making the process accessible even for those new to Strapi and Next.js.
Prerequisites
To begin with, there are a few essential tools you'll need to have installed on your system.
- Node.js and npm (or yarn) Installing Node.js and npm (or yarn) Both Node.js and npm (or yarn) are typically installed together as part of the Node.js download. Here's how to get them set up on your system:
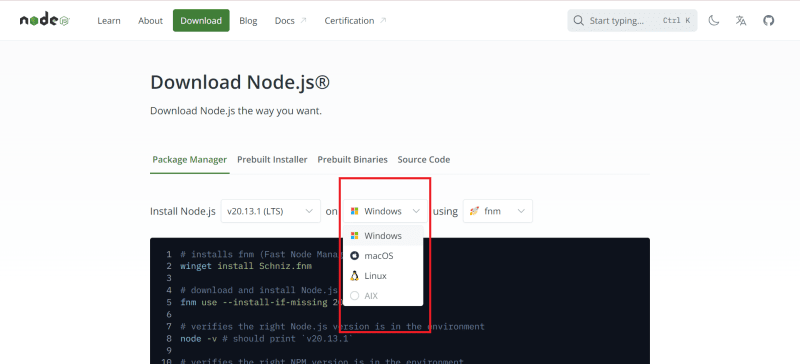
- Download Node.js:
Head over to the official Node.js website: https://nodejs.org/en/download
Choose the appropriate installer for your operating system (Windows, macOS, or Linux).

- Install Node.js: Follow the on-screen instructions during the installation process. In most cases, the default settings will be sufficient.
- Verify Installation: Once the installation is complete, open your terminal or command prompt. Type the following commands and press Enter after each:
node -v
npm -v
These commands should display the installed versions of Node.js and npm, confirming successful installation.
Alternatively, using yarn:
If you prefer using yarn as your package manager, you can install it globally after installing Node.js:
npm install -g yarn
Then, verify the installation by running:
yarn --version
By following these steps, you'll have Node.js, npm, and optionally yarn ready to use for building your nutrition planning app and other JavaScript projects.
- Creating a Next.js project using create-next-app command
Now that you have Node.js and npm (or yarn) set up, let's create the foundation for your nutrition planning app using Next.js. Here's how to do it with the create-next-app command:
- Open your terminal or command prompt.
- Navigate to the directory where you want to create your project. You can use the
cdcommand to change directories. For example:
cd Documents/MyProjects
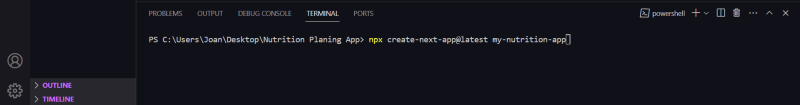
- Run the following command to create a new Next.js project:
npx create-next-app@latest my-nutrition-app
-
npx: This is a tool included with npm that allows you to execute packages without installing them globally. -
create-next-app@latest: This is the command that initiates the project creation process. You can also specify a specific version ofcreate-next-appif needed, but@latestensures you're using the most recent stable version. -
my-nutrition-app: Replace this with your desired project name.- Press Enter.

- Press Enter.
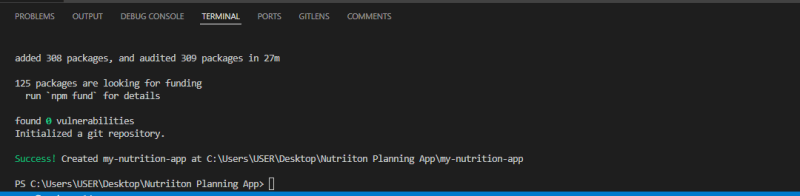
The create-next-app command will download the necessary dependencies and set up the basic project structure for your Next.js application. This process might take a few moments.
Once finished, you'll see a success message in your terminal indicating that your project has been created.
Initializing the Strapi project:
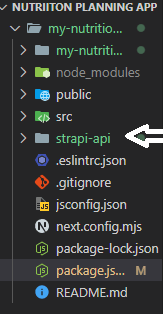
Navigate to the root directory of your Next.js project (cd my-nutrition-app).
Use npx create-strapi-app@latest strapi-api.
This creates a Strapi API project named strapi-api within your Next.js project.
In the case of Strapi, when you initialize a new project using npx create-strapi-app@latest strapi-api, the Strapi CLI takes care of installing the necessary dependencies for you. This includes the core Strapi framework, database drivers (if applicable), and other packages required for Strapi to function.
So, you typically don't need to manually install dependencies after initialization. The npm install command is usually run during the initialization process itself.
Here's what happens during initialization:
-
Downloads Packages: The Strapi CLI downloads the required packages from the npm registry and installs them in your Strapi project's
node_modulesdirectory. - Configures Project: The CLI configures your project based on your choices during initialization (e.g., database type). This involves setting up configuration files.
The address displayed after initialization (http://localhost:1337/admin by default) indicates that Strapi has started successfully and the admin panel is accessible. This confirms that the dependencies were installed and configured correctly.
Exceptions:
- Custom Dependencies: If you plan to use additional functionalities beyond the core Strapi features, you might need to install specific npm packages for those features within your Strapi project.
-
Manual Installation: If you encounter issues during initialization or prefer a more manual approach, you can install Strapi globally using
npx create-strapi-app@latest my-projectand then create your project usingstrapi new strapi-api. However, this global installation is generally not recommended for managing individual project dependencies.
You can access the Strapi admin panel at http://localhost:1337/admin.
Getting Started with Strapi
When you start a Strapi server, you'll see a login page because Strapi provides an admin panel for managing your content and configurations. This is a secure way to access and modify your Strapi data.
Login with your credentials: If you haven't set up any user accounts yet, you'll likely find default credentials in the Strapi documentation or project setup instructions.
These default credentials are usually for initial setup purposes and should be changed for security reasons.
Quick Start Guide: https://docs.strapi.io/dev-docs/quick-start
Installation: https://docs.strapi.io/dev-docs/installation
Setup and Deployment: https://docs.strapi.io/dev-docs/quick-start
You can refeer to these documentations to guide you with setting up Strapi
Defining Strapi Content Types for Your Nutrition App
Strapi uses content types, also known as models, to define the structure of your data. These models will represent the different entities in your nutrition planning app. Here's how we'll set them up for our project:
-
Navigate to your Strapi project directory: Use the
cdcommand in your terminal to change directories, for example:
cd my-strapi-api
- Start the Strapi development server:
strapi develop
This command will launch the Strapi admin panel in your web browser, typically accessible at http://localhost:1337/.
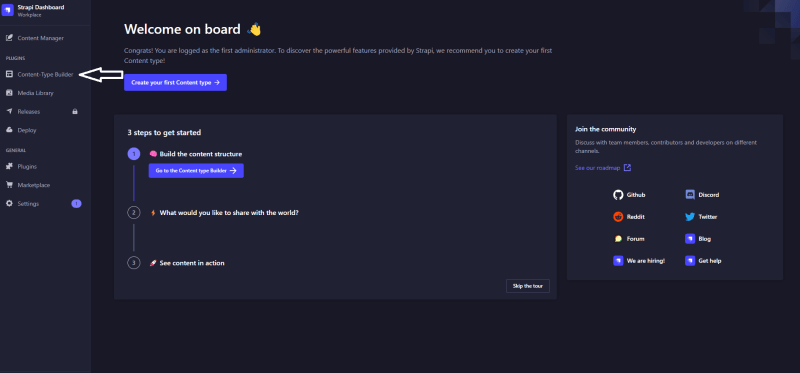
- Access the Content-Type Builder:
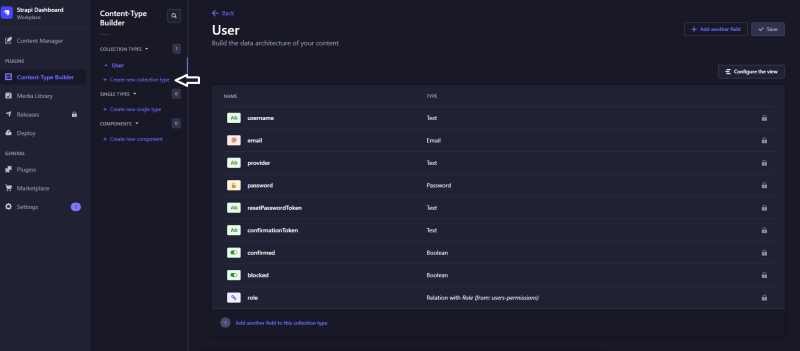
In the Strapi admin panel, navigate to the Content-Type Builder section (usually found in the left sidebar).

- Create each content type:
Choose whether it's a Collection Type (for Users, Foods, Meals) or a Single Type (for Daily Plans) based on the model description above.
Define the name and attributes for each content type, matching the ones listed previously.
Save the content type after adding attributes.
Creating Content Types in Strapi for your Nutrition App
Here's a guide on creating the content types you mentioned for your Personalized Nutrition Planning App in Strapi:
We'll create each content type (Food, Meal, Plan) one by one:
a. User:
-
Attributes:
- Username (Text, unique)
- Email (Email, unique)
- Password (Password)
-
(Optional for personalization):
- Age (Number)
- Weight (Number)
- Height (Number)
- Activity Level (Text options: Sedentary, Lightly Active, Moderately Active, Very Active)
- Dietary Restrictions (Text or JSON format for multiple restrictions)
- Goals (Text or JSON format for multiple goals: Weight Loss, Muscle Gain, Maintain Weight
Strapi comes with a pre-built "User" content type by default. This is a common approach in content management systems (CMS) like Strapi.
Since you already see the User content type in your Strapi admin panel, you don't need to create one from scratch as we will be utilizing the default user content type
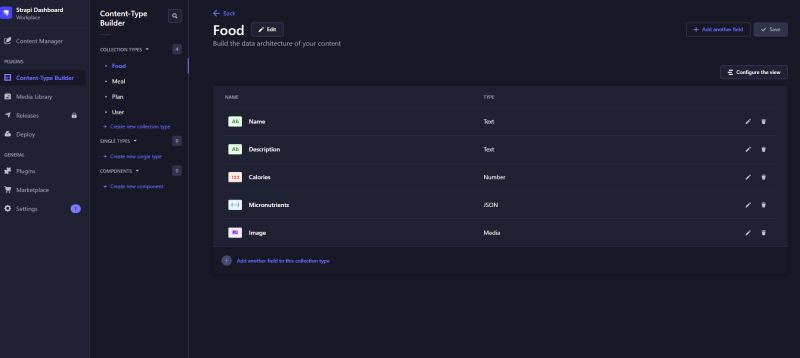
b. Food:
- Go to the Collection types sub-navigation.
- Click on Create a new collection type.
- In the Display name field, enter "Food".
- Leave the API ID (singular) and API ID (plural) pre-filled values (usually "food" and "foods").
-
Now, define the attributes for Food:
- Click Add another field.
- In the Name field, enter "Name".
- Select Short Text as the data type.
- Repeat for the following attributes with their corresponding data types:
- Description (Text)
- Calories (Number)
- Protein (Number)
- Carbs (Number)
- Fat (Number)
- For Micronutrients, create a new field with:
- Name: "Micronutrients"
- Data type: JSON. (This allows storing various micronutrient values as a key-value pair)
-
For Image, create a new field with:
- Name: "Image"
- Data type: Media. (This allows uploading an image for the food item)
c. Meal:
- Go to the Collection types sub-navigation.
- Click on Create a new collection type.
- In the Display name field, enter "Meal".
- Leave the API ID (singular) and API ID (plural) pre-filled values (usually "meal" and "meals").
- Define the attributes for Meal:
- Name (Text)
- Description (Text) (optional)
- Foods (Relation):
- Click Add another field.
- Name: "Foods"
- Data type: Relation.
- Select "foods" (the Food collection type) in the Target collection dropdown. (This allows linking multiple food items to a meal)
- Total Calories (Number) (This will be a calculated field based on associated foods, we'll configure this later)
- Total Macronutrients (Number) (This will also be calculated based on associated foods)
d. Plan:
- Go to the Collection types sub-navigation.
- Click on Create a new collection type.
- In the Display name field, enter "Plan".
- Leave the API ID (singular) and API ID (plural) pre-filled values (usually "plan" and "plans").
- Define the attributes for Plan:
- User (Relation):
- Click Add another field.
- Name: "User"
- Data type: Relation.
- Select "users" (assuming you have a User collection type) in the Target collection dropdown. (This links a plan to a specific user)
- Name (Text)
- Description (Text) (optional)
- Start Date (Date)
- End Date (Date) (optional)
- Meals (Relation):
- Click Add another field.
- Name: "Meals"
- Data type: Relation.
- Select "meals" (the Meal collection type) in the Target collection dropdown. (This allows linking multiple meals to a plan)
- Total Daily Calories (Number) (This will be a calculated field based on associated meals, we'll configure this later)
- Total Daily Macronutrients (Number) (This will also be calculated based on associated meals)
-
Optional for personalization:
- Target Daily Calories (Number)
- Target Daily Macronutrient Ratios (JSON): This can be another field with JSON data type to define percentages for protein, carbs, and fat.
- User (Relation):
. Saving and Defining Relations:
- Once you've defined all the attributes for each content type, click Save.
- Strapi will create the content types with the specified attributes.
Personalization Considerations:
- The "User" content type captures information that allows for personalized recommendations. Utilize the optional fields to gather details about a user's activity level, dietary restrictions, and goals.
- When creating "Meals" and "Plans," consider allowing users to create custom meals and plans. You can also pre-populate some plans with sample meals based on different dietary needs or goals.
- The "Plan" content type's optional fields (Target Daily Calories and Macronutrient Ratios) enable you to calculate these values based on the user's profile and goals, creating a personalized meal plan.
Note:
- You can further customize these content types based on your specific app features.
- Explore Strapi's documentation (https://docs.strapi.io/) for detailed explanations of attribute types and functionalities.
Strapi API Development: Connecting Next.js to Your Strapi Backend
Now that you have Strapi set up with the necessary content types, let's connect your Next.js frontend to this powerful API. Here's what we need to do:
1. Setting Up Environment Variables for Strapi URL:
To access your Strapi API from Next.js, you'll need to store the Strapi URL as an environment variable. This keeps your API endpoint configuration separate from your code and allows for easy management.
There are two main approaches to setting environment variables:
-
.env File: This is a common approach for development environments. Create a file named
.env.localin the root directory of your Next.js project (my-nutrition-app). Inside this file, define a variable namedSTRAPI_URLwith the value of your Strapi API endpoint URL. For example:
STRAPI_URL=http://localhost:1337 # Assuming Strapi runs on localhost
Important: Remember to exclude the .env file from version control (e.g., Git) to avoid storing sensitive API URLs publicly.
- System Environment Variables: This approach is more suitable for production environments. You can set environment variables directly on your server or hosting platform. Consult the documentation for your specific hosting provider for instructions on setting environment variables.
Connecting Next.js to Strapi API
Once you have the Strapi URL stored as an environment variable, you can use it within your Next.js components to fetch data from your Strapi API. Here are two common methods:
-
getStaticProps: This function is used for pre-rendering data at build time. It's ideal for static pages that don't require frequent updates.
// Example: Fetching all foods in a component
export async function getStaticProps() {
const response = await fetch(`${process.env.NEXT_PUBLIC_STRAPI_URL}/foods`);
const foods = await response.json();
return {
props: { foods },
};
}
function MyComponent({ foods }) {
// Use the fetched foods data in your component
}
-
getServerSideProps: This function fetches data on every request to the server. It's useful for dynamic pages that require up-to-date information.
// Example: Fetching daily plans for a specific user
export async function getServerSideProps(context) {
const userId = context.params.userId;
const response = await fetch(`${process.env.NEXT_PUBLIC_STRAPI_URL}/daily-plans?user=${userId}`);
const dailyPlans = await response.json();
return {
props: { dailyPlans },
};
}
function MyComponent({ dailyPlans }) {
// Use the fetched daily plans data in your component
}
The choice between getStaticProps and getServerSideProps depends on your specific needs. Use getStaticProps for static content that doesn't change frequently. If you require dynamic updates based on user interaction or other factors, getServerSideProps is a better option.
For the sake of this tutorial, let's use getStaticProps to keep things simpler and focus on the core concepts.
User Authentication (Optional): Integrating Strapi and Next.js
While user accounts aren't essential for a basic nutrition planning app, they can unlock features like personalized meal plans and progress tracking. This section explores implementing user authentication with Strapi and Next.js (optional).
1. Setting Up Strapi User Accounts:
If you choose to include user accounts, you'll need to enable the Users & Permissions plugin in Strapi:
- In the Strapi admin panel, navigate to Settings > Plugins.
- Find the Users & Permissions plugin and click Install.
This plugin provides user registration, login functionalities, and JWT (JSON Web Token) based authentication. You'll need to define the User model within Strapi, including attributes like username, email, and password.
2. Implementing User Registration and Login in Next.js:
Strapi's user functionalities are exposed through API endpoints. You'll use Next.js components and libraries like Axios to interact with these endpoints:
-
Registration: Create a form component that captures user information (username, email, password) and sends a POST request to the Strapi
/auth/local/registerendpoint. -
Login: Implement a login form that sends user credentials (email, password) to the Strapi
/auth/localendpoint for authentication. Upon successful login, Strapi will return a JWT token.
3. Storing JWT Tokens in Next.js:
Once you receive the JWT token from Strapi upon login, you'll need to store it securely in Next.js. Here are two common approaches:
- Local Storage: You can store the JWT token in the user's browser local storage. This is a convenient option for simple scenarios but has security limitations (tokens are accessible to JavaScript code).
- Cookies (HttpOnly Flag): Setting the HttpOnly flag on a cookie prevents JavaScript from accessing it directly, offering better security for storing JWT tokens. However, this approach requires additional configuration in your Next.js app.
4. Protecting Routes with Authorization:
To protect specific routes or functionalities in your app that require user authentication, you can implement authorization checks using the stored JWT token. This involves checking if a valid token exists before rendering protected components or fetching sensitive data. Libraries like next-auth/jwt can simplify JWT authentication management in Next.js.
Important Note:
This section provides a high-level overview of user authentication. Implementing secure and robust authentication is a complex topic. Refer to the Strapi documentation and Next.js resources for more detailed instructions and best practices:
- Strapi User & Permissions Plugin: https://strapi.io/blog/a-beginners-guide-to-authentication-and-authorization-in-strapi
- NextAuth.js library: https://next-auth.js.org/
Remember: If you choose not to implement user accounts, you can skip this section and proceed to building the core functionalities of your nutrition planning app.
Building the Next.js Frontend: Reusable Components
Now that you have the data flowing from Strapi to your Next.js application, let's focus on building the user interface using reusable components. Here's how to create some essential components for your nutrition planning app:
1. Layouts (header, footer, navigation):
These components will provide a consistent structure across all your app pages.
Create a directory named
componentsin your Next.js project's root directory (my-nutrition-app/components).Inside
components, create a file namedLayout.js. This will be your main layout component.
// components/Layout.js
import React from 'react';
function Layout({ children }) {
return (
<div className="container">
<header>
<h1>My Nutrition Planner</h1>
{/* Navigation links can be added here */}
</header>
<main>{children}</main>
<footer>© Your Name or Company 2024</footer>
</div>
);
}
export default Layout;
- You can create separate components for specific navigation elements within the
Layoutcomponent if needed.
2. Food Cards (displaying food information):
These components will display individual food items with details like name, calories, and macros.
- Create a file named
FoodCard.jsinside thecomponentsdirectory.
// components/FoodCard.js
import React from 'react';
function FoodCard({ food }) {
return (
<div className="food-card">
<h3>{food.name}</h3>
<p>{food.calories} kcal</p>
<p>Carbs: {food.carbs}g Protein: {food.protein}g Fat: {food.fat}g</p>
{/* Add button or link for adding food to a meal plan (optional) */}
</div>
);
}
export default FoodCard;
3. Meal Sections (breakfast, lunch, etc.):
These components will represent individual meals within a daily plan, potentially containing a list of associated food cards.
- Create a file named
MealSection.jsinside thecomponentsdirectory.
// components/MealSection.js
import React from 'react';
import FoodCard from './FoodCard'; // Import the FoodCard component
function MealSection({ title, foods }) {
return (
<section className="meal-section">
<h2>{title}</h2>
<ul>
{foods.map((food) => (
<li key={food.id}>
<FoodCard food={food} />
</li>
))}
</ul>
</section>
);
}
export default MealSection;
4. Daily Plan Overview:
This component will display the overall structure of a daily plan, potentially including meal sections and functionalities for adding/removing foods.
- Create a file named
DailyPlan.jsinside thecomponentsdirectory.
// components/DailyPlan.js
import React, { useState } from 'react';
import MealSection from './MealSection'; // Import the MealSection component
function DailyPlan({ plan }) {
const [selectedFoods, setSelectedFoods] = useState([]); // State for selected foods
// Functions for adding/removing foods from the plan (implementation details omitted)
return (
<div className="daily-plan">
<h2>Daily Plan</h2>
{/* Display date or other relevant information about the plan */}
{plan.meals.map((meal) => (
<MealSection key={meal.id} title={meal.name} foods={selectedFoods.filter((food) => food.mealId === meal.id)} />
))}
{/* Buttons or functionalities for adding/removing foods and managing the plan */}
</div>
);
}
export default DailyPlan;
Explanation:
- These are basic examples, and you can customize them further with styling (CSS) and additional functionalities like user interactions for managing meal plans.
- Notice how we import and utilize the previously created components (
FoodCardandMealSection) within these components, promoting reusability.
Data Display and Management in Your Nutrition App
Now that you have the reusable components and data flowing from Strapi, let's explore how to display information and implement functionalities in your Next.js app.
1. Populating Components with Fetched Data:
We'll use the data fetched from Strapi using getStaticProps or potentially getServerSideProps (depending on your chosen approach) to populate your components. Here's an example:
- In a page component (e.g.,
pages/plans/index.js), you can fetch daily plans and then use the data within yourDailyPlancomponent:
// pages/plans/index.js
import { getStaticProps } from 'next';
import DailyPlan from '../../components/DailyPlan'; // Import the DailyPlan component
export async function getStaticProps() {
// Fetch daily plans data from Strapi
const response = await fetch(`${process.env.NEXT_PUBLIC_STRAPI_URL}/daily-plans`);
const dailyPlans = await response.json();
return {
props: { dailyPlans },
};
}
function PlansPage({ dailyPlans }) {
return (
<div>
<h1>My Daily Plans</h1>
{dailyPlans.map((plan) => (
<DailyPlan key={plan.id} plan={plan} />
))}
</div>
);
}
export default PlansPage;
- Within the
DailyPlancomponent, you can access theplanprop containing the fetched data and use it to display details and associated meals withMealSectioncomponents.
2. Adding/Removing Foods from Meals (Optional):
This functionality requires managing the state of selected foods within a meal plan. Here's a basic example:
- In the
DailyPlancomponent, you can introduce state for selected foods usinguseState:
function DailyPlan({ plan }) {
const [selectedFoods, setSelectedFoods] = useState([]); // State for selected foods
const handleAddFood = (food) => {
setSelectedFoods([...selectedFoods, food]); // Add food to selected list
};
const handleRemoveFood = (foodId) => {
setSelectedFoods(selectedFoods.filter((food) => food.id !== foodId)); // Remove food from list
};
// ... (rest of the component)
}
- You can then pass these functions and the
selectedFoodsstate as props to theMealSectioncomponent, allowing it to display the selected foods and potentially offer functionalities for adding/removing them based on user interaction.
3. Creating/Editing Daily Plans:
- This functionality involves creating forms or interfaces for users to add new daily plans and potentially edit existing ones.
- You'll need to implement form handling and logic to send data (new plan details) to your Strapi API for creation. Libraries like
FormikorReact Hook Formcan simplify form management. - Editing plans might involve fetching a specific plan's details, pre-populating a form with existing data, and sending updates back to Strapi upon user submission.
```js// pages/plans/edit.js
import React, { useState, useEffect } from 'react';
import axios from 'axios'; // Assuming using Axios for API calls
import { useRouter } from 'next/router'; // For routing after update
function EditPlanPage({ planId }) {
const router = useRouter();
const [date, setDate] = useState(''); // State for plan date
// Fetch plan details on initial render
useEffect(() => {
const fetchData = async () => {
try {
const response = await axios.get(${process.env.NEXT_PUBLIC_STRAPI_URL}/daily-plans/${planId});
const plan = response.data;
setDate(plan.date); // Set fetched date
} catch (error) {
console.error('Error fetching plan:', error);
// Handle errors (e.g., redirect to error page)
}
};
fetchData();
}, [planId]); // Fetch data only on planId change
const handleSubmit = async (event) => {
event.preventDefault();
const updatedPlan = {
date,
};
try {
const response = await axios.put(`${process.env.NEXT_PUBLIC_STRAPI_URL}/daily-plans/${planId}`, updatedPlan);
console.log('Plan updated successfully:', response.data);
router.push('/plans'); // Redirect to plan list after successful update
} catch (error) {
console.error('Error updating plan:', error);
// Handle errors appropriately (e.g., display error message)
}
};
return (
Edit Daily Plan
Date:
setDate(e.target.value)} />
Update Plan
);
}
export async function getServerSideProps(context) {
const { planId } = context.params;
return {
props: {
planId,
},
};
}
export default EditPlanPage;
**4. Tracking Nutritional Goals (Optional):**
* This feature requires additional functionalities. You might need to:
* Define nutritional goals (calories, macros) for users.
* Calculate and display total nutrient intake based on selected foods within a meal plan.
* Potentially store and visualize progress over time.
```js
// components/DailyPlan.js (modified)
import React, { useState } from 'react';
import MealSection from './MealSection'; // Import the MealSection component
function DailyPlan({ plan, foods }) {
const [selectedFoods, setSelectedFoods] = useState([]); // State for selected foods
const handleAddFood = (food) => {
setSelectedFoods([...selectedFoods, food]); // Add food to selected list
};
const handleRemoveFood = (foodId) => {
setSelectedFoods(selectedFoods.filter((food) => food.id !== foodId)); // Remove food from list
};
const calculateTotalNutrients = () => {
let totalCalories = 0;
let totalCarbs = 0;
let totalProtein = 0;
let totalFat = 0;
selectedFoods.forEach((food) => {
totalCalories += food.calories;
totalCarbs += food.carbs;
totalProtein += food.protein;
totalFat += food.fat;
});
return { calories: totalCalories, carbs: totalCarbs, protein: totalProtein, fat: totalFat };
};
const nutrients = calculateTotalNutrients();
return (
<div className="daily-plan">
<h2>Daily Plan - {plan.date}</h2>
{/* Display other plan details (optional) */}
{plan.meals.map((meal) => (
<MealSection key={meal.id} title={meal.name} foods={selectedFoods.filter((food) => food.mealId === meal.id)} onAddFood={handleAddFood} onRemoveFood={handleRemoveFood} />
))}
{/* Buttons or functionalities for adding/removing foods and managing the plan */}
<div className="nutrient-summary">
<h3>Nutrient Summary</h3>
<p>Calories: {nutrients.calories} kcal</p>
<p>Carbs: {nutrients.carbs}g
Note:
- These are simplified examples, and you'll need to implement the logic for data manipulation, user interactions, and API calls based on your specific requirements.
- Consider using state management libraries like Redux or Zustand for managing complex application state across components.
Integrating with External Food Databases (USDA)
While Strapi can manage your own custom food data, you can also leverage external food databases like the USDA FoodData Central API (https://www.ers.usda.gov/developer/data-apis/) to enrich your app's functionality. Here's an approach to integrate with the USDA API:
1. USDA FoodData Central API:
The USDA FoodData Central API provides a vast dataset of standardized food information, including nutrients, descriptions, and standard units.
2. API Access and Calls:
- You'll need to register for an API key from the USDA website (https://www.ers.usda.gov/developer/data-apis/).
- The USDA API uses a RESTful architecture, allowing you to make HTTP requests to retrieve data based on your needs.
3. Example Code (using Axios):
import axios from 'axios';
const USDA_API_URL = 'https://fdc.nal.usda.gov/api/foods'; // Base URL for USDA API
const YOUR_API_KEY = 'YOUR_USDA_API_KEY'; // Replace with your actual API key
async function searchUSDAFoods(searchTerm) {
const params = {
api_key: YOUR_API_KEY,
q: searchTerm,
sort: 'n:asc', // Sort by name ascending (optional)
pageSize: 10, // Limit results per page (optional)
};
try {
const response = await axios.get(USDA_API_URL, { params });
const foods = response.data.foods;
return foods;
} catch (error) {
console.error('Error fetching USDA foods:', error);
// Handle errors appropriately (e.g., display an error message)
return [];
}
}
// Example usage:
const searchTerm = 'apple';
searchUSDAFoods(searchTerm).then((foods) => {
console.log('USDA Foods search results:', foods);
// Use the fetched food data (e.g., display search results)
});
- This code defines the USDA API URL and utilizes your API key.
- The
searchUSDAFoodsfunction takes a search term and builds the API request parameters. - It retrieves food data based on the search term and returns an array of results.
- Remember to replace
YOUR_USDA_API_KEYwith your actual key.
Important Considerations:
- The USDA API has usage limits and terms of service. Ensure you comply with their guidelines.
- Consider implementing search debouncing to avoid overwhelming the API with excessive requests.
- You might need additional logic to handle potential discrepancies between your Strapi food data and the USDA data (e.g., matching based on identifiers or names).
Implementing a Meal Suggestion Engine
Enhancing your nutrition planning app with a meal suggestion engine based on user preferences and goals can significantly improve its value proposition. Here's a breakdown of the steps involved:
1. User Preferences and Goals:
- Collect user data regarding dietary restrictions (vegetarian, vegan, etc.), allergies, and food preferences (dislikes, favorite cuisines).
- Allow users to set goals like weight management (calories) or targeted nutrient intake (protein, carbs, fat).
// components/UserProfile.js
import React, { useState } from 'react';
function UserProfile() {
const [preferences, setPreferences] = useState({
dietaryRestrictions: [], // List of dietary restrictions (vegetarian, vegan, etc.)
allergies: [], // List of allergies
dislikes: [], // List of disliked foods
favoriteCuisines: [], // List of favorite cuisines
});
const [goals, setGoals] = useState({
calories: null, // Daily calorie target
macros: {
protein: null, // Target protein intake
carbs: null, // Target carbs intake
fat: null, // Target fat intake
},
});
// Handle user input for preferences and goals (form fields or selection components)
return (
<div>
<h2>User Profile</h2>
{/* Form or components to capture user preferences and goals */}
</div>
);
}
export default UserProfile;
2. Food Data Integration:
- Utilize your existing Strapi food data and potentially integrate with external databases like USDA (as discussed previously).
// utils/foodData.js
import axios from 'axios';
const USDA_API_URL = 'https://fdc.nal.usda.gov/api/foods'; // Base URL for USDA API
async function fetchStrapiFoods() {
const response = await fetch(`${process.env.NEXT_PUBLIC_STRAPI_URL}/foods`);
return response.json();
}
async function searchUSDAFoods(searchTerm) {
const params = {
api_key: YOUR_USDA_API_KEY,
q: searchTerm,
};
try {
const response = await axios.get(USDA_API_URL, { params });
return response.data.foods;
} catch (error) {
console.error('Error fetching USDA foods:', error);
return [];
}
}
export { fetchStrapiFoods, searchUSDAFoods };
This code defines functions for fetching both Strapi food data and searching the USDA API (replace YOUR_USDA_API_KEY with your actual key).
- Ensure your food data includes relevant information like calories, macronutrients (carbs, protein, fat), and potentially micronutrients (vitamins, minerals).
3. Meal Planning Algorithm:
The core of your suggestion engine is a logic that recommends meals based on user preferences and goals:
- Filter Foods: Based on user preferences, filter out foods that don't fit their dietary restrictions or allergies.
function filterFoods(foods, userPreferences) {
return foods.filter((food) => {
// Check if food aligns with dietary restrictions, allergies, and dislikes
const restrictionsMet = !userPreferences.dietaryRestrictions.includes(food.dietaryRestriction);
const noAllergens = !userPreferences.allergies.some((allergen) => food.allergens.includes(allergen));
const notDisliked = !userPreferences.dislikes.includes(food.name);
return restrictionsMet && noAllergens && notDisliked;
});
}
This function filters the food data based on user preferences.
- Prioritize Based on Goals: If the user has set goals (e.g., calorie deficit for weight loss), prioritize foods that align with those goals. You can implement scoring mechanisms based on calorie/nutrient content.
function prioritizeFoods(foods, goals) {
// Implement logic based on your goal criteria (e.g., calorie deficit)
// Here's a simplified example prioritizing lower calorie foods:
return foods.sort((food1, food2) => food1.calories - food2.calories);
}
- Meal Composition: Consider building balanced meals with appropriate proportions of macronutrients (e.g., balanced protein, carbs, and fat for most meals).
- - Variety: Introduce variety by suggesting different food options within a meal category while still adhering to preferences and goals.
function suggestMeal(filteredFoods, goals) {
const meal = [];
let remainingCalories = goals.calories; // Track remaining calories for balanced meal
// Iterate through food categories (protein, carbs, fat)
for (const category of ['protein', 'carbs', 'fat']) {
const categoryFoods = filteredFoods.filter((food) => food.category === category);
// Select a food prioritizing lower calorie options while considering variety
const selectedFood = prioritizeFoods(categoryFoods, goals)[0];
if (selectedFood && selectedFood.calories <= remainingCalories) {
meal.push(selectedFood);
remainingCalories -= selectedFood.calories;
}
}
return meal;
}
This function suggests a balanced meal with variety, considering remaining calorie budget from user goals.
Code Snippet (Simplified Example):
function suggestMeals(userPreferences, goals, foods) {
// Filter foods based on user preferences (restrictions, allergies)
const filteredFoods = foods.filter((food) => {
// Implement logic to check if food aligns with user preferences
});
// Prioritize based on goals (e.g., calorie deficit)
filteredFoods.sort((food1, food2) => {
// Implement logic to compare foods based on goal criteria (e.g., calorie content)
});
// Suggest meals with balanced macronutrients and variety
const suggestedMeals = [];
for (let i = 0; i < 3; i++) { // Suggest 3 meals for example
const meal = [];
// Implement logic to select and add foods to the meal while considering variety
suggestedMeals.push(meal);
}
return suggestedMeals;
}
// Example usage:
const userPreferences = { vegan: true };
const goals = { calorieTarget: 1800 };
const foods = yourStrapiFoodData; // Replace with actual food data
const suggestedMeals = suggestMeals(userPreferences, goals, foods);
console.log('Suggested meals:', suggestedMeals);
- This is a simplified example. The actual logic for filtering, prioritizing, and suggesting meals will involve more complex calculations and considerations.
- Consider using libraries like Lodash for utility functions like filtering and sorting.
4. User Interface Integration:
- Present the suggested meals within your app's interface, allowing users to easily view and potentially customize them based on their preferences.
- Provide options for users to provide feedback on the suggestions, further refining the engine over time.
5. Machine Learning (Optional):
- For a more advanced approach, explore integrating machine learning techniques like collaborative filtering to personalize meal suggestions based on user behavior and historical data.
Note:
- Implementing a robust meal suggestion engine requires careful consideration of user preferences, goal alignment, and dietary balance.
- Start with a basic approach and gradually improve the recommendation logic based on user feedback and potential machine learning integration.
Grocery List Generation Based on Planned Meals
Here's how to implement grocery list generation based on planned meals in your nutrition app:
1. Data Integration:
- Ensure you have access to:
- Planned meals data, including the list of ingredients for each meal.
- Food data containing information like quantity units (e.g., grams, cups).
2. Logic for Grocery List Generation:
function generateGroceryList(plannedMeals, foods) {
const groceryList = {}; // Map to store ingredients and their quantities
plannedMeals.forEach((meal) => {
meal.ingredients.forEach((ingredient) => {
const existingItem = groceryList[ingredient.foodId];
const foodData = foods.find((food) => food.id === ingredient.foodId);
// Handle existing item in the list
if (existingItem) {
existingItem.quantity += ingredient.quantity;
} else {
// Add new item to the list with appropriate quantity and unit
groceryList[ingredient.foodId] = {
name: foodData.name,
quantity: ingredient.quantity,
unit: foodData.unit, // Assuming unit information exists in food data
};
}
});
});
return Object.values(groceryList); // Convert map to an array for easier display
}
- This function iterates through planned meals and their ingredients.
- It checks the grocery list for existing entries based on the food ID.
- If an item already exists, it adds the new quantity to the existing one.
- If a new item is encountered, it adds it to the list with details like name, quantity, and unit.
3. User Interface Integration:
- Display the generated grocery list in a dedicated section of your app.
- Allow users to potentially:
- Edit quantities for ingredients on the list.
- Mark items as purchased or collected.
- Export the list (e.g., print or share as a text file).
// components/GroceryList.js
import React from 'react';
function GroceryList({ groceryList }) {
return (
<div>
<h2>Grocery List</h2>
<ul>
{groceryList.map((item) => (
<li key={item.name}>
{item.quantity} {item.unit} - {item.name}
</li>
))}
</ul>
</div>
);
}
export default GroceryList;
- This component displays the generated grocery list with item details (quantity, unit, name).
4. Additional Considerations:
- You might need to handle cases where a food item is used in multiple planned meals, ensuring accurate quantity accumulation in the grocery list.
- Consider allowing users to set preferred grocery stores and potentially integrate with grocery delivery services (optional, advanced feature).
Progress Tracking and Reports for Your Nutrition App
1. Data Collection and Storage:
- Track user data relevant to progress, such as:
- Daily calorie intake and macronutrient (carbs, protein, fat) breakdown.
- Weight measurements (if user chooses to track it).
- Notes or reflections on meals and overall progress.
- Utilize a database like Strapi to store this data securely.
2. User Interface for Tracking:
- Provide user-friendly interfaces for entering and reviewing progress data:
- Allow users to log daily meals and their corresponding calorie/nutrient information.
- Offer options for weight entries, potentially with charts visualizing weight trends over time.
- Include a dedicated section for notes or reflections.
// components/DailyProgress.js
import React, { useState } from 'react';
function DailyProgress({ date, onMealAdd, onWeightUpdate, onNoteSubmit }) {
const [calories, setCalories] = useState(0);
const [macros, setMacros] = useState({ carbs: 0, protein: 0, fat: 0 });
const [weight, setWeight] = useState(null);
const [note, setNote] = useState('');
// Handle user input for calories, macros, weight, and notes
return (
<div>
<h2>Daily Progress - {date}</h2>
<form onSubmit={(e) => onMealAdd(e, calories, macros)}> // Submit form to add meal data
{/* Input fields for calories and macros */}
</form>
<form onSubmit={(e) => onWeightUpdate(e, weight)}> {/* Submit form to update weight */}
<label htmlFor="weight">Weight:</label>
<input type="number" id="weight" value={weight} onChange={(e) => setWeight(e.target.value)} />
</form>
<textarea value={note} onChange={(e) => setNote(e.target.value)} /> {/* Text area for notes */}
<button onClick={() => onNoteSubmit(note)}>Add Note</button>
</div>
);
}
export default DailyProgress;
3. Progress Reports:
- Generate reports summarizing user progress over a chosen period (week, month, etc.).
- Utilize charts and graphs to visually represent trends in calorie intake, macronutrient distribution, and potentially weight changes (if tracked).
- Allow users to compare progress against their initial goals or targets.
// components/ProgressReport.js
import React, { useState, useEffect } from 'react';
import { Chart } from 'chart.js'; // Assuming using Chart.js library for charts
function ProgressReport({ startDate, endDate, progressData }) {
const [chartData, setChartData] = useState(null);
useEffect(() => {
// Prepare chart data based on progressData (e.g., daily calorie intake)
const labels = progressData.map((day) => day.date);
const calorieData = progressData.map((day) => day.calories);
setChartData({
labels,
datasets: [
{
label: 'Daily Calorie Intake',
data: calorieData,
backgroundColor: 'rgba(255, 99, 132, 0.2)',
borderColor: 'rgba(255, 99, 132, 1)',
borderWidth: 1,
},
],
});
}, [progressData]);
return (
<div>
<h2>Progress Report ({startDate} - {endDate})</h2>
{chartData && <Chart type="line" data={chartData} />} {/* Display calorie intake chart */}
{/* Display additional charts or metrics based on progressData */}
</div>
);
}
export default ProgressReport;
4. Additional Considerations:
- Allow users to customize the data displayed in reports (e.g., filter by date range, specific nutrients).
- Integrate with wearable devices or fitness trackers to import weight and activity data (optional, advanced feature).
- Provide motivational messages or insights based on user progress.
Deployment Strategies for Your Nutrition App:
Here's a breakdown of deployment options and considerations for your Next.js nutrition app:
1. Choosing a Deployment Platform:
- Vercel: A popular platform offering seamless deployment for Next.js applications. It integrates well with Git providers like GitHub and provides features like serverless functions and custom domains.
- Netlify: Another popular option with a user-friendly interface and features like continuous deployment, environment variables, and global CDN (Content Delivery Network) for fast delivery.
2. Configuring Environment Variables:
Both Vercel and Netlify allow you to manage environment variables securely. These variables store sensitive information like API keys or database connection strings that shouldn't be exposed in your code.
Steps (using Vercel as an example):
- Go to your Vercel project settings.
- Navigate to the "Environment" section.
- Add key-value pairs for your environment variables (e.g.,
NEXT_PUBLIC_STRAPI_URLfor your Strapi API endpoint,USDA_API_KEYfor your USDA API key). - Access these variables in your Next.js app using
process.env.VARIABLE_NAME.
3. Setting Up CI/CD Pipeline (Optional):
Continuous Integration/Continuous Delivery (CI/CD) automates the process of building, testing, and deploying your application. This streamlines development and reduces the risk of errors.
Steps (using Vercel with GitHub integration):
- Connect your Vercel project to your GitHub repository.
- Configure your
vercel.jsonfile to specify build commands and environment variables. - Vercel will automatically trigger a deployment whenever you push code changes to your main branch in GitHub.
Additional Considerations:
- Serverless Functions (Optional): Both Vercel and Netlify offer serverless functions that can be used for backend logic without managing servers. Consider using them for functionalities that don't require a full-fledged backend (e.g., user authentication).
- Monitoring and Logging: Implement monitoring and logging solutions to track your application's performance and identify any issues after deployment.
Note:
- Choose a deployment platform that aligns with your project requirements and preferences.
- Securely manage environment variables to protect sensitive information.
- Consider implementing CI/CD for a smoother development workflow.
Conclusion
Building a comprehensive nutrition app requires integrating various functionalities. Users can manage preferences and goals, receive meal suggestions based on their needs, generate grocery lists from planned meals, and track progress with insightful reports. By incorporating UI frameworks, external food databases, and optional features like CI/CD and serverless functions, you can create a user-friendly and effective app.
Choose a reliable deployment platform and prioritize user feedback to make your app the ultimate companion for a healthy lifestyle journey.