As an infographic designer turned developer, I am always fascinated by effective visual explanations of programming concepts.
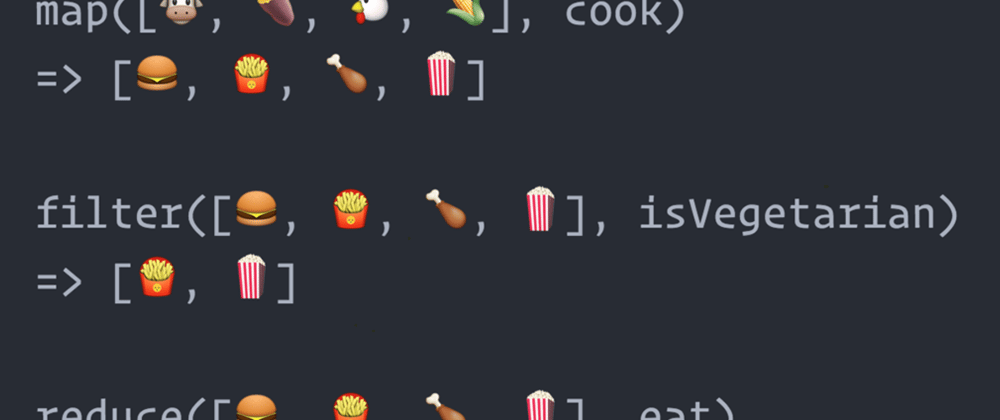
I will never forget the first time a key concept clicked for me in a heartbeat after reading this tweet:
Since then, I have been collecting visual resources to help me "get it" sooner than later. Here are my top 5 lifesavers:
1. Maggie Appleton's illustrated.dev

This is my go-to place for exploring a new framework, library, or programming language. The magical Maggie can always turn an abstract idea into something tangible and memorable, making it so enjoyable to digest.
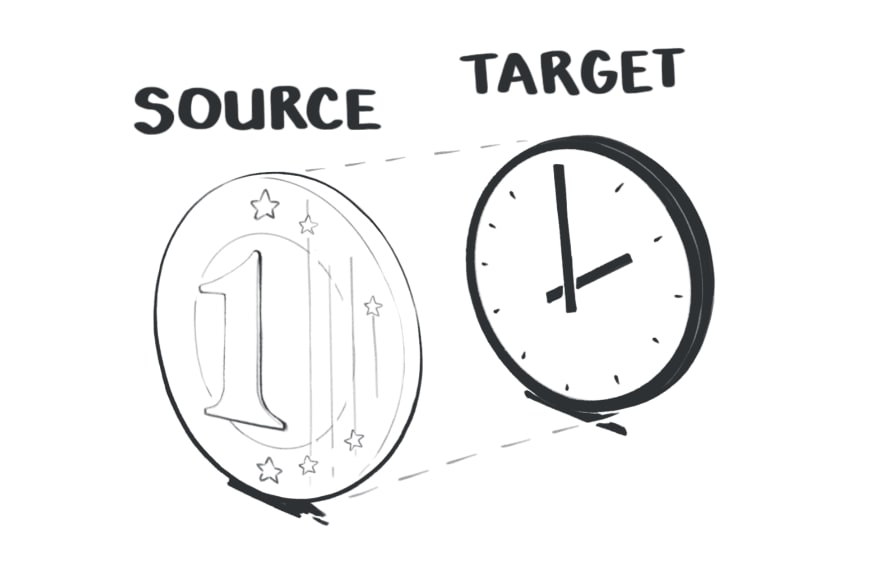
I recently came across her behind-the-scene article, in which she explains the power of metaphors by using a powerful metaphor: Time is money.
"We often talk about time through the metaphorical frame of money: That delayed flight cost me an hour. Can I steal a few minutes of your time? I don't know if spending all day on that is worth my while."

Isn't it beautiful? That moment when art jumps in and explains science.
2. Dan Abramov's Just JavaScript
This is actually where I found Maggie's illustrations. If you're a fan of React.js and Redux, then you must have heard of Dan Abramov.
In addition to being a celebrated and prolific tweeter, Dan also crafts a newsletter called Just JavaScript. When I say craft, I am not saying it lightly -- admiring the craftsmanship of his newsletters is like savoring Michelin-star cuisine.
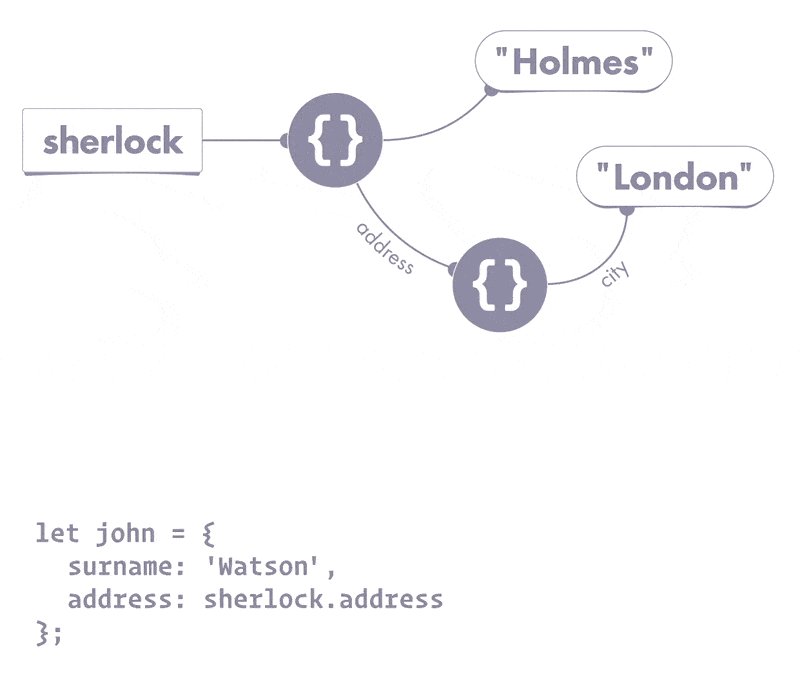
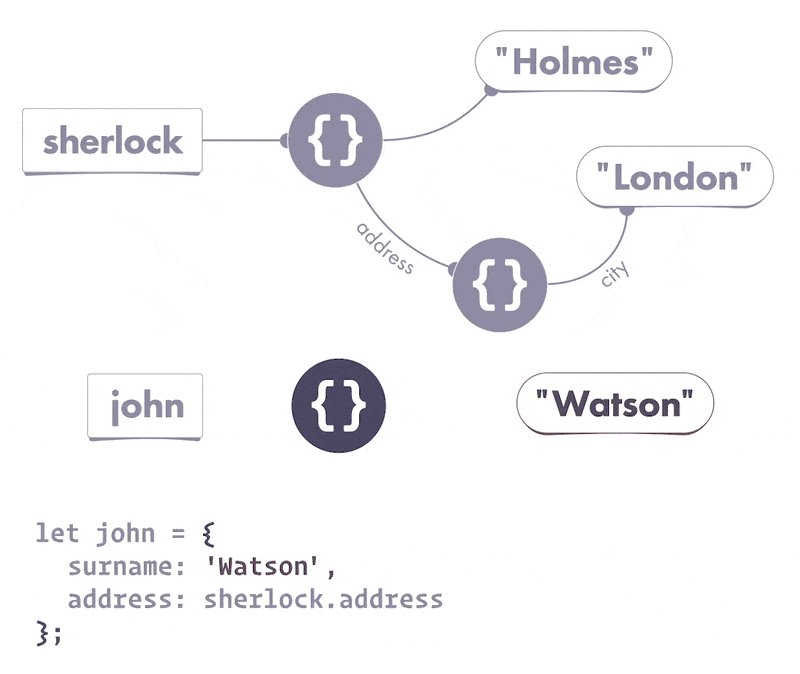
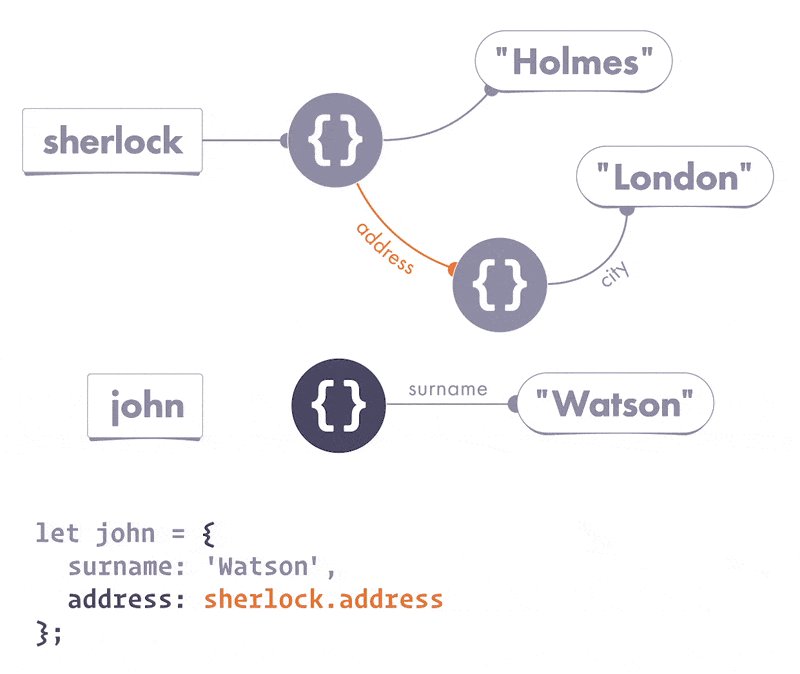
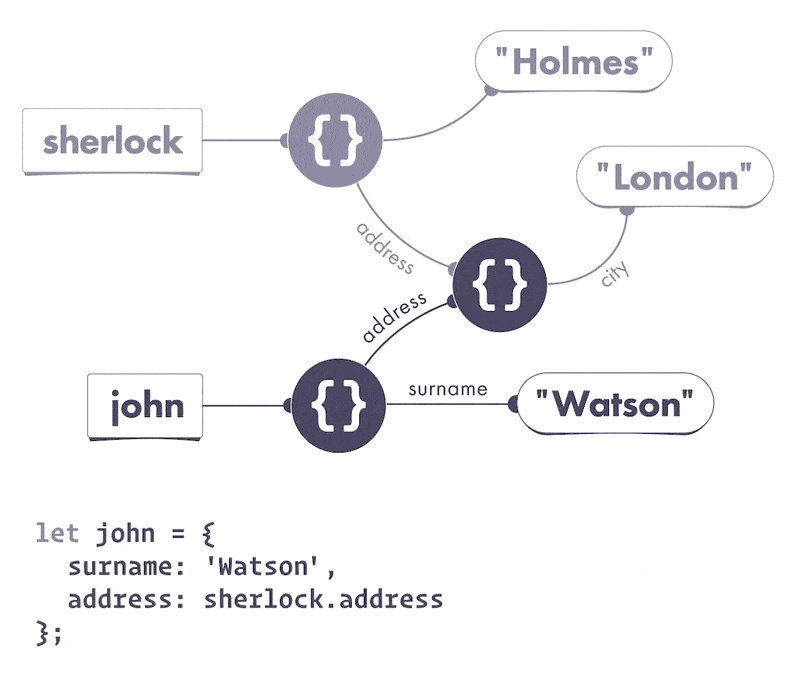
Through his newsletters, I have been introduced to the mental model, with which I gain a better and solid understanding of JavaScript. On top of that, I get to enjoy a visual presentation of his mental models via the magical Maggie:


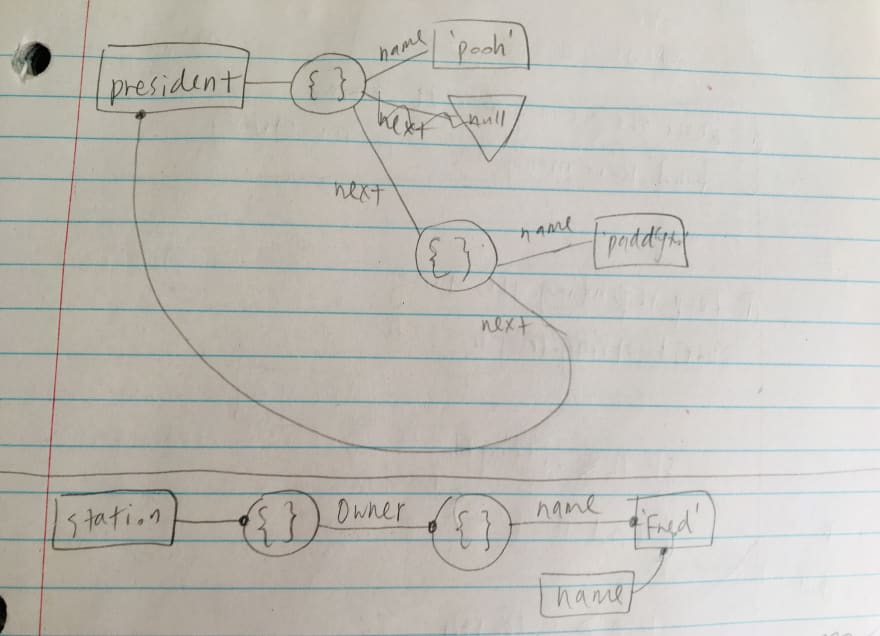
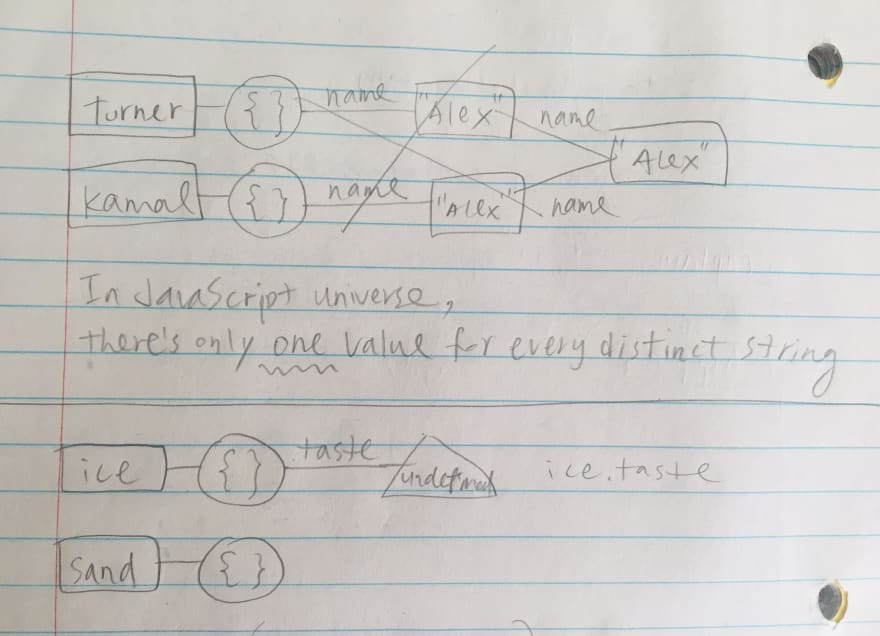
If you subscribe to his newsletters, I highly recommend drawing along and completing the exercises.


Believe me, it is a rewarding process. You might even get a personal tutorial from Dan himself if you follow through and leave some thorough feedback like I did :)
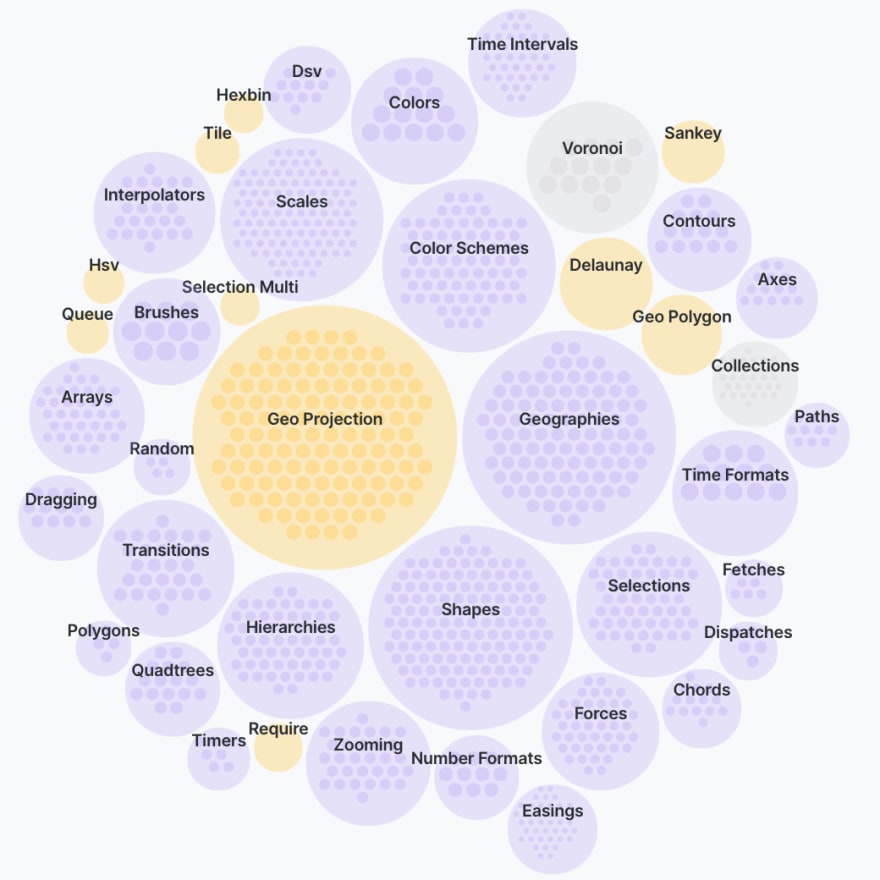
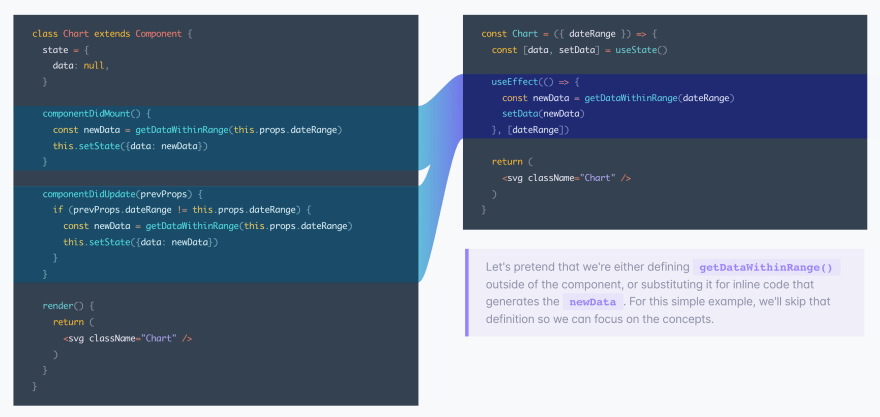
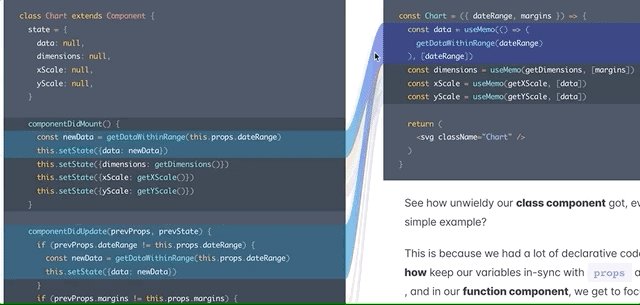
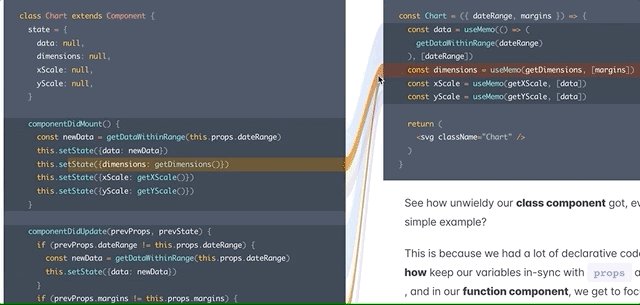
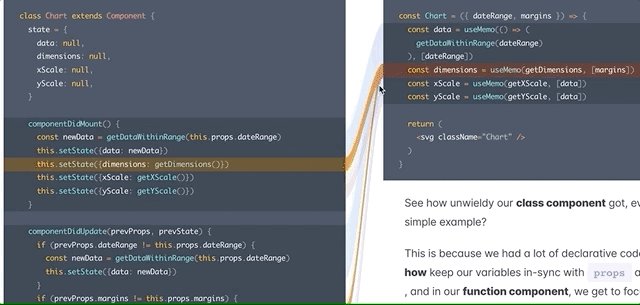
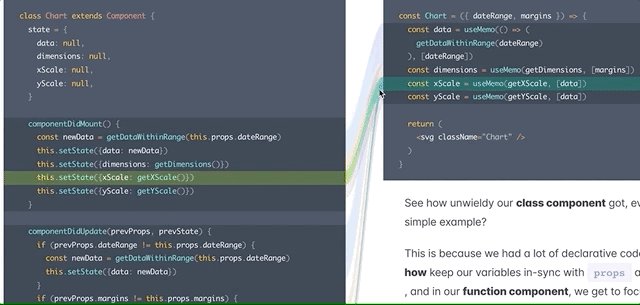
3. Amelia Wattenberger's Interactive Blog
I found Amelia's visually-appealing blog while googling around and looking for d3.js tutorials. Amelia applied her data visualization expertise to virtually all of her posts.


Above all, the top-notch UI of her website and the smooth, subtle transitions between each animation definitely elevate the learning experience.

Plus, who doesn't like lavender as the primary color?
4. Lydia Hallie's Visualized Series
Thanks to the DEV team's weekly top posts, I found my first Git commands tutorial, visualized.

As I browsed Lydia's other dev posts, I discover abundant visual resources on JavaScript. Admittedly, I have yet to read through each of them, but I will make sure to check out her interactive quizzes before any JavaScript interviews.
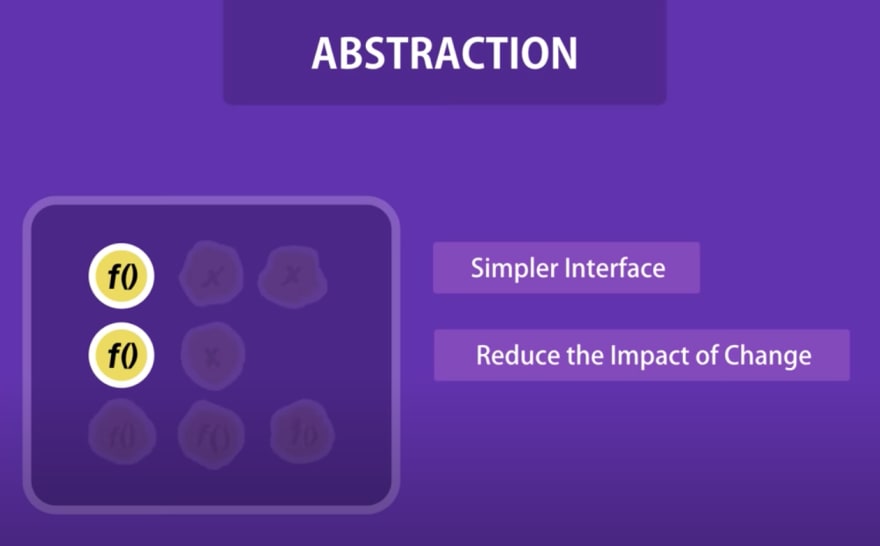
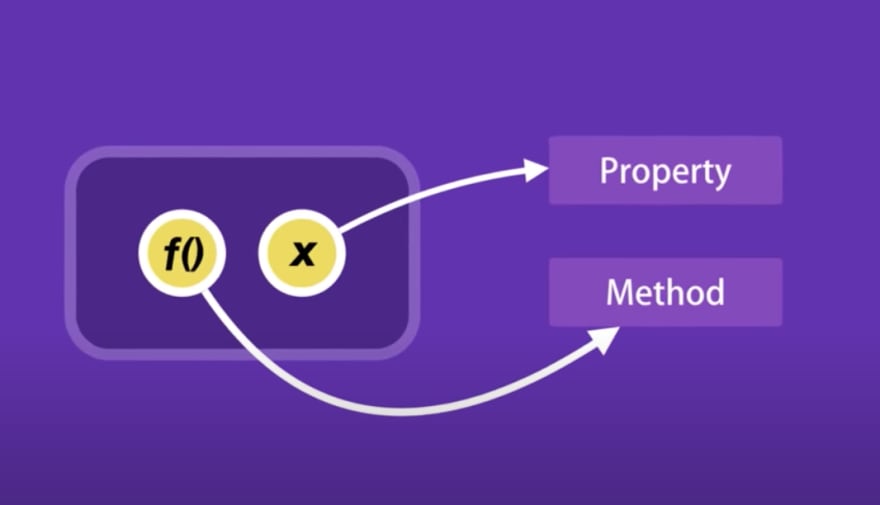
5. Mosh's OOP Explained in 7 minutes
My final stop for the top list is YouTube, a de facto internet library for all things visual.
Among the hundreds of thousands of tutorials uploaded to YouTube, I have enjoyed Mosh's videos the most, specifically the succinct introduction to Object-Oriented Programming.


Sometimes I wonder if it's the brevity or the primary color (purple!) that draws me in.
These are my favorite visual gurus thus far. It is such a privilege to be accompanied by these beautifully-crafted resources in my coding journey. Couldn't have made it this far without them.