It was early March 2020 in NYC.
I was approaching the finishing line of my 4-month coding bootcamp, which some of you can probably guess from the name of my final product:
Flatiron Chill Lounge.
My classmates and I were thrilled to have made it this far. Although it was nerve-wracking having to build our own milestone projects within two weeks, we knew we had each other: tapping on shoulders and debugging together.
We even planned on bringing beer+wine+champagne to our Science Fair.
Then the COVID-19 outbreak happened.
Everything was shutting down. The beer-and-wine celebration suddenly went out of the window. No more shoulder taps. We were on our own.
Or were we?
That was when it hit me: OK, no more BYOB parties. OK, we need to take care of ourselves. How about creating a virtual space that combines a self-care guide with a little virtual booze and positive vibes?
And just like that, Flatiron Chill Lounge was born.
Structure
With the help of draw.io, I was able to visualize my domain model...

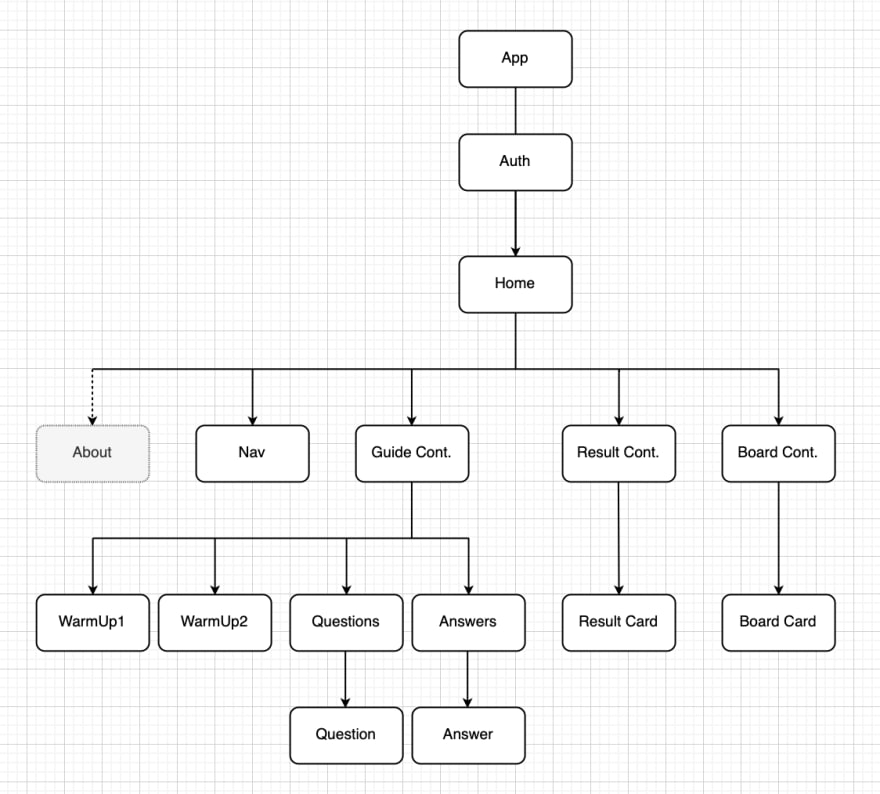
...as well as my React component tree:

Feature
There are 3 main features in this web app:
1. Guide
Inspired by youfeellikeshit.com, the Guide contains 5 sets of questions. Each subsequent question or guide is dynamically rendered based on the user input.
Behind the scenes:
The biggest challenge of building the Guide was figuring out how to render content dynamically AND save user inputs along the way.
As a visual thinker, I decided to draw out the Guide logic, which allows me to structure my code:

In terms of saving user inputs, I was able to leverage React-Redux:
// grab user info from the store
const user = useSelector(state => state.user)
// update user results on the frontend
const dispatch = useDispatch()
const action = {
type: 'SET_RESULTS',
payload: resultsData.user.results
}
dispatch(action)
For both key functions (rendering content and saving user inputs), I took full advantage of Reack Hooks, like so:
// set states of guide content
const [content, setContent] = useState("intro")
// set states of user results
const [eat, setEat] = useState(0)
const [sleep, setSleep] = useState(0)
const [exercise, setExercise] = useState(0)
const [mood, setMood] = useState(0)
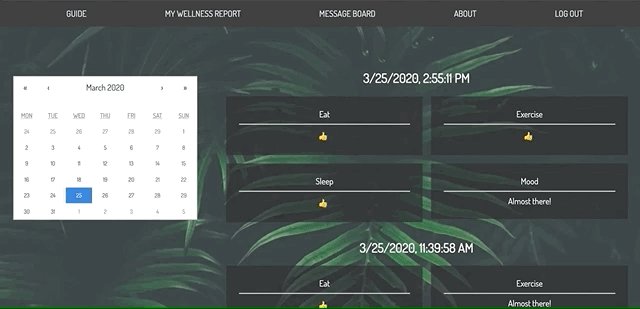
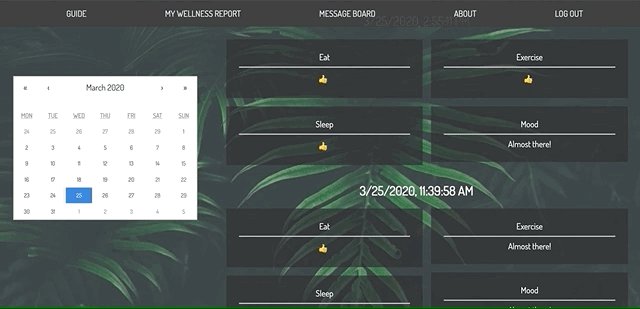
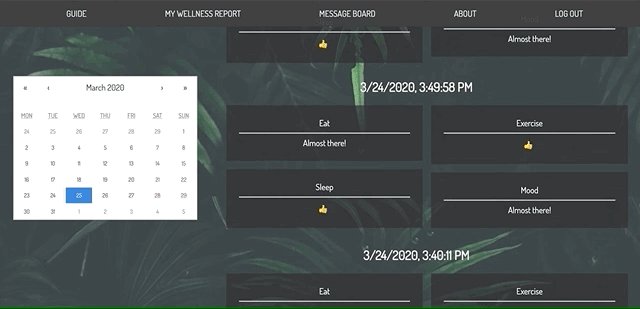
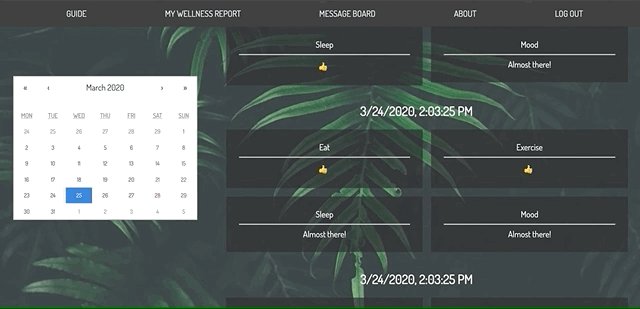
2. Wellness Report
This page displays the results of user inputs; each set of results contains 4 wellness indicators (eat/sleep/exercise/mood) and can be filtered by date.
Behind the scenes:
It was my first time utilizing an external library: React Calendar, and created interactivity through trial and error. I remember jumping up and down when I made it work.
// change results based on calendar date click
function onChange (calDate) {
setCalDate(calDate)
const filteredResults = userResults.filter(result => {
const newResultFormat = new Date(result.created_at).toLocaleString().split(",")[0]
const newCalDateFormat = calDate.toLocaleString().split(",")[0]
return newResultFormat === newCalDateFormat
})
setResultArr(filteredResults)
}
3. Message Board
This section contains all user-generated message cards; the user can also search or filter specific cards.
Behind the scenes:
I had the most fun with this part. It was my putting-it-all-together moment: build search/filter functions, call external APIs, save data to the back end, and display data on the front end. I am a true full-stack developer.
Final Thoughts 🧘♀️
Of course, this app has a lot of room for growth, considering I was only given two weeks to build, deploy, and learn to implement React Hooks and Redux in the midst of the coronavirus outbreak.
All in all, I am proud to have completed a full-functioning web app that hopefully brings joy and delight in this uncertain time. And I hope you enjoy the virtual cocktails as well :)