TLDR? Read conclusions!
Content
- Why I write this
- How to theme any site
- Example: theming dev.to
- Example results
- Conclusions
Why I write this
A few weeks ago, Stack Overflow finally released a dark theme. I read at their blog that a dark theme was the number one most upvoted feature request they ever have had.
It made me think. I know there are a lot of awful looking sites all over the web, with one UX mistake after another. What if those sites left theming to the end user instead? The fact is, some sites already do that! Actually, every site do that, but some of them make it a bit more difficult for us.
While thinking about this, I saw a user here on dev.to requesting a pastel theme. It turns out that dev.to have made that wish very attainable for those who know CSS, which should be quite many on this forum.
I posted a theme-prototype, shown below, in the comments to that article, using only the colors the author provided. In my opinion, the prototype was not very neat. Although, I did like it in a way, so I'm still using it and have no plans to exchange it.
How to theme any site
Let's get to the point of this article - how to theme any site that isn't yours. Or really, how to change ANY CSS on the sites you visit. The solution is to use a browser extension that allows live CSS editing. With one of those you will be able to write you own CSS to add to sites you visit.
Just google live css editor together with the name of the browser you use and there will be multiple alternatives. I haven't tried a lot of them, and I won't therefore recommend any specific ones. Personally I do use Amino though.
A note about security. Permissions for reading and altering all your data on the websites are of course required for any of these extensions to work. In the extension's settings page in chrome, you will be able to allow which sites the extension should be active on.
Example: theming dev.to
Let's look at how to style dev.to with Amino. It's as easy as described in their docs. You click on the Amino icon in the browser toolbar and fill in your own CSS. Regular CSS priorities applies.
Dev.to have made it extremely easy for us with their extensive use of CSS id:s and classes which aren't at all auto-generated by some CSS framework. Additionally, this makes our changes very persistent since the CSS selectors probably won't change very often, which unfortunately could be an issue for sites that updates their CSS a lot (have almost never been a problem for me yet, and I have used it on many sites for more than a year at least).
This is the CSS I added to Amino to style dev.to with the palette theme mentioned earlier. It's the very quick solution, not comprehensive at all, but still sufficient to update the theme colors.
#top-bar {
background-color: #d7eeff;
}
#page-content-inner {
background-color: #e0d7ff;
}
#substories .single-article, #articles-list .single-article {
background-color: #ffcce1;
}
.top-bar--search-input {
background-color: #faffc7;
}
.crayons-btn, #substories .single-article .engage-button {
background-color: #faffc7;
color: var(--card-color);
}
To find the CSS selectors I just right-clicked elements on the web page and chose Inspect to find the element in Chrome Dev Tools. For dev.to it was easy to find appropriate id:s and classes. If you can't find a selector yourself, you can always right-click on the element in the dev tools and select copy selector.
Let's be honest though. Even if dev.to is every mother-in-law's dream site, all websites aren't as easy to style. Some sites are just as ugly to style as they are ugly to look at. Using the !important CSS property is indeed a fast way to override defiant CSS code, and even if I would never recommend it when developing a website, I would say you can freely throw it all over the site when using Amino. No one will suffer from it as long as you don't mess up your own few lines of CSS.
Example results
I use Amino extensively. Here's what Google looks like for me.
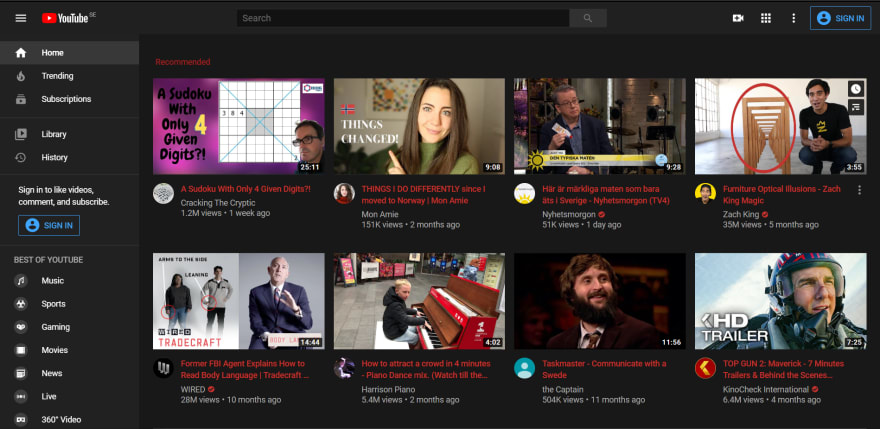
And here's YouTube. I use their dark theme and have just made couple of changes, like changing the font color to red to match their logotype.
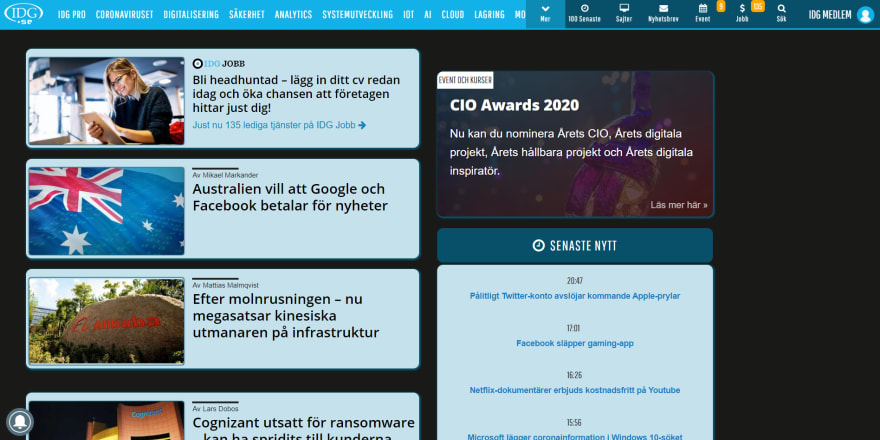
Here's also the default version and my custom version of a newspaper I use to read. Note that I've also used display: none; to completely remove the "tipsa oss - vi granskar" box near the site's bottom left corner. In that way Amino can be used as a supplement to ad-blockers where they fail to work.
Conclusions
If you want to style a website with you own CSS. Google live css editor and find a browser extension that works with your browser. It allows you to write your own CSS code on top of a website's regular CSS, which can be useful to theme a website or to style it in other ways, such as removing unwanted elements or increasing spacing. Personally I use Amino to style sites. Keep in mind that, as always, extensions may include malicious code.
Keep safe, I'm your buddy