Are you looking to give your WPF application a modern, visually appealing interface? The new Windows 11 themes for WPF controls are here to help! In our 2022 Volume 4 release, we included support for Windows 11 themes for WPF controls. The themes are designed to closely match the look and feel of the latest version of Windows and includes styles for all native WPF controls and Syncfusion controls.
Applying the Windows 11 themes
1.Install the theme NuGet packages. There are two packages:
- Syncfusion.Windows11Light.WPF for the light theme.
- Syncfusion.Windows11Dark.WPF for the dark theme.
You should also install the NuGet package for SfSkinManager. These packages can be obtained from the Essential Studio suite (installed location or GAC) or from NuGet.
2.In your application’s XAML page, add references to the theme and the SfSkinManager assembly. Refer to the following code:
xmlns:syncfusion="http://schemas.syncfusion.com/wpf"
xmlns:syncfusionskin= "clr-namespace:Syncfusion.SfSkinManager;assembly=Syncfusion.SfSkinManager.WPF"
- To apply the theme to your entire window, use the attached property Theme of the SfSkinManager class in your XAML file.
<Window x:Class="ThemeDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:syncfusion="http://schemas.syncfusion.com/wpf"
xmlns:syncfusionskin= "clr-namespace:Syncfusion.SfSkinManager;assembly=Syncfusion.SfSkinManager.WPF"
syncfusionskin:SfSkinManager.Theme="{syncfusionskin:SkinManagerExtension ThemeName=Windows11Light}"
Title= "MainWindow"
Height= "450"
Width= "800">
</Window>
The above code will apply the Windows 11 light theme to your application’s framework and Syncfusion WPF controls. Assign the value Windows11Dark to the ThemeName to apply the dark theme instead. Refer to the user guide for SfSkinManager for more details.
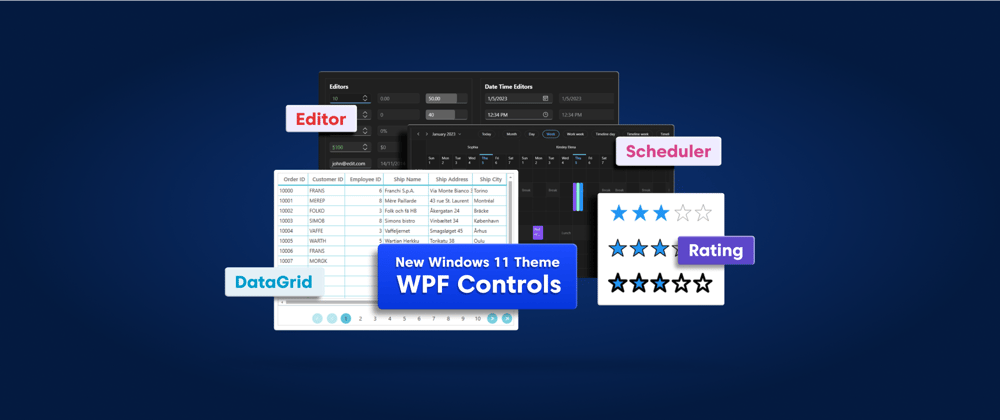
The following screenshots show WPF controls with different themes applied to them.
Color palettes
The Windows 11 themes for WPF controls offer six color palettes to customize the primary colors of the themes. The available color palettes are:
- PurpleShadowDark
- VioletRed
- PlumbLight
- MintLight
- YellowGold
- SteelBlue
To apply a color palette, use the ColorPalette property of the SkinManager class. Here is an example of how to apply the steel blue color palette to the Windows 11 theme:
public partial class MainWindow : ChromelessWindow
{
public MainWindow()
{
// Create a Windows11LightThemeSettings object and set the color palette
Windows11LightThemeSettings windows11LightThemeSettings = new Windows11LightThemeSettings();
windows11LightThemeSettings.Palette = Windows11Palette.SteelBlue;
// Register the theme settings and apply the theme to the main window
SfSkinManager.RegisterThemeSettings("Windows11Light", windows11LightThemeSettings);
SfSkinManager.SetTheme(this, new Theme("Windows11Light"));
InitializeComponent();
}
}
This code example creates a Windows11LightThemeSettings object and sets the Palette property to Windows11Palette.SteelBlue. The theme settings are then registered using the SfSkinManager.RegisterThemeSettings method, and the theme is applied to the main window using the SfSkinManager.SetTheme method.
You can apply other color palettes by specifying the enum value to the Windows11LightThemeSettings.Palette property. For example, to apply the violet-red color palette, you can use the following code:
windows11LightThemeSettings.Palette = Windows11Palette.VioletRed;
The color palettes only affect the primary colors of the theme, such as the background and foreground colors of certain controls. They do not change the overall style or appearance of the theme.
The following are screenshots of different theme and color palettes applied to different WPF controls.
To learn more about color palettes, refer to the supported palettes documentation and the blog, Enjoy 30+ New, Elegant Palettes in WPF Theme Studio.
Conclusion
Thank you for reading, and I hope you appreciate the new WPF platform themes. More information about our most recent release, 2022 Volume 4, may be found in our release notes and on the What’s New page.
Existing customers can get the latest Essential Studio version from the License and Downloads page. If you are not a Syncfusion customer, you can take advantage of our 30-day free trial to explore our various features.
If you have any criticism or questions, please leave them in the comments below. Please get in touch with us using our support forum, support portal, or feedback portal. We are always delighted to help!
Related blogs
- What’s New in 2022 Volume 4: WinUI and WPF
- Developing an Analog Clock UI in WinUI and 2022 Vol. 2 Updates in WinUI and WPF [Webinar Show Notes]
- Show and Hide Annotations Based on Author in WPF PDF Viewer
- Creating an Organizational Chart Using the WPF Diagram Control: An Overview
- Easily Create Repeating or Recurring Appointments Using WPF Scheduler