Woah! It was a hell of a month, from Avengers: End Game to the The Battle of Winterfell in GoT, everything was so mind-blowing. So I thought this month's Ultra List should also be equally mind-blowing. Last Ultra List was quite a hit, so we came back with another one. But this time, it will be an even bigger one, which means lots of resources! 😻🙌
Freebies 🎁
Who doesn't love freebies? So here's some free dev stuff to enjoy and share. Don't forget to thank the makers! Trust me, it makes their day.
Fonts
1. IGNITE by James Lafuente 👉🏼 Link
2. Noah by font fabric 👉🏼 Link
3. Explorer by Kristaps Zelmenis 👉🏼 Link
4. EN GARDE by Andros Souza 👉🏼 Link
5. Rosarina by Mariano Diez 👉🏼 Link
6. Gangster Grotesk by Adrien Midzic 👉🏼 Link
Icons
1. Remix Icon 👉🏼 Link
2. Asian Adventure 👉🏼 Link
3. Virtual Reality Icons 👉🏼 Link
4. City Life Icons 👉🏼 Link
Products
1. Mac menu bar A curated directory of 200+ Mac menu bar apps
👉🏼 Link
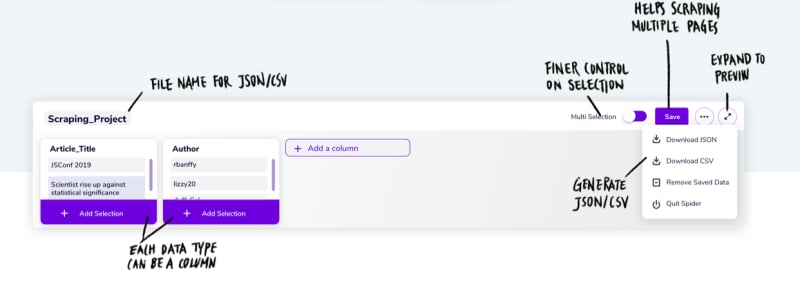
2. Spider Turn websites into organized data without coding
👉🏼 Link
3. MockIt Quickly create mock APIs.
👉🏼 Link
4. 🐶 MoDDoC Easy access to any npm package's documentation
👉🏼 Link
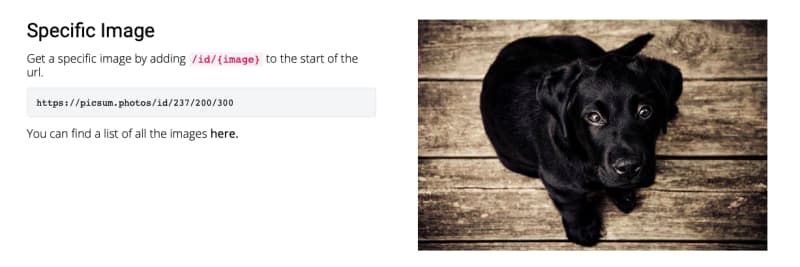
5. Lorem Picsum Lorem Ipsum... but for photos!
👉🏼 Link
Misc.
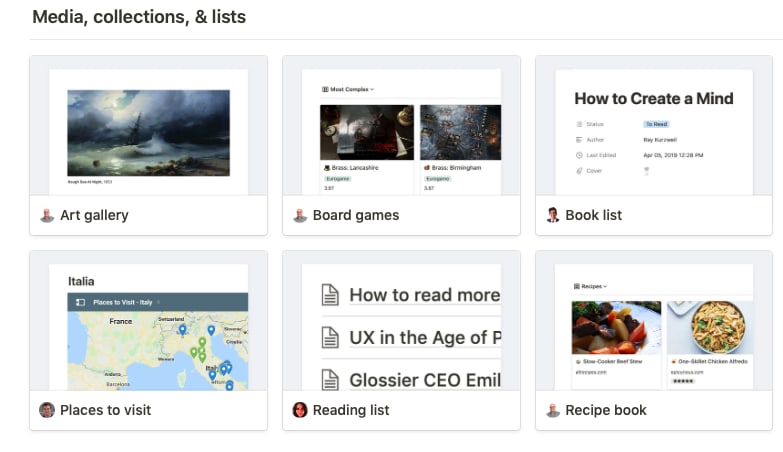
1. Notion Template Gallery 👉🏼 Link
2. IMGBIN: Free PNG images 👉🏼 Link
3. Solid: Free HTML Templates 👉🏼 Link
Libraries 🗃
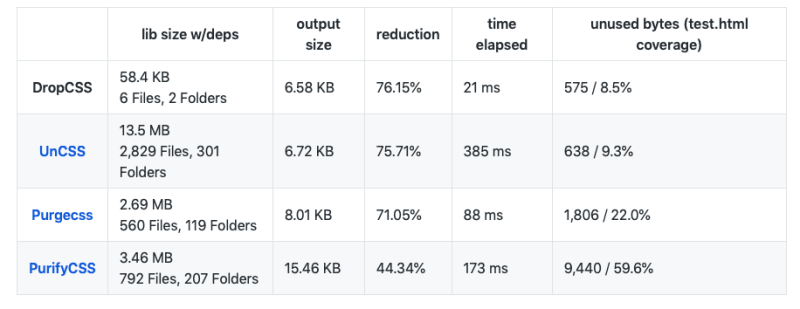
1. Dropcss An exceptionally fast, thorough and tiny unused-CSS cleaner 👉🏼 Link
2. STEPPER Animated numeric stepper component 👉🏼 Link
3. CSS Grid: Style Guide 👉🏼 Link
4. Editor.js A block-styled editor with clean JSON output 👉🏼 Link
VS Code Stuff 👩🏻💻
Let go of boring UIs and inject some personality into your code!
1. 2077 Theme 👉🏼 Link
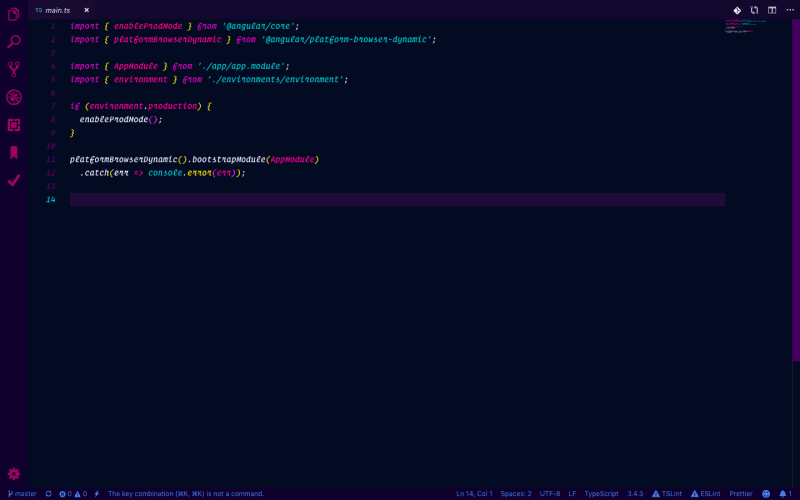
2. Universe Theme 👉🏼 Link
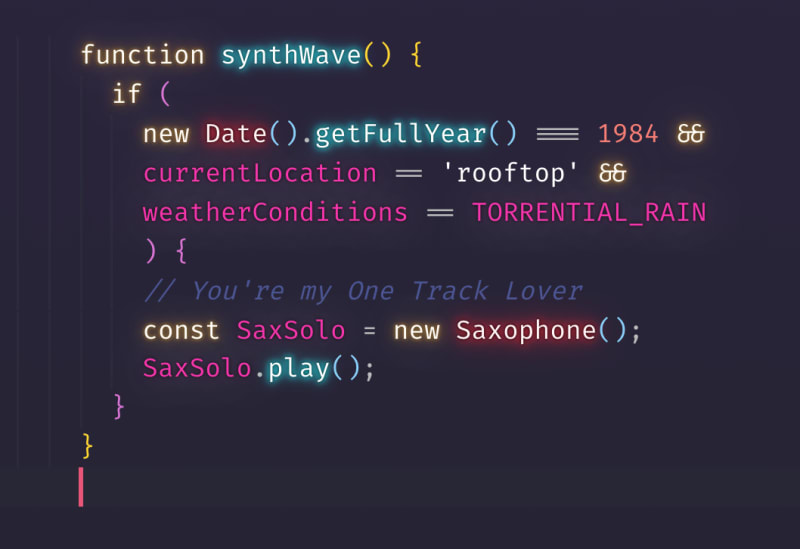
3. SynthWave '84 👉🏼 Link
Guides/Cheatsheets 📓
1. Http-headers Guide 👉🏼 Link
2. The CSS Handbook 👉🏼 Link
3. React hooks cheatsheet 👉🏼 Link
4. Commit messages guide 👉🏼 Link
5. CORS guide 👉🏼 Link
Health Tips
Here are some chair exercises to do while coding. Thanks me later.
Thanks
Thanks for reading this, guys! Let me know in the comments section how you feel about this new series. If you love it, you know what to do! Share it with your friends and family who could benefit from this. If you want to include something of your own in the next post, DM me at @sarthology, or if you have any suggestions, feel free to comment below. That's it for now, friends. See you soon. ✌