We will see how can we integrate Instagram plugin into Gatbsy and list down the user posts.
We are going to display the data of Instagram user. To do that install gatsby-source-instagram
$ npm i gatsby-source-instagram
Add into plugin section in gatasby config:
gatsby-config.js:
{
resolve: 'gatsby-source-instagram',
options: {
username: 'suprabhasupi'
}
}
Create the component for Instagram posts:
components/instagram.js:
import React from 'react'
import Image from 'gatsby-image'
import './instagram.scss'
const Instagram = () => {
return (
<>
<h3> Instagram Post from @suprabhasupi</h3>
<a href='https://www.instagram.com/suprabhasupi/'>See more on Instagram →</a>
</>
)
}
export default Instagram
hooks/use-instagram.js:
import {graphql, useStaticQuery} from 'gatsby'
const useInstagram = () => {
const data = useStaticQuery(graphql`
query {
allInstaNode(limit:10) {
nodes {
id
username
caption
localFile {
childImageSharp{
fluid(maxWidth: 120 maxHeight: 120) {
...GatsbyImageSharpFluid_withWebp
}
}
}
}
}
}
`)
return data.allInstaNode.nodes.map(node => ({
...node.localFile.childImageSharp,
id: node.id,
caption: node.caption,
username: node.username
}))
}
export default useInstagram
In above query, I am limiting the post till 10. Also, setting width and height for post should be 120px. Inside fluid, I am query GatsbyImageSharpFluid_withWebp, where I will get all the images and data.
The graphql fragments, there is a limititaion in the playground and in other graphQL, where we can not inject a graphql into it, which means that you can't use them when you are writing these types of queries in the playground.
Example:
fluid { ...GatsbyImageSharpFluid_withWebp
}
// it will throw an erroras unknown fragment
instagram.js:
import React from 'react'
import Image from 'gatsby-image'
import useInstagram from '../../hooks/use-instagram'
import './instagram.scss'
const Instagram = () => {
const instaPics = useInstagram();
const {username} = instaPics[0];
return (
<>
<h3> Instagram Post from @{username}</h3>
<div className='insta-wrapper'>
{/* we have done spread in useInstagram hook, so fluid is on top */}
{instaPics.map(pic => (
<a href={`https://www.instagram.com/p/${pic.id}/`} className='instagram_pic' target='_blank'>
<Image className='instag-img' fluid={pic.fluid} alt={pic.caption} />
</a>
))}
</div>
<a href={`https://www.instagram.com/${username}`}>See more on Instagram →</a>
</>
)
}
export default Instagram
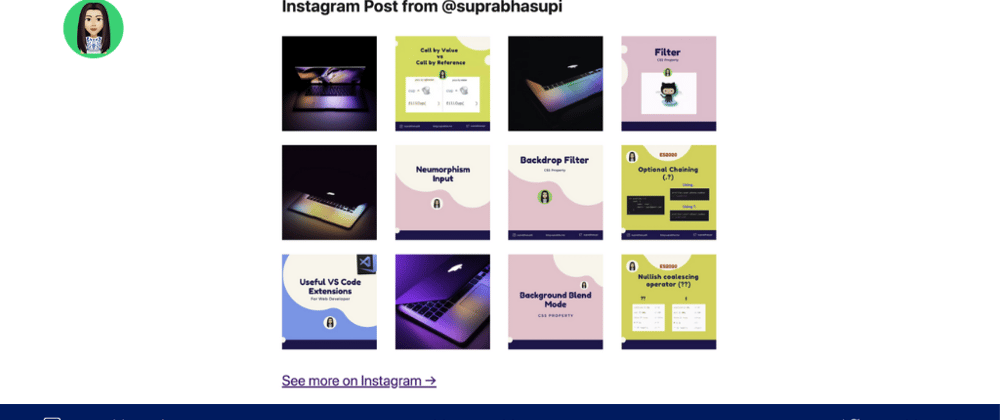
Output:
Checkout the Code here @github
| 👩🏻💻 Suprabha.me |