For beginner, who wants to start working on APP, it’s really easy to start with EXPO. We can build an app in short time using Native Base and Expo. Xcode or Android Studio are not required. We just have to install another tool called expo.
This toolchain includes over the air (OTA) updates, easy build tooling and a lot of extra API’s on top of React-Native.
What is OTA:
An OTA update does pretty much what it says. You send an update out, the user downloads it, and the app updates — much like the web. OTA updates are a strong point of React Native. Since we, the developers, usually write our logic in JavaScript (which doesn’t have to be compiled and installed) we can just send out a new JavaScript bundle, and once the user downloads {"type":"block","srcIndex":0,"srcClientId":"9e83ea28-f3a5-4f1c-be6e-7ddde7f002cc","srcRootClientId":""} it they have the updated logic! No waiting required.
There are some pros and cons of using EXPO:
PROS:
- Easy to get started
- Option to live reload on Expo app and others
- Support both iOS and Android from the start.
- Save valuable time when creating production builds
- Publish updates for your apps faster
- Easily we can integrate push notification
CONS:
- If you need to keep your app size extremely lean, Expo may not be the best choice
- Must stick with supported SDK’s
SETUP:
We can setup the EXPO react native app in following steps:
- Make sure Node.js has been installed in the system
- $ brew install watchman
- Install: $ npm install -g create-react-native-app
- Then run the following commands to create a new React Native project
- Create Project: $ create-react-native-app fooodie
- $ cd create-react-native-app AwesomeProject
- $ npm start
Then we will start the server.
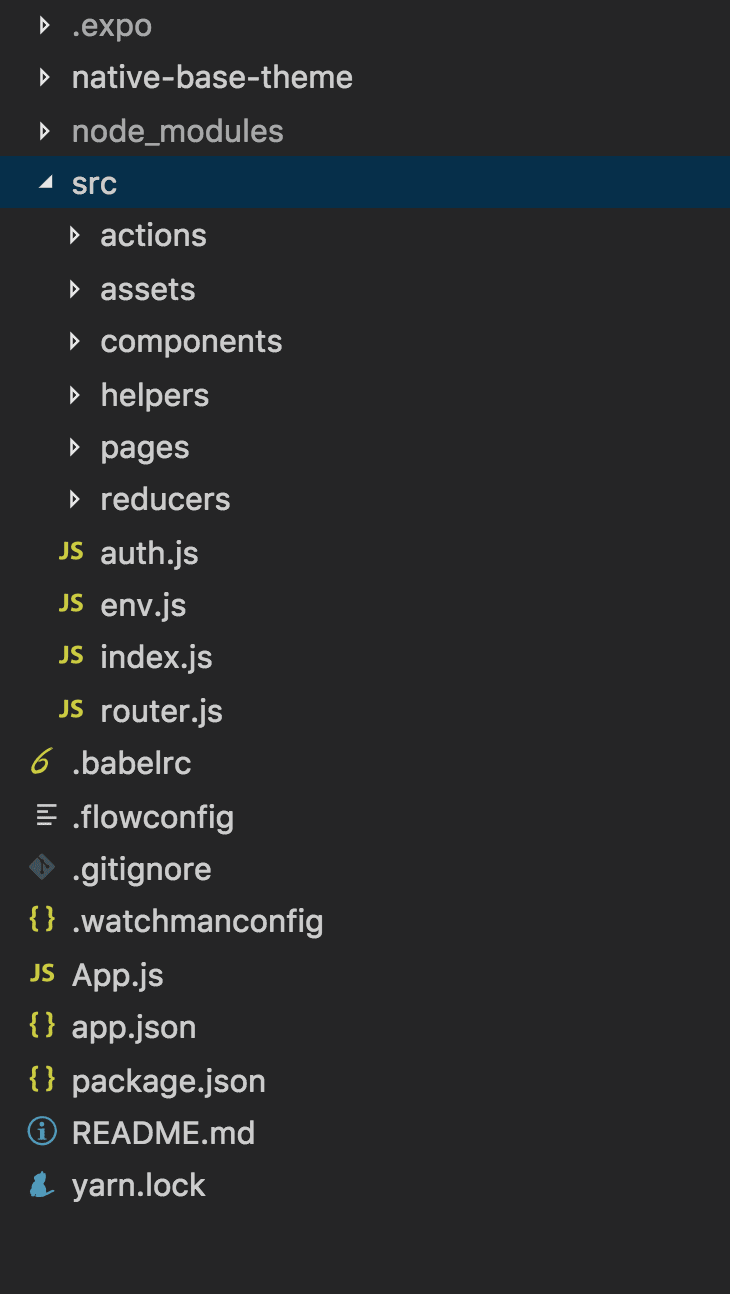
Added the File structure for App:

Explaining `app.json` file below:
In root we have app.json file which is configuration file for react native which contains many variables. Such as:
Splash screen: First screen where user comes first.
androidStatusBar: where the battery is present.
associatedDomain: write all the list of api’s which we are using in app.
Android permission: We have to give location information such as goole key.
certificateHash will be generated from android Xcode.
Debugging
To debug react native code install react-devtools:
$ npm install -g react-devtools
Then run in your terminal inside current project:
$ react-devtools
To work on single project, we can download into file by following steps:
$ npm install –save-dev react-devtools
Then add into script section in package.json
“react-devtools”: “react-devtools”
Run:
$ npm run react-devtools
To Access console logs in React Native:
$ react-native log-ios
expo vector icons:
Sharing URL for expo vector icons:
https://ionicframework.com/docs/ionicons/
Build
Once you have done this. You have to build and export using following commands:
-
To build android APK:
$ exp build:android
-
To check the status:
$ exp build:status
That will give the result something like this:
the Apk’s is hosted on amazon aws
[exp] Android:
[exp] APK: https://HOST/yourapp.apk
We can use sentry for bug log.
We covered OTA, setup for Expo with react native and how can you add icons to the project.
Thanks for reading this article ♥
I hope you would find these article useful. Feel free to ping me in comment section or @suprabhasupi 😋
| 👩🏻💻 Suprabha.me |



















