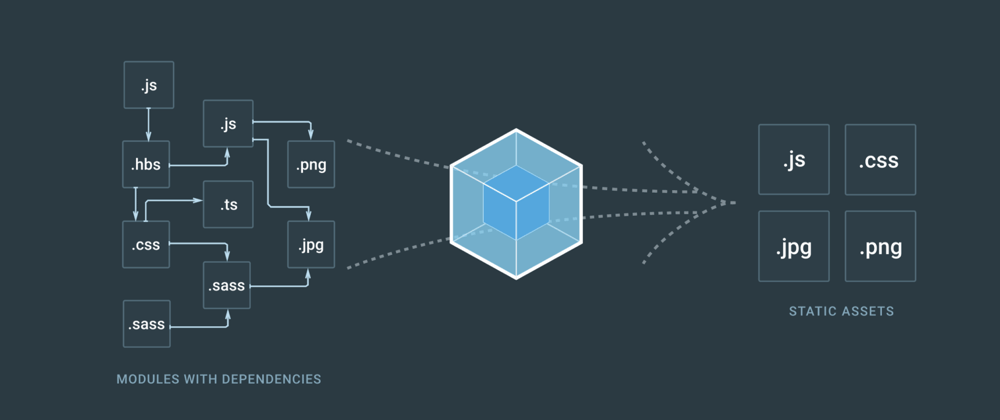
Webpack is a module bundler. Webpack can take care of bundling alongside a separate task runner. However, the line between bundler and task runner has become blurred thanks to community developed webpack plugins. Sometimes these plugins are used to perform tasks that are usually done outside of webpack, such as cleaning the build directory or deploying the build.
Webpack supports ES2015, CommonJS, and AMD module formats out of the box. The loader mechanism works for CSS as well, with @import and url() support through css-loader.
Follow the below steps to initialize webpack into project:1. Run the below command into terminal:
1. Run the below command into terminal:
$ npm init -y // it will create package.json into project root
2. Install Webpack:
$ npm install --save webpack
3. In package.json, inside script tag:
"scripts": { "start" : "webpack" }
Once we run npm start into terminal.
It will search for config first, If there is no config in project then it will search for index.js in src. If there will be no index.js as well then it throw error saying as:
ERROR in entry module not found: Error: can’t resolve ‘./src’ in folder path
To resolve the error, create index.js in root.
index.js:
alert("hello webpack");
Now, run $ npm start
It will execute the code and It generate dist folder automatically.Inside dist there will be main.js file which includes the code(webpack and index.js).
But the code will not be executed until we don’t import dist folder in index.html.
index.html:
<script src="/dist/main.js" ></script>
NOTE: To have loader or any plugin we need to have config file.
Create webpack.config.js in root project:
webpack.config.js:
module.exports =
{
mode : "development",
entry: "./src/index.js",
output:
{
// the first thing we can configure is file name
filename: "hello.js",
// where to do , where to actually split the code
// Import path from module which comes with node called path
// path.resolve(__dirname,..) : It mainly resolve absolute path to the New_folder_name directory. Wherever the current directory is. e.x. in my lappy: /Users/Projects/ Work/webpack-work // "dist" name of the folder where we want to code be going path: path.resolve(__dirname, "New_folder_name") } }
}
}
Loaders:
Loaders are the magical part here for loading different types of file besides JS. There are different packages we install and they dictate how certain file should be preprocessed. Here we can handle CSS file one way, we can handle SVG file another way.
style loader and CSS loader
First Install both loader:
$ npm install —save-dev style-loader css-loader
webpack.config.js:
module.exports =
{
mode : "development",
entry: "./src/index.js",
output:
{
filename: "hello.js" ,
path.resolve(__dirname, "New_folder_name") } }
},
module:
{
rules: [
{
// files which ends with .css use the below loader
test: /\.css$/, use: ["css-loader"]
}
]
}
}
Run npm start:
we can see it’s there in hello.js file which has been created through webpack inside dist folder. But the style has not been applied into DOM, even though the code is included. That’s where style loader comes.
CSS loader takes your css and turns into JS
Style loader takes your Javascript which is actually css and inject into the DOM.
While placing the both loader into config, we need to understand which will come first. As CSS loader will compile the CSS into JS using CSS loader and injecting into DOM using style loader.
Note: It actually load in reverse order so, need to put style loader in starting and then CSS loader.
use: ["style-loader", "css-loader"]
SASS:
Sass is the most mature, stable, and powerful professional grade CSS extension language in the world.
In config, we will use sass-loader, which compiles the code into css. Then we take css and turns it into JS and then take JS and turn it into DOM.
Here we need SASS loader and node SASS.
To Install:
$ npm install —save-dev sass-loader node-sass
webpack.config.js:
module.exports =
{
mode : "development"
entry: "./src/index.js",
output:
{
filename: "hello.js",
path.resolve(__dirname, "New_folder_name") } }
},
module:
{
rules: [
{
// files which ends with .css use the below loader
test: /\.scss$/,
use: [
"style-loader", // 3rd. style loader inject styles into DOM
"css-loader", // 2nd. CSS loader turns css into common JS
"sass-loader" //1st. SASS loader which turns sass into CSS
}
]
}
}
Thanks for reading this article. ♥️
In this section we learnt how to setup webpack and loaders.
Next section, will be going to discuss following topics: Cache Busting and plugins, Splitting dev and production
I hope you found this blog helpful, If you have any question please reach out to me on @suprabhasupi 😋
| 👩🏻💻 Suprabha.me |