Tailwind CSS is a utility-first CSS framework that can help developers build custom designs quickly and easily. One of the things that makes Tailwind CSS so powerful is the abundance of third-party tools and resources available to use in conjunction with it. In this article, we'll take a look at some of the coolest Tailwind CSS tools out there.
Twin.macro for the Tailwind-in-js
twin.macro is a library that allows you to use these styles in your JavaScript code. This library works exactly like styled-components.
Here is an example of how you might use twin.macro to style a button in a React component:
import tw from "twin.macro";
const StyledButton = tw.button`
bg-blue-500
hover:bg-blue-700
text-white
font-bold
py-2
px-4
rounded
`;
function MyButton() {
return <StyledButton>Click me!</StyledButton>;
}
Switch to the styled import to add conditional styling:
import tw, { styled } from 'twin.macro'
const StyledInput = styled.input(({ hasBorder }) => [
`color: black;`,
hasBorder && tw`border-purple-500`,
])
const Input = () => <StyledInput hasBorder />
Or use backticks to mix with sass styles:
import tw, { styled } from 'twin.macro'
const StyledInput = styled.input`
color: black;
${({ hasBorder }) => hasBorder && tw`border-purple-500`}
`
const Input = () => <StyledInput hasBorder />
Headwind Extenstion
Headwind is an opinionated Tailwind CSS class sorter for Visual Studio Code. We all know that utility frameworks come with a long list of class names. This extension enforces consistent ordering of classes and automatically removes any accidental duplicate class names on save.
For example, without headwind:
<div className="w-24 bg-yellow-400 font-bold text-3xl flex justify-center">
Headwind sorter
</div>
With headwind:
<div className="flex justify-center w-24 text-3xl font-bold bg-yellow-400">
Headwind sorter
</div
Tailwind Docs Extension
This VS extension lets you quickly access Tailwind docs pages from within VSCode.

Tailwind CSS Debug Screens
Tailwind CSS Debug Screens is a plugin that shows the currently active screen like sm, md, lg, etc. (responsive breakpoint).
Look at the bottom-left corner.

Tailwindcss Brand Colors
Tailwindcss Brand Colors is a plugin for the Tailwind CSS framework that allows you to easily add colors from popular brand color palettes to your project.
For example, you could use the text-twitter class to apply the Twitter blue color to some text, or the bg-github class to set the background color of an element to the GitHub blue color.
<h1 class="text-twitter">This text will be Twitter blue</h1>
<p class="bg-github text-white p-4">
This paragraph will have a GitHub blue background and white text
</p>
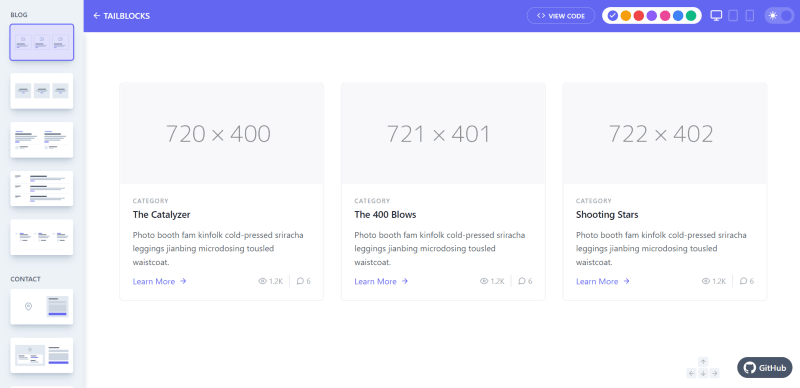
Tailblocks
Tailblock is a pre-designed block of UI elements that are styled using the framework's utility classes and can be easily dropped into a project to save time and reduce the need for custom CSS. These include common UI patterns such as navigation bars, buttons, forms, and other interface elements.
How to use
- Go to tailblocks
- Pick out a block you like.
- Click the '<>View Code' button.
- Copy the code.
- Paste it into the html document
- Repeat the process with as many blocks as you like 👍.
In addition to tailwind blocks, there is another tool called tailwind toolbox that works pretty much in the same way. The Tailwind toolbox is also a collection of pre-built, customizable templates and components that can be used as a starting point for a new project.
Gradient Designer
We all know how hard it is to make a gradient color in CSS, and with tailwinds utility classes, It is way more complicated. Gradient designer is a tool that allows users to create and customize gradients for use in web design and other visual media. The tool generates the corresponding CSS and Tailwind code for the gradient, which can be copied and pasted into a web design project.
Transform
Transform is a tool that allows users to convert CSS styles into utility classes for use with the Tailwind CSS framework.
Conclusion
Thank you, guys, for reading the article from start to end. I hope you guys liked these tools and have discovered something new today and can use them to boost your productivity. See you all in my next article😊.