A portfolio or personal website has become necessary nowadays, whether you want to freelance, find a job, or market your Saas product. You must surely build it at some point if you're a web developer. When It comes to a portfolio, every developer has their unique way of creating it using their favorite tools or remarkable frameworks. However, when it comes to portfolio sites, most are just front-end focused with little or no back end, but that was not the case for me.
Next.js is always my favorite option for building a web application, as It supports SSG and SSR. However, I also wanted a type-safe solution for my site, so I also decided to use the typescript! I’m a big fan of the typescript as It helps to code more efficiently and productively. Therefore, this article is not a tutorial but a walkthrough and breakthrough of my site.
💡 Note: If you don’t want to read till the end, you can visit the site here and view the source code here. Don’t forget to give a star to the project if you like it!
The Stack
Technologies that I used in my portfolio are:
- Nextjs (framework)
- Tailwind CSS (Styling)
- Typescript (Doesn’t need any explanation🤣)
- Hygraph (GraphQL headless CMS)
- Apollo-client (Caching and state management)
And there is no exception that I have used all these excellent techs in my portfolio!!!
💡 The contents in my portfolio are still a work in progress. However, I am working on them.
The About Page
The about page is the first page that people will see as they enter my portfolio. You can also label it as my portfolio's Home page or I*ndex* page.
Here people can find a bit about me, the services I provide, the pricing, clients I've worked with, testimonials, and some fun facts about me. Of course, there are a lot of sections that I could divide into multiple pages. However, I like this minimal approach where a single page contains a lot of information so that my client doesn't have to change page after page every time, which could also be tiresome. And all the data that you can see in the page are all dynamic, coming from the headless CMS I mentioned above.
The Resume Page
On the resume page, people can find my experience, education, skills, languages that I can speak, and my favorite quote as a web developer. Again most of these data are dynamically coming from my CMS.
The Works Page
The works page is an essential part of my portfolio. Here people can find all the projects I have worked with, and upon clicking on any project, a lightbox will open, where people can see all the other information necessary to know about the project. People can even find the project link and the GitHub link there, which will increase the chance to getting traffic to my projects and a star in my GitHub repo.
The lightbox is very heavy on content, So I've used markdown and tailwind's typography plugin
for styling. I didn't have to parse the markdown to HTML, as my CMS automatically does that for me. If you are curious to know how I did it, head over to my GitHub repo which I mentioned above.
The work page even uses cursor based pagination. You can even call it infinite scrolling. I’ve implemented it with the help of my CMS and apollo-client. Cursor-based pagination uses cursor and take to return a limited set of results before or after a specific cursor. The cursor marks your position in the result set and must have a unique value such as an ID or timestamp. To learn more about cursor based pagination, visit this link.
The Blogs Page
Here people can find all of my blogs I've written so far in dev.to. The data here comes from the dev.to API, not from my CMS. Suppose you want to learn about dev.to API functionalities like pagination, limit, posts per page, etc., you can visit the GitHub repo or their own docs.
Like the work page, the blog page also uses pagination. However, this time It is offset-based pagination where you have the total number of pages based on the total number of Items per page. To learn more about offset-based pagination, you can head to this page.
The Stats Page
The stats page is a simple dashboard for my portfolio where people can see the traffic on my portfolio, how many projects I've done, with who I've worked, etc. In addition, I've also added all of my social media links where people can connect with me.
Here I've used the google analytics API to get the traffic information. To see how I've implemented the API, visit this GitHub page or read this dev.to article by Jatin Sharma. His article helped me a lot, really recommend it👌.
The Guest Book
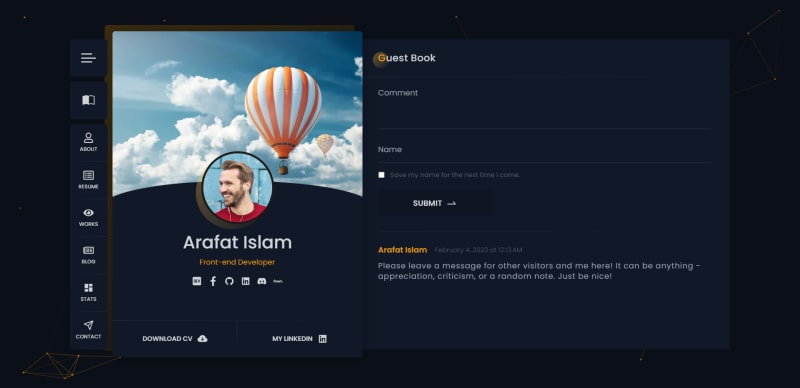
The Guest book page is the one I like the most in my portfolio. The central concept is that people can leave messages on the site for me and others. All of the messages get stored in the CMS, and wherever people will visit the page, all of the previous messages get fetched with the help of apollo-client. Here also, I am using cursor-based pagination(infinite scrolling) to avoid fetching all messages at once.
Here is what the page looks like -
The Contact Page
As It sounds, here people can find all the related information about how to contact me. It has a google map and a form to send me a direct message.
Conclusion
Overall, I like how the portfolio looks like. However, if something is wrong with the portfolio or something that I can improve, please let me know in the comment section. If you’re looking for the site, it’s deployed using Vercel https://portfolio-khaki-iota-89.vercel.app/, and the source code is available on the GitHub Repo.
Thanks for reading. See you in the next blog!😊🙌
Visit:
👨💻My Portfolio
🏞️My Fiverr
🌉My Github