As a web developer, keeping up with the latest tools and technologies can be challenging. However, with CSS being a fundamental part of front-end web development, having access to the right CSS tools can make a significant difference in the productivity and creativity of a developer.
Whether you are a beginner or an experienced developer, there are always new and exciting CSS tools and libraries to explore that can help you streamline your workflow and create stunning designs.
In this article, we will look at some of the hottest CSS tools available to developers today, including frameworks, libraries, and utilities, to help you stay ahead of the curve and take your CSS skills to the next level.
🕔Table of contents
- Neumorphism
- Animista
- Animated Background
- Spin Kit
- Flexplorer
- Grid Generator
- Layout Generator
- Shaddows Brumm
- Glassmorphism
- Cubic-Bezier
- Haikei
- Conclusion
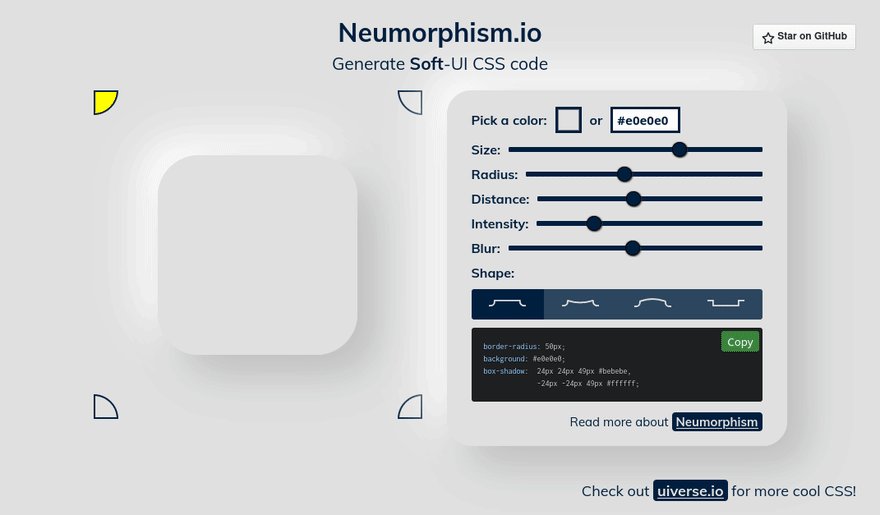
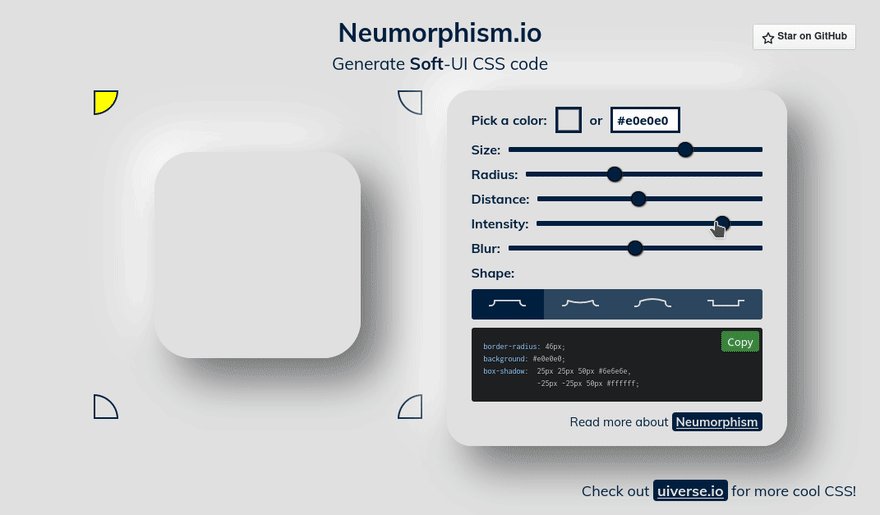
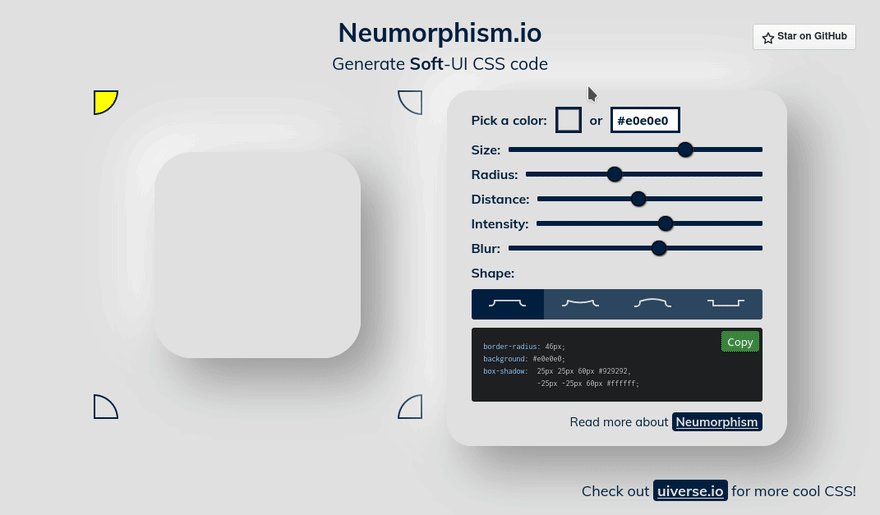
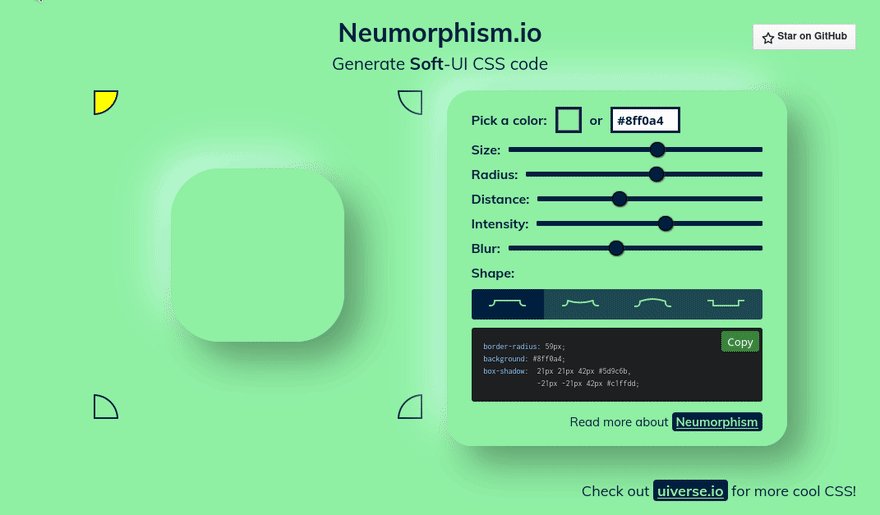
Neumorphism
Neumorphism.io is a website that showcases the neumorphism design trend, also known as soft UI or neo-skeuomorphism. It generates soft-UI CSS styles using shadows.
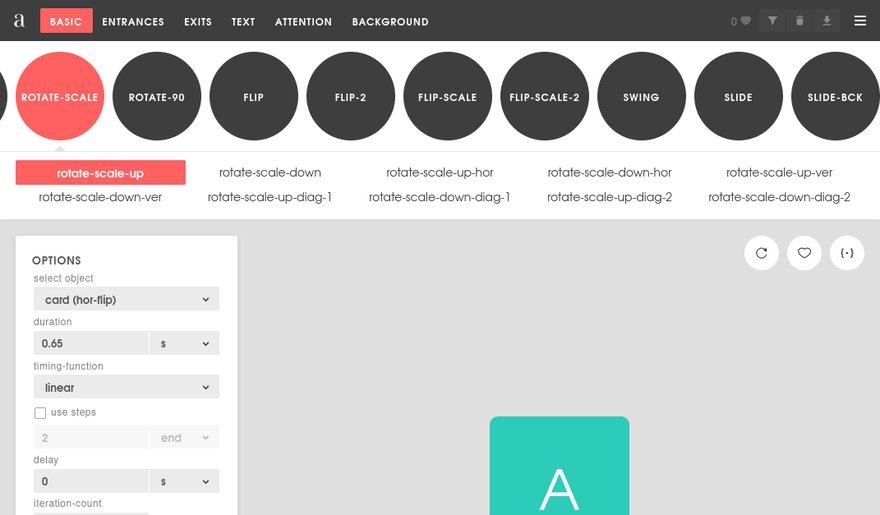
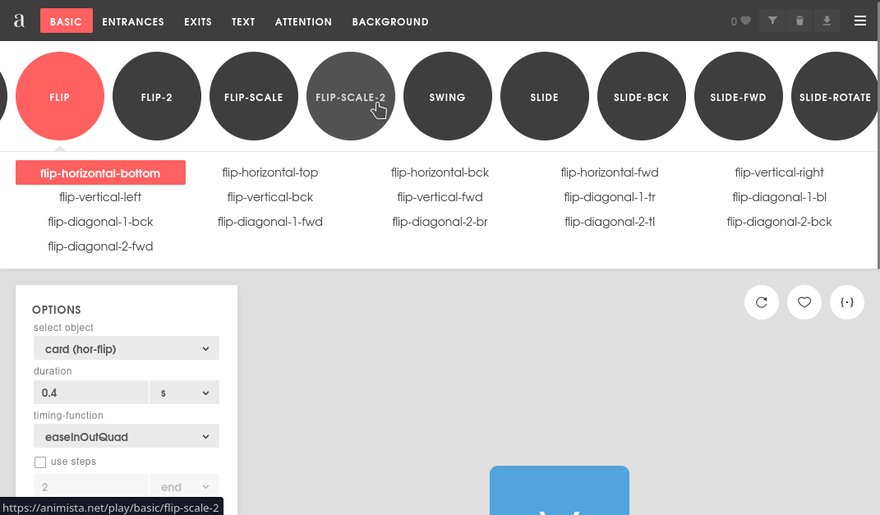
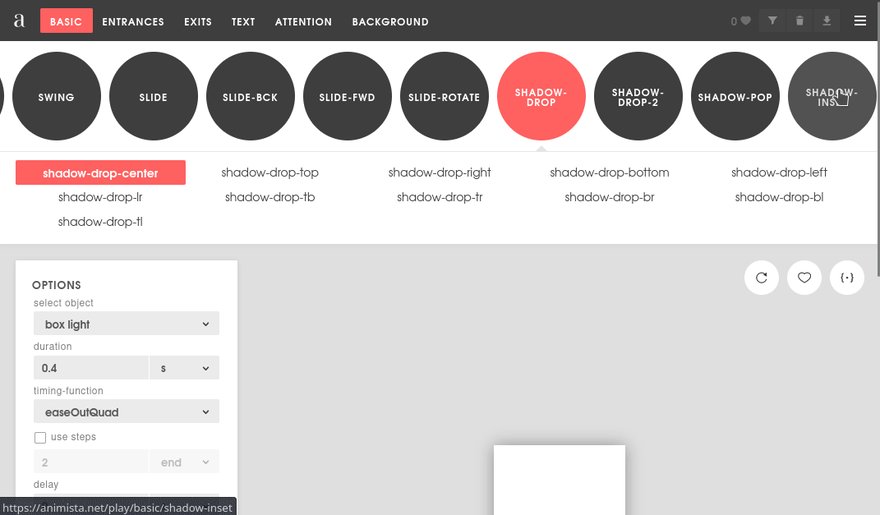
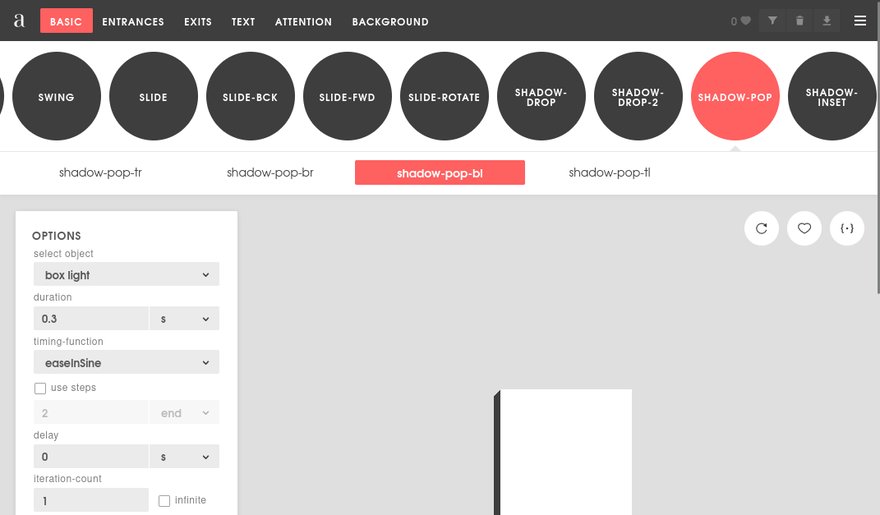
Animista
Animista is a website that provides a collection of CSS animations and animation presets that can be easily customized and applied to web elements.
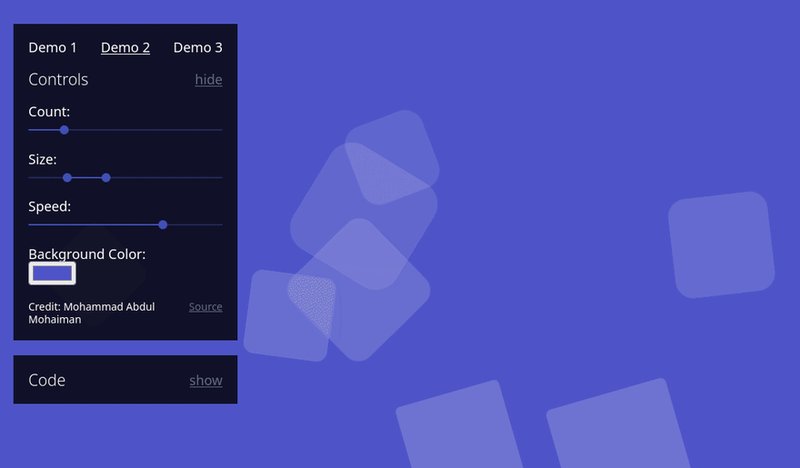
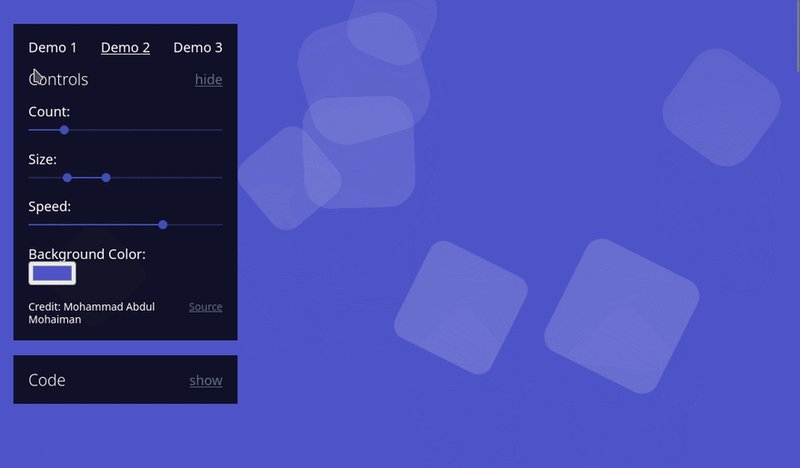
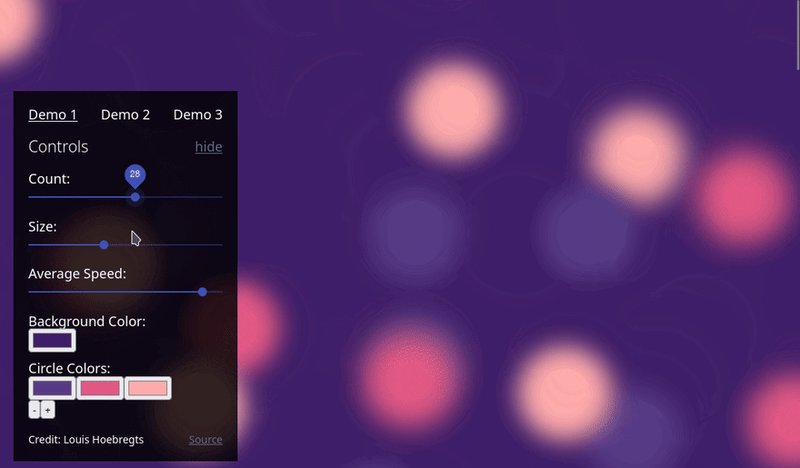
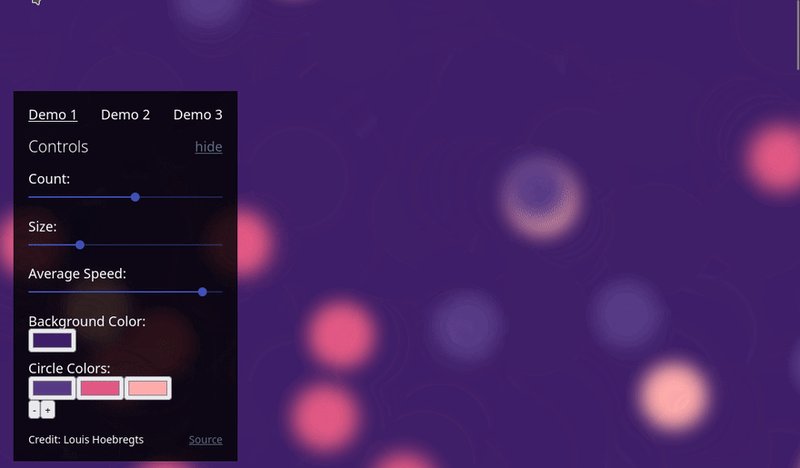
Animated Background
Wweb.dev offers an Animated CSS Background Generator, which allows users to create and customize animated backgrounds for their web projects.
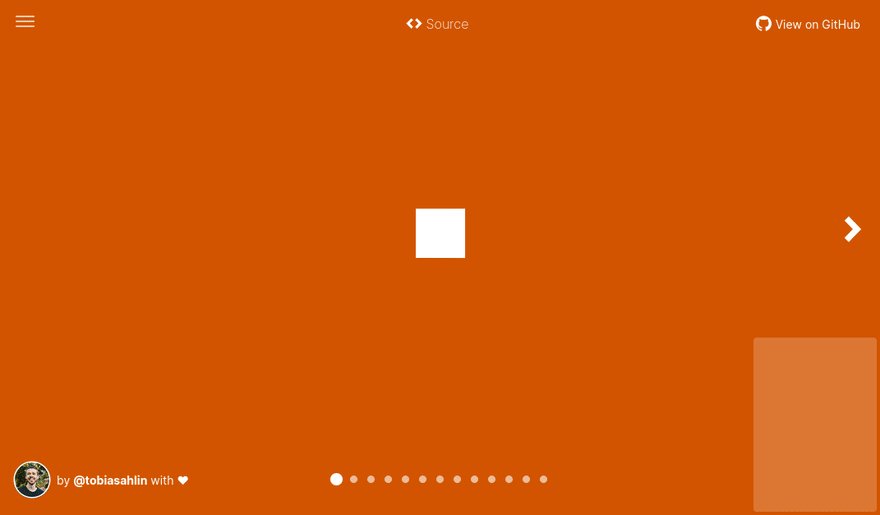
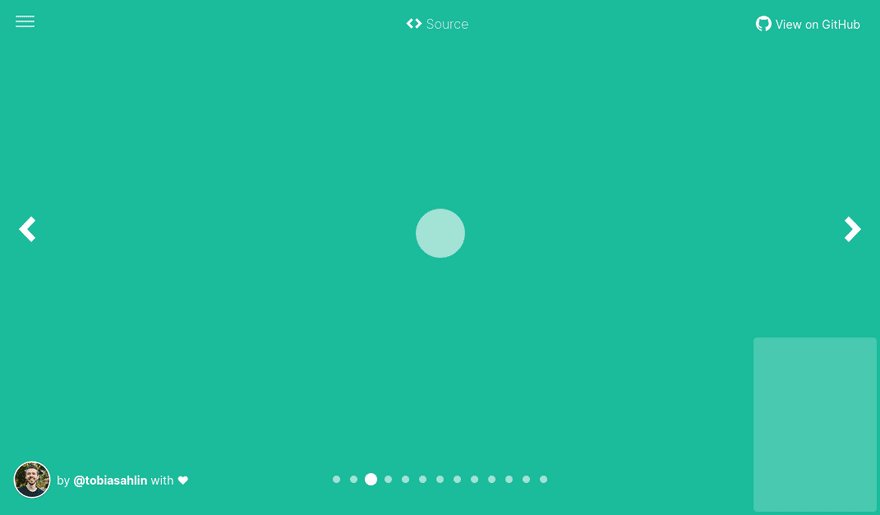
Spin Kit
Spin Kit is a collection of CSS loading animations created by Tobias Ahlin. It offers a range of simple, lightweight, and customizable spinners that can be easily integrated into web projects.
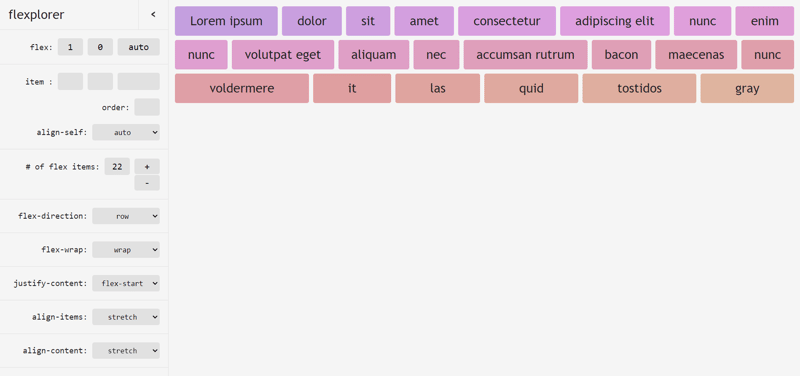
Flexplorer
Flexplorer is an online tool by web developer Bennett Feely that helps developers learn and experiment with CSS flexbox layouts. Flexbox lets you build flexible and responsive layouts quickly.
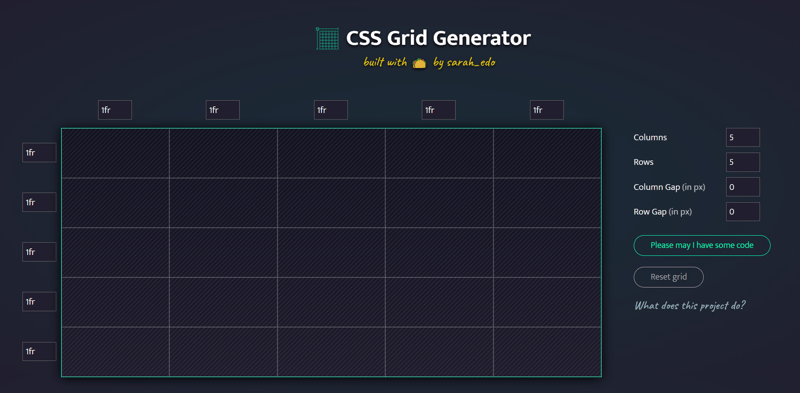
Grid Generator
CSS Grid Generator is a web-based tool that helps developers create complex grid layouts using CSS Grid. Grid layouts are a powerful way to create flexible and responsive designs for web pages.
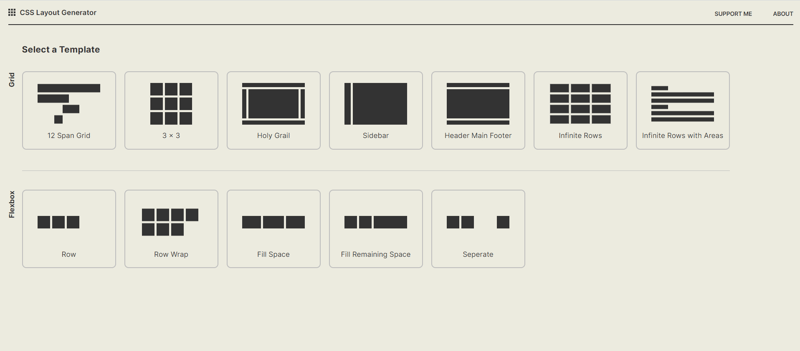
Layout Generator
CSS Layout Generator is a web-based tool that allows developers to create and experiment with CSS layout styles. It provides a visual interface for designing and customizing layout components.
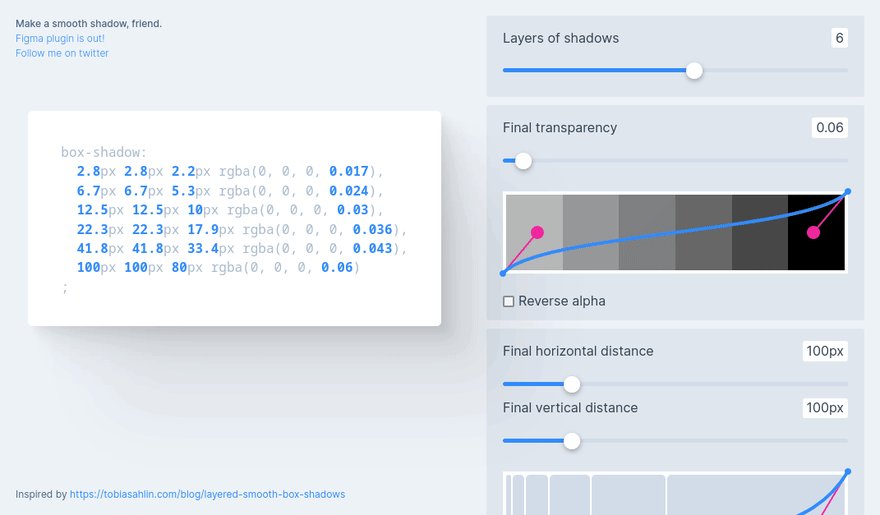
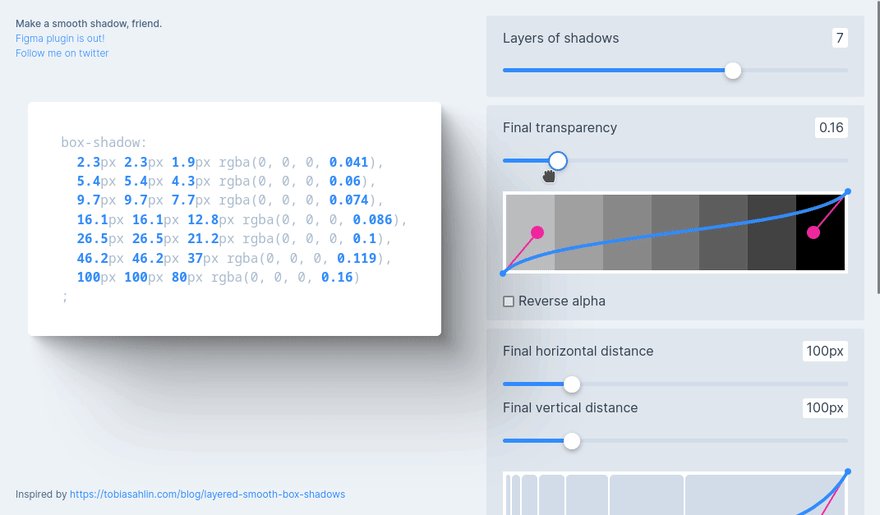
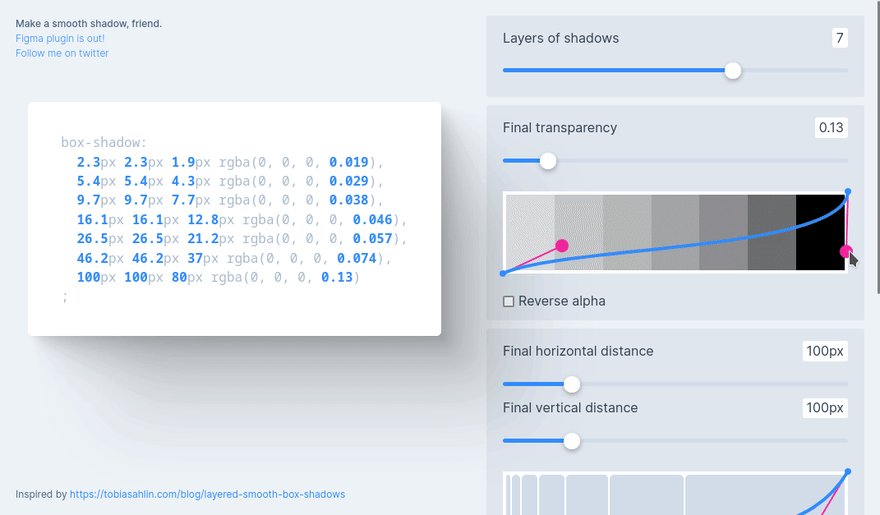
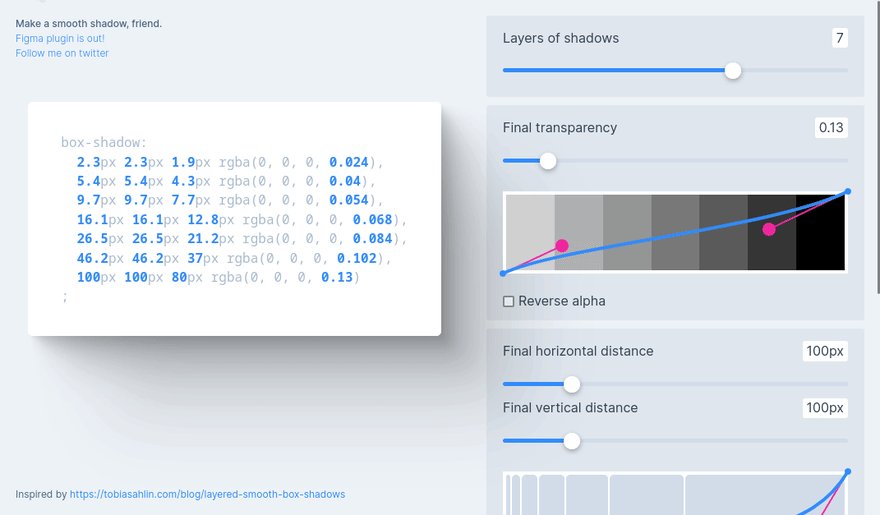
Shaddows Brumm
Shadows Brumm is a web-based tool for generating CSS box-shadow effects. It provides an easy-to-use interface that allows users to create complex and visually appealing box-shadow effects using a variety of parameters and options.
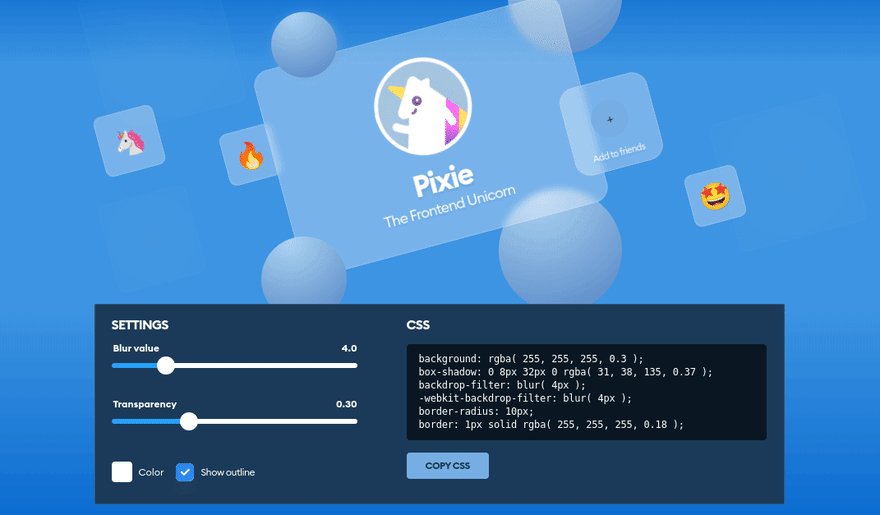
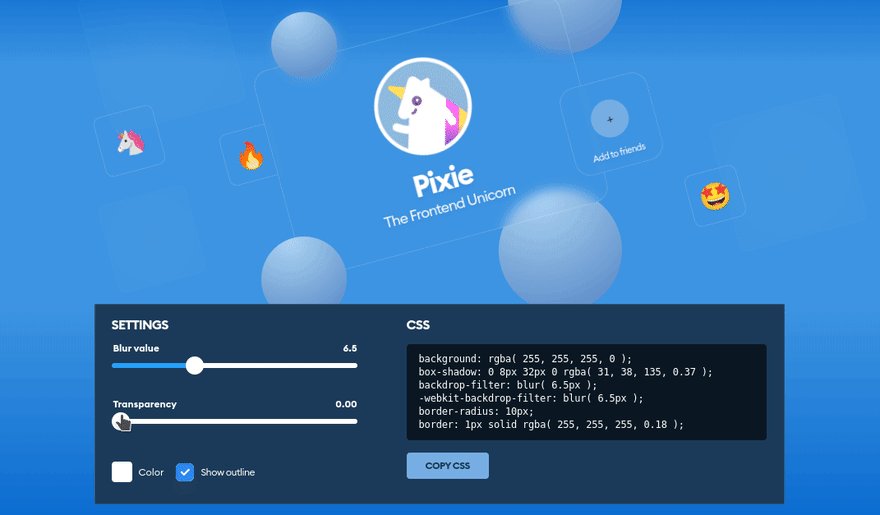
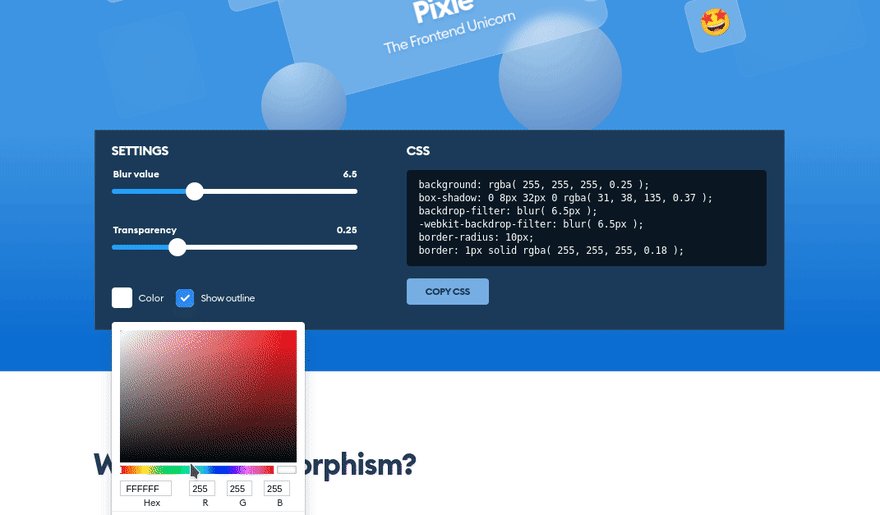
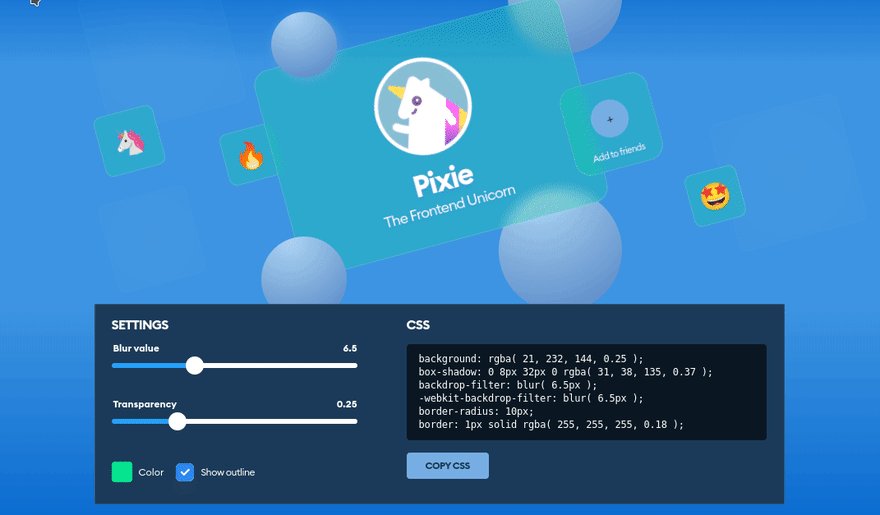
Glassmorphism
Glassmorphism is a design trend that uses transparent and blurred glass-like backgrounds to create a modern, sleek look for user interfaces. The Glassmorphism Generator is a web-based tool for creating Glassmorphism-inspired designs and graphics.
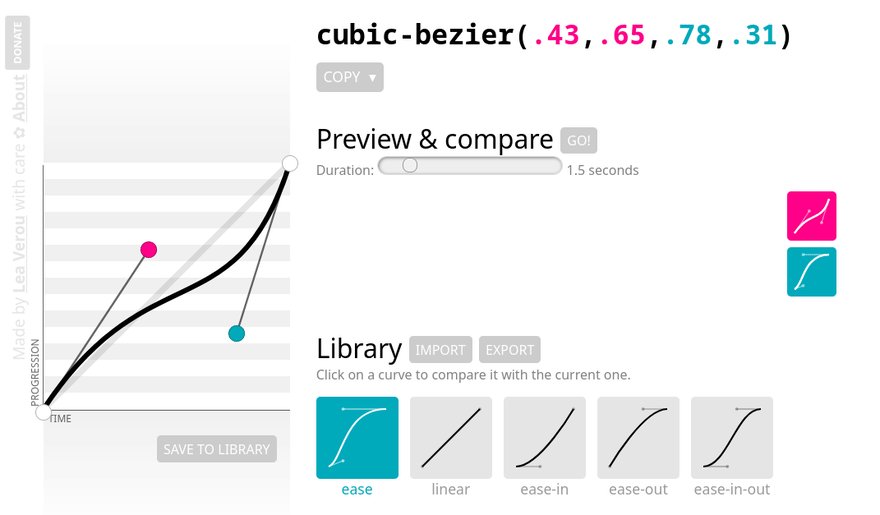
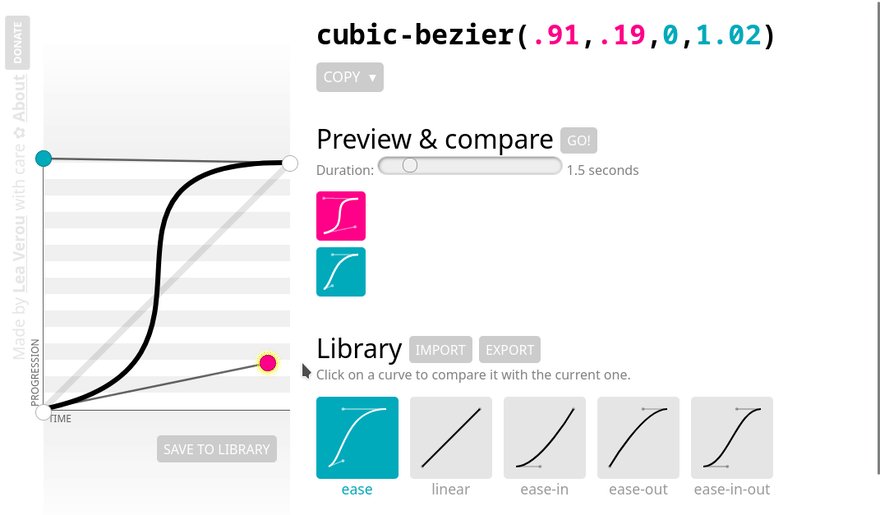
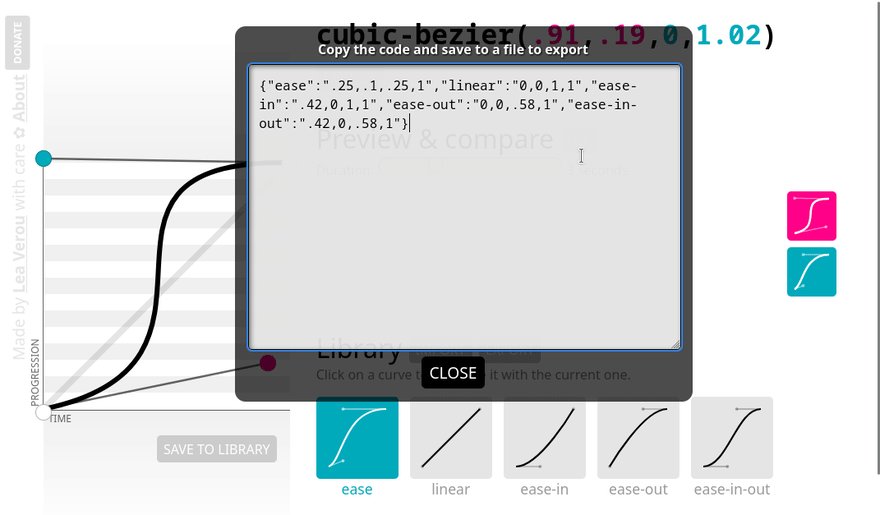
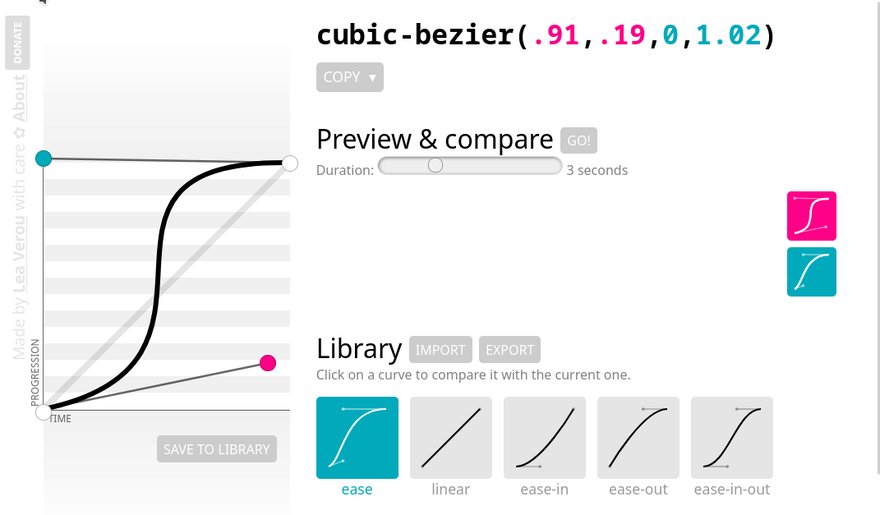
Cubic-Bezier
Cubic-Bezier is a web-based tool that allows users to create custom easing curves, animation and transition.
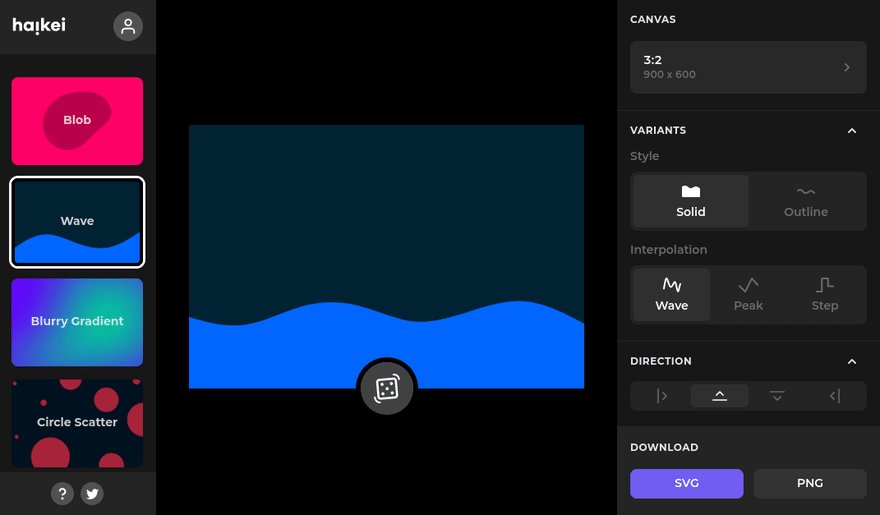
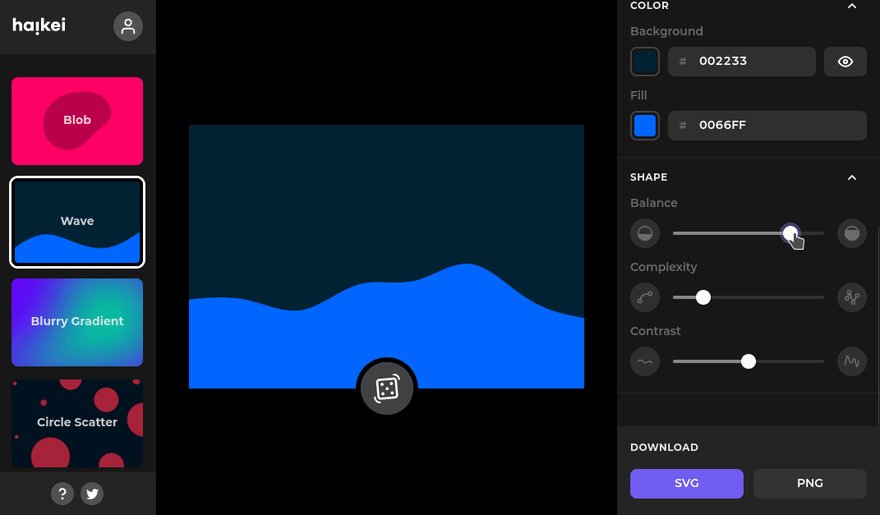
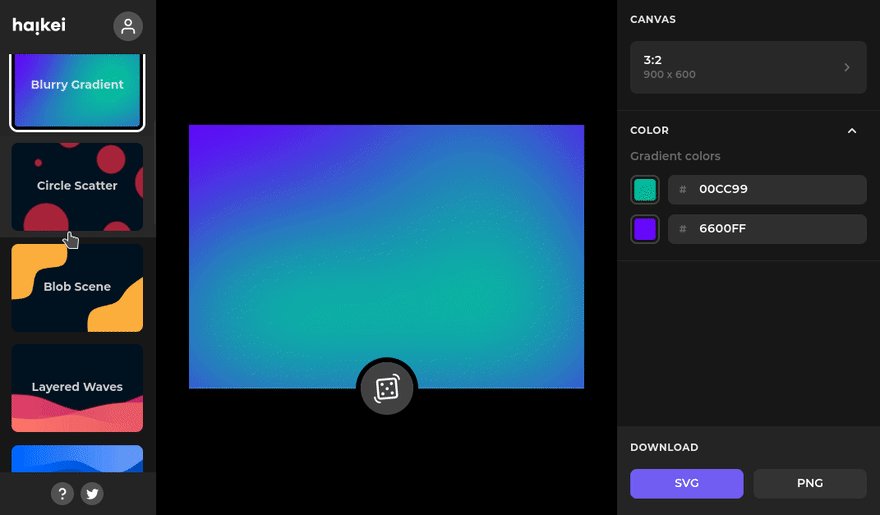
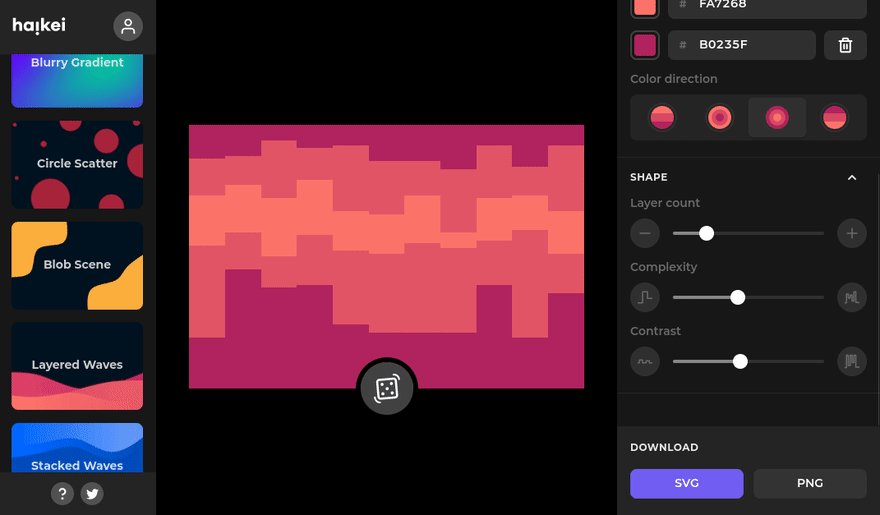
Haikei
Haikei is a web-based tool for creating customizable and scalable vector graphics for use in web design, illustrations, and other graphic design projects. The app allows users to create unique designs by combining and modifying various shapes, colors, and patterns.
Conclusion
In conclusion, CSS tools are essential for developers who want to create visually stunning and responsive websites. In addition, the proper set of tools can significantly improve productivity, allowing developers to save time and focus on more critical aspects of their projects.
I hope this article has provided valuable insights into some of the hottest CSS tools available today and will help you enhance your development skills and create exceptional user experiences for your audience. Remember to experiment and find what works best for you, as the right CSS tools can help you take your projects to the next level.
Visit:
👨💻My Portfolio
🏞️My Fiverr
🌉My Github
🧙♂️My LinkedIn