This is the fourth and final article in a series of articles that aims to showcase the process of scaffolding and deploying a Micro Frontend Architecture using Nx and Netlify. We will build and deploy the remote applications. We’ll build a login app and a todo app and deploy each independently to Netlify.
You can view the code for this part here: https://github.com/Coly010/nx-mfe-netlify-series/tree/blog-part-four
Follow us on Twitter or subscribe to the newsletter to get notified when new articles get published.
Overview
In the previous articles, we scaffolded and deployed the Dashboard application, our host application, and built and deployed our Todo application and Login application, our remote applications.
The final step in our solution is to integrate the remote applications into the host application. When our host application loads, it’ll fetch code from the Todo application and the Login application via network requests, and load and use them correctly to compose a single system.
Integrate the Remote Applications
We’ll be using static Module Federation in this example to compose the Micro Frontends, however, it’s important to understand the limitations of this and why Dynamic Module Federation may be a better solution. You can read more about that here: https://www.angulararchitects.io/en/aktuelles/dynamic-module-federation-with-angular/
Set up Routing
We will use routing to route between our federated code. Our generators for scaffolding our remote applications has already done the heavy lifting for this. We can see this if we open apps/dashboard/src/app/app.module.ts. We can see the following routing configuration:
RouterModule.forRoot(
[
{
path: 'todo',
loadChildren: () =>
import('todo/Module').then((m) => m.RemoteEntryModule),
},
{
path: 'login',
loadChildren: () =>
import('login/Module').then((m) => m.RemoteEntryModule),
},
],
{ initialNavigation: 'enabledBlocking' }
),
We already have routes set up to load the federated code with paths to each module. Let’s change it so that we try to redirect to the /todo route if the user has logged in. We can do this by:
- Change the routes to be child routes
- Adding a redirect route
- Adding our
AuthGuardas aCanActivateguard to/todo
When we do that our routing config should look like this:
RouterModule.forRoot(
[
{
path: '',
children: [
{
path: '',
redirectTo: '/todo',
pathMatch: 'full'
},
{
path: 'todo',
loadChildren: () =>
import('todo/Module').then((m) => m.RemoteEntryModule),
canActivate: [AuthGuard],
},
{
path: 'login',
loadChildren: () =>
import('login/Module').then((m) => m.RemoteEntryModule),
},
],
},
],
{ initialNavigation: 'enabledBlocking' }
),
We just need to edit our app.component.html slightly now and then we can serve our MFE architecture and test it out!
<h1 style="text-align: center">MFE Architecture Series</h1>
<router-outlet></router-outlet>
As our Dashboard app is a host application, our generator creates a specific target that will let us serve the remote applications and the host application at once. This allows for quicker testing of our integration.
To do this, run yarn nx run dashboard:serve-mfe. Now if we navigate to https://localhost:4200, we’ll be presented with:
The Dashboard app tried to route to /todo but as we are not authenticated, it redirected us to /login. Both of these have been fetched via a network request from our other served apps.
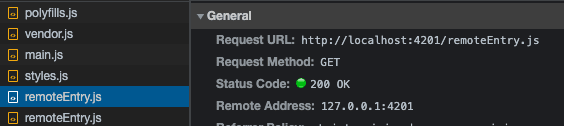
We can verify this if we look at our Network Tab:
We requested the built components from our other served apps!
If we try to log in using the credentials:
- Username: anything
- Password: password
Nothing happens.
This is because our Micro Frontend architecture is currently rebundling our @mfe-netlfiy/shared/auth package into each app. Therefore, its state remains internal to each application that uses it. The applications are not sharing state. We can fix that by opening the webpack config for both our Dashboard and Login apps and adding @mfe-netlfiy/shared/auth to the shared mappings at the top of the file:
sharedMappings.register(
tsConfigPath,
[
/* mapped paths to share */
'@mfe-netlify/shared/auth',
],
workspaceRootPath
);
Now, if we re-serve our apps by re-running yarn nx run dashboard:serve-mfe and follow the steps below to log in:
- Username: anything
- Password: password
- Click login
We get redirected correctly to /todo and see the following:
Our Mirco Frontend Architecture is now sharing state across the apps! It’s all working locally!
Re-deploy to Netlify
Now we need to re-deploy it to Netlify. As we’ll be using static Module Federation, we need the deployed URLs of our remote applications as currently, it’s pointing to locally served apps. We can get these from Netlify.
- Go to https://app.netlify.com.
- Click on each remote application site
- Take note of the URL for the site
In my case my URLs are:
Todo App: https://lucid-cray-c41a7f.netlify.app
Login App: https://wonderful-euclid-5a7ba0.netlify.app
We now need to update our Webpack config to point our apps to each of these URLs.
Open apps/dashboard/webpack.config.js and find the remotes: property. It should look similar to the following, except using your own deployed URLs.
remotes: {
todo: 'https://lucid-cray-c41a7f.netlify.app/remoteEntry.js',
login: 'https://wonderful-euclid-5a7ba0.netlify.app/remoteEntry.js',
},
Now, to redeploy it, we simply need to make a git commit and push a commit to our remote repository. Netlify will pick up the change and automatically redeploy our apps!
git add .
git commit -m “feat: integrate remote apps to dashboard”
git push
Netlify will rebuild and redeploy our apps. If we go to the deployed Dashboard URL, it should work.
My deployed Dashboard URL is: https://trusting-wiles-249121.netlify.app/
Conclusion
With that, our Micro Frontend Architecture is complete! We built and deployed three apps and integrated two of them using Module Federation into a single system, deployed on Netlify.
Further Reading
Right now, anytime we push a commit to our repository, all apps are being redeployed. We can fix this to only deploy apps that are being affected by changes we’ve made.
We can use
- Ignore Builds configuration in the
netlify.toml. https://docs.netlify.com/configure-builds/file-based-configuration/#ignore-builds - Rares’ article on deploying Nx monorepos with Netlify https://www.netlify.com/blog/2020/04/21/deploying-nx-monorepos-to-netlify/
You can read more on Module Federation and Micro Frontends with Angular in Manfred Steyer’s articles series: https://www.angulararchitects.io/en/aktuelles/the-microfrontend-revolution-module-federation-in-webpack-5/
If you have enjoyed this series, check out the links below to stay informed of any future content!
Blog: https://blog.nrwl.io/
NxDevTools’ Twitter: https://twitter.com/NxDevTools
Nrwl’s Twitter: https://twitter.com/nrwl_io
Colum Ferry’s Twitter: https://twitter.com/FerryColum